微信小程序设计总结
微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
小程序提供了一个简单、高效的应用开发框架和丰富的组件及API,帮助开发者在微信中开发具有原生 APP 体验的服务。
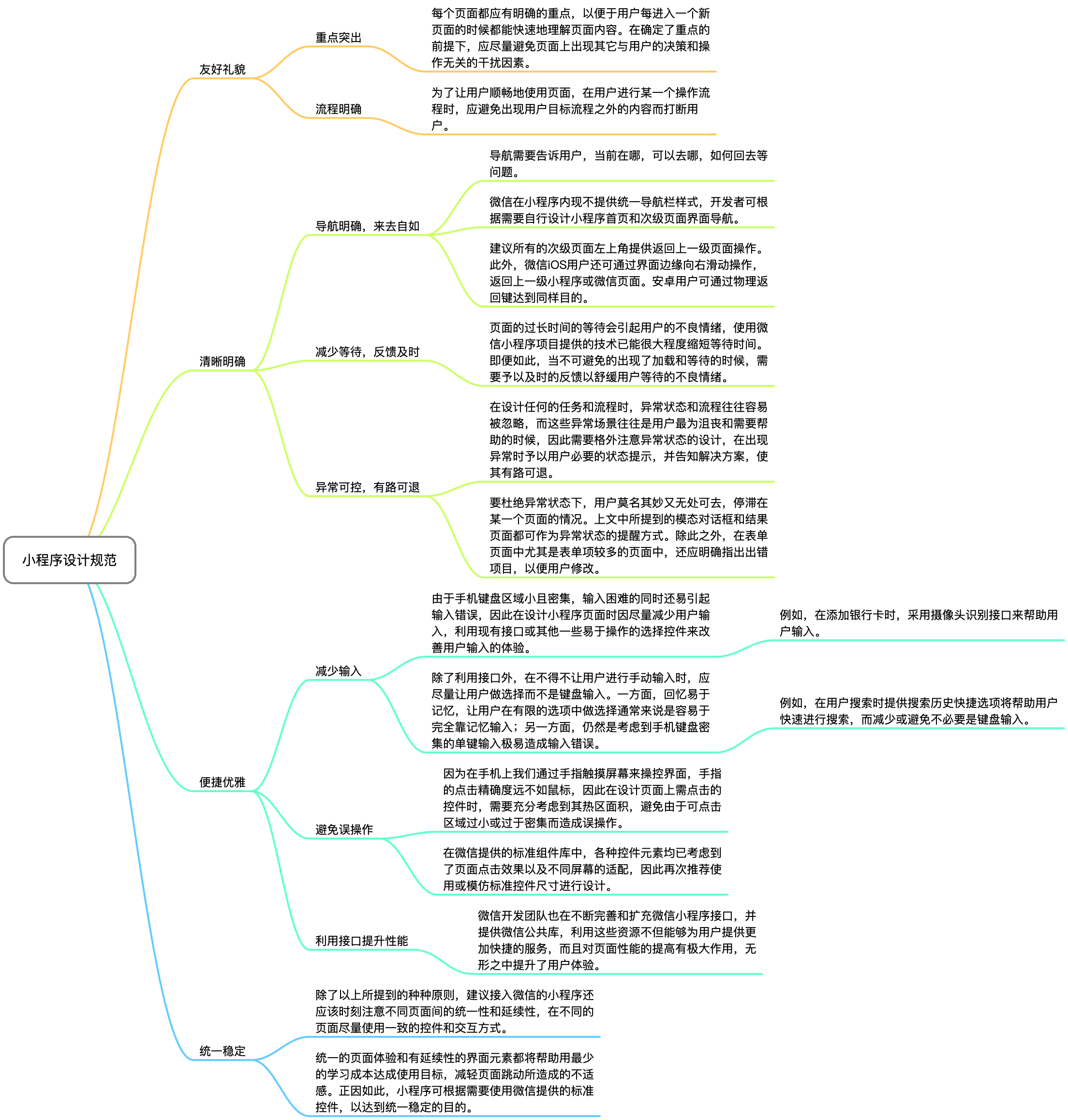
基于微信小程序轻快的特点,小程序拟定了小程序界面设计指南和建议。 设计指南建立在充分尊重用户知情权与操作权的基础之上。旨在微信生态体系内,建立友好、高效、一致的用户体验,同时最大程度适应和支持不同需求,实现用户与小程序服务方的共赢。
源文:https://www.yuque.com/jingwhale/spec/fom05c
一、小程序概述
一个小程序页面组成,如下:

为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。
1.1、小程序的工作原理
首先,我们来简单了解下小程序的运行环境。小程序的运行环境分成渲染层和逻辑层,其中 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层。
小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由微信客户端(下文中也会采用Native来代指微信客户端)做中转,逻辑层发送网络请求也经由Native转发,小程序的通信模型下图所示。
1.2、小程序的本质
所以,小程序的编码方式实际上是使用前端的语言进行编写的。从理解的角度,小程序可以认为是运行在微信的浏览器容器中,遵从了一套从设计到组件的WeUI规范,的Web程序。
我们称微信客户端给小程序所提供的环境为宿主环境。小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能。为了让开发者可以很方便的调起微信提供的能力,例如获取用户信息、微信支付等等,小程序提供了很多 API 给开发者去使用。需要注意的是:多数 API 的回调都是异步,你需要处理好代码逻辑的异步问题。
1.3、WeUI页面元素所属层级、层级顺序及组合规范

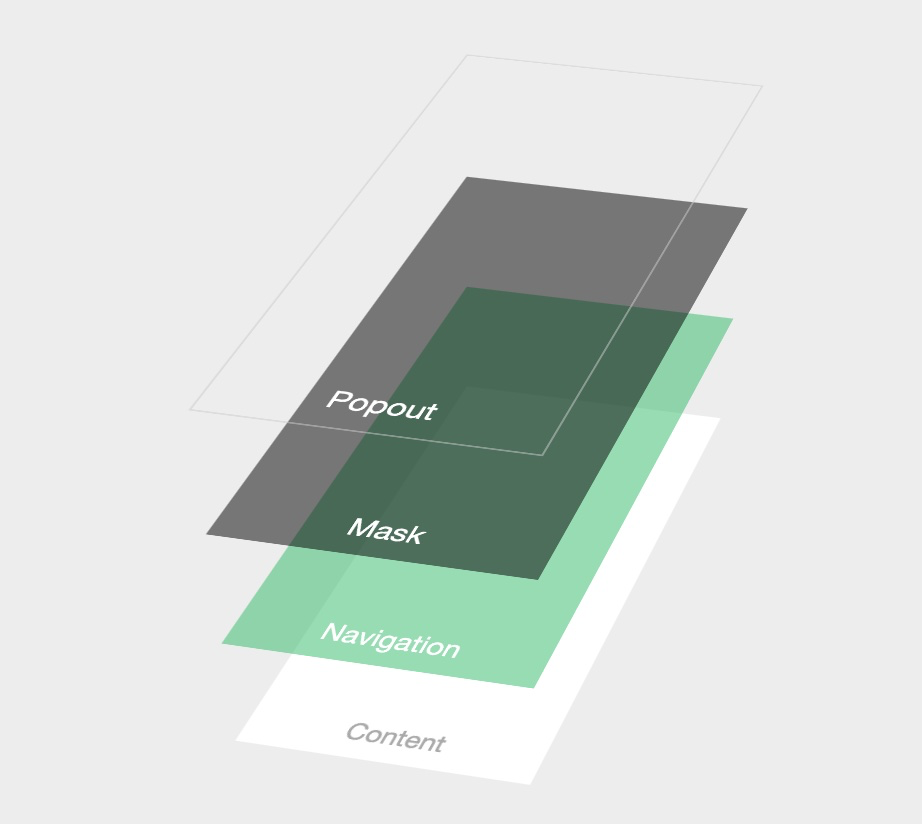
WeUI页面元素所属层级、层级顺序及组合规范(低到高):Content、Navigation、Mask、Popout四层。
1)、Content
内容层,承载页面主要内容。
2)、Navigation
