四则运算网页
本题目由张贺、井小普结对开发。
一、题目:
四则运算(网页版)
二、程序设计思想
在之前的程序基础上两人结合开发web系统。
界面主要有主页、登录、注册、注销、注册成功。
后台连接数据库、基本类、servlet控制、功能类,实现对试题的生成查询判断试题对错等功能。还有对登录用户进行验证,注册用户写入数据库,把答案传给主页。
主页的功能有答题、查询历史错题,答题的时候根据题目数量限定时间,时间结束自动交卷,用户也可提前交卷。交卷之后给出每道题的答案并判断用户的对错。


工程文件夹截图如上;
在此只粘贴部分网页代码:

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>主页</title> <script src="js/jquery-3.2.0.min.js"></script> <script type="text/javascript" src="js/index.js"></script> <style type="text/css"> #logo { position: absolute; left: 0px; top: 17px; width: 100%; z-index: 100; } img {z-index: -1;} #logo form h1 { font-style: italic; font-size: 36px; color: #C63;} #user{position:absolute;left:5%;top:10px;z-index:200;} #login{position:absolute;left:91%;top:10px;z-index:200;} #logout{position:absolute;left:95%;top:10px;z-index:200;} #wrap {position:absolute;left:0px;top:0px;width:100%;height:100%} #menu {display: none;text-align: center;} #userInfo {display: none;text-align: center;} #zuoTiInput {display: none;} #selectInput {display: none;text-align: center;} #show {display: none; height: 350px;overflow: auto;} #right {position:absolute;left:50%;top:40px;height:80%;width:40%} #left { position: absolute; width: 518px; top: 116px; left: 48px; height: 13px; } #zuoTiFuZhu {text-align: center;} #result {text-align: center;} #user { color: #C63; } #user { font-weight: bold; } #user { color: #900; } #user { color: #480000; } </style> </head> <body> <img src="images/1492086826324.jpg" width="100%" height="100%"> <div id="logo"> <form> <center> <h1>PH250答题网</h1> </center> </form> </div> <!-- <div id="loginBT" align="right"> <a href="Login.html"><button>登录</button></a> </div> !--> <div id="login"> <a href="Login.html"><button>登录</button></a> </div> <div id="logout"> <a href="Logoutac"><button>注销</button></a> </div> <div id="user"> 您好!${user.username} </div> <div id="wrap"> <div id="left"> <div id="loginMessage"></div> <!--<div id="userInfo"> 用户名:${user.username} <!-- <div id="loginBT" align="right"> <a href="Logoutac"><button id="logout">注销</button></a> </div> !--> <div id="menu"> <button id="zuoTi">做题</button> <button id="selectLiShiShiTi">查询历史试题</button> </div> <div id="zuoTiInput" > <table align="center"> <tr><td>试题类型:</td><td><label>整数式<input type="radio" name="type" value="0" checked="checked"></label></td><td><label>真分数式<input type="radio" name="type" value="1"></label></td></tr> <tr><td>有无乘除:</td><td><label>无<input type="radio" name="hasChengChu" value="0" checked="checked"></label></td><td><label>有<input type="radio" name="hasChengChu" value="1"></label></td></tr> <tr><td>有无括号:</td><td><label>无<input type="radio" name="hasKuoHao" value="0" checked="checked"></label></td><td><label>有<input type="radio" name="hasKuoHao" value="1"></label></td></tr> <tr><td>最大值:</td><td colspan="2"><input type="text" name="maxNum" value="10"><span id="maxNumInfo"></span></td></tr> <tr><td>试题个数:</td><td colspan="2"><input type="text" name="num" value="10"><span id="numInfo"></span></td></tr> <tr><td colspan="3"><input type="button" id="zuoTiInputTiJiao" value="提交"></td></tr> </table> </div> <div id="selectInput"> <select id="shiJuanList"> </select> <select id="typeSelect"> <option value="all" selected="selected"> 全部 </option> <option value="right"> 正确 </option> <option value="wrong"> 错误 </option> </select> <button id="selectShiJuan"> 查询 </button> </div> <div id="show"> <table id="showShiTiTable" align="center" border="1"> </table> <div id="zuoTiFuZhu"><button id="jiaoJuanBT">交卷</button><span id="shengYuTime"></span></div> <div id="result"> </div> </div> </div> </div> </body> </html> index.jsp

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>登录</title> <script type="text/javascript"> </script> <style type="text/css"> #input { position:absolute;left:0px; top:30%; width:100%; } #logo { position: absolute; left: 0px; top: 17px; width: 100%; z-index: 100; } img {z-index: -1;} #logo form h1 { font-style: italic; font-size: 36px; color: #C63; } </style> </head> <body> <img src="images/12.jpg" width="100%" height="100%"/> <div id="loginMessage"> </div> <div id="logo"> <form> <center> <h1>PH250答题网</h1> </center> </form> </div> <div id="input"> <center> <form action="Loginac" method="post" onsubmit="return check()"> <table> <tr><td>用户名:</td><td><input type="text" id="n1" name="username"></td><td><span id="userInfo"></span></td></tr> <tr><td>密码:</td><td><input type="password" id="pwd" name="pwd"></td><td><span id="pwdInfo"></span></td></tr> <tr><td><a href="Logon.html"><input type="button" id="bt1" value="注册"></a></td><td><input type="submit" value="登录"></td></tr> <tr><td></td><td><span id="loginResult"></span></td></tr> </table> </form> </center> </div> </body> </html> Login.html

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>注册</title> <script src="js/logon.js"></script> <style type="text/css"> #input { position:absolute;left:0px; top:30%; width:100%;z-index: 100; } #logo { position: absolute; left: 0px; top: 17px; width: 100%; z-index: 100; } img {z-index: -1;} #logo form h1 { font-style: italic; font-size: 36px; color: #C63; } </style> </head> <body> <img src="images/12.jpg" width="100%" height="100%"/> <div> </div> <div id="logo"> <form> <center> <h1>PH250答题网</h1> </center> </form> </div> <div id="input"> <center> <form id="form2" action="Logonac" onsubmit="return check()"> <table> <tr><td>用户名:</td><td><input type="text" id="n1" name="username"><span id="userInfo"></span></td></tr> <tr><td>密码:</td><td><input type="password" id="pwd1" name="pwd1"><span id="pwd1Info"></span></td></tr> <tr><td>请再次输入密码:</td><td><input type="password" id="pwd2" name="pwd2"><span id="pwd2Info"></span></td></tr> <tr><td><input type="reset" value="重置"></td><td><input type="submit" id="zhuCe" value="注册"></td></tr> <tr><td></td><td><a href="login.html">已有账号,点次登录</a></td></tr> <tr><td></td><td><span id="logonResult"></span></td></tr> </table> </form> </center> </div> </body> </html> Logon.html

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>注销页面</title> <script type="text/javascript"> function f() { setTimeout("location='Login.html'",2000); } </script> </head> <body onload="f()"> <center> <h1>注销成功,2秒后转至登录界面</h1> </center> </body> </html> logout.html

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>成功页面</title> <style type="text/css"> #re { position: absolute; left: 0px; top: 17px; width: 100%; z-index: 100; } img {z-index: -1;} #re form h1 { font-style: italic; font-size: 36px; color: #C63; </style> <script src="js/jquery-3.2.0.min.js"></script> <script type="text/javascript"> function f() { setTimeout("location='Login.html'",2000); } </script> </head> <body onload="f()"> <img src="images/ban2.jpg" width="100%" height="100%"/> <div id="re"> <form> <center> <h1>注册成功,2秒后转至登录界面</h1> </center> </form> </div> </body> </html> success.html
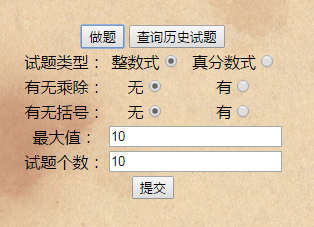
截图如下:

点击“登录”

登录:

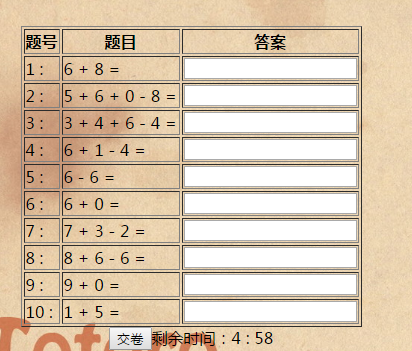
开始做题:


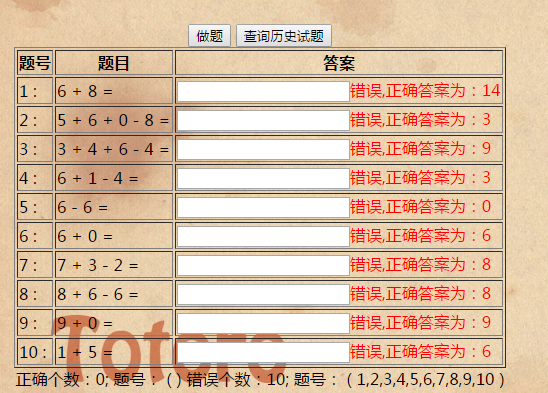
交卷:

查看错题库:

点击注销会出现“两秒后进入登录界面!”。。。。。
五、反思总结
1、界面设计有点简单,会在后期进行调整。
2、网页开发由很多东西需要我们学习。