导航层,位于内容层之上,在用户滑动内容层时可保持位置不动,通常用于承载导航栏等需要固定在页面的元素。
3)、Mask
蒙层,配合Popout层使用,用于锁定内容层和导航层操作,不单独使用。
4)、Popout
弹出层,作为内容层和导航层的补充,用于承载弹窗通知、操作菜单、菜单、成功或加载中等状态的Toast,表单报错提示等弹出内容。
1.4、小程序运行机制
1)、小程序启动
小程序启动会有两种情况,一种是「冷启动」,一种是「热启动」。
热启动:假如用户已经打开过某小程序,然后在一定时间内再次打开该小程序,此时无需重新启动,只需将后台态的小程序切换到前台,这个过程就是热启动;
冷启动:用户首次打开或小程序被微信主动销毁后再次打开的情况,此时小程序需要重新加载启动,即冷启动。
小程序没有重启的概念。
2)、前台/后台状态
当用户点击右上角胶囊按钮关闭小程序,或者按了设备 Home 键离开微信时,小程序并没有直接销毁,而是进入了后台状态;
当用户再次进入微信或再次打开小程序,小程序又会从后台进入前台。
3)、小程序销毁
需要注意的是:只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
- 当小程序进入后台,客户端会维持一段时间的运行状态,超过一定时间后(目前是5分钟)小程序会被微信主动销毁。
- 当小程序占用系统资源过高,可能会被系统销毁或被微信客户端主动回收。
在 iOS 上,当微信客户端在一定时间间隔内(目前是 5 秒)连续收到两次及以上系统内存告警时,会主动进行小 程序的销毁,并提示用户 「该小程序可能导致微信响应变慢被终止」。 建议小程序在必要时使用 wx.onMemoryWarning 监听内存告警事件,进行必要的内存清理。
1.5、小程序更新机制
1)、未启动时更新
开发者在管理后台发布新版本的小程序之后,如果某个用户本地有小程序的历史版本,此时打开的可能还是旧版本。微信客户端会有若干个时机去检查本地缓存的小程序有没有更新版本,如果有则会静默更新到新版本。总的来说,开发者在后台发布新版本之后,无法立刻影响到所有现网用户,但最差情况下,也在发布之后 24 小时之内下发新版本信息到用户。用户下次打开时会先更新最新版本再打开。
2)、启动时更新
小程序每次冷启动时,都会检查是否有更新版本,如果发现有新版本,将会异步下载新版本的代码包,并同时用客户端本地的包进行启动,即新版本的小程序需要等下一次冷启动才会应用上。
如果需要马上应用最新版本,可以使用 wx.getUpdateManager API 进行处理。
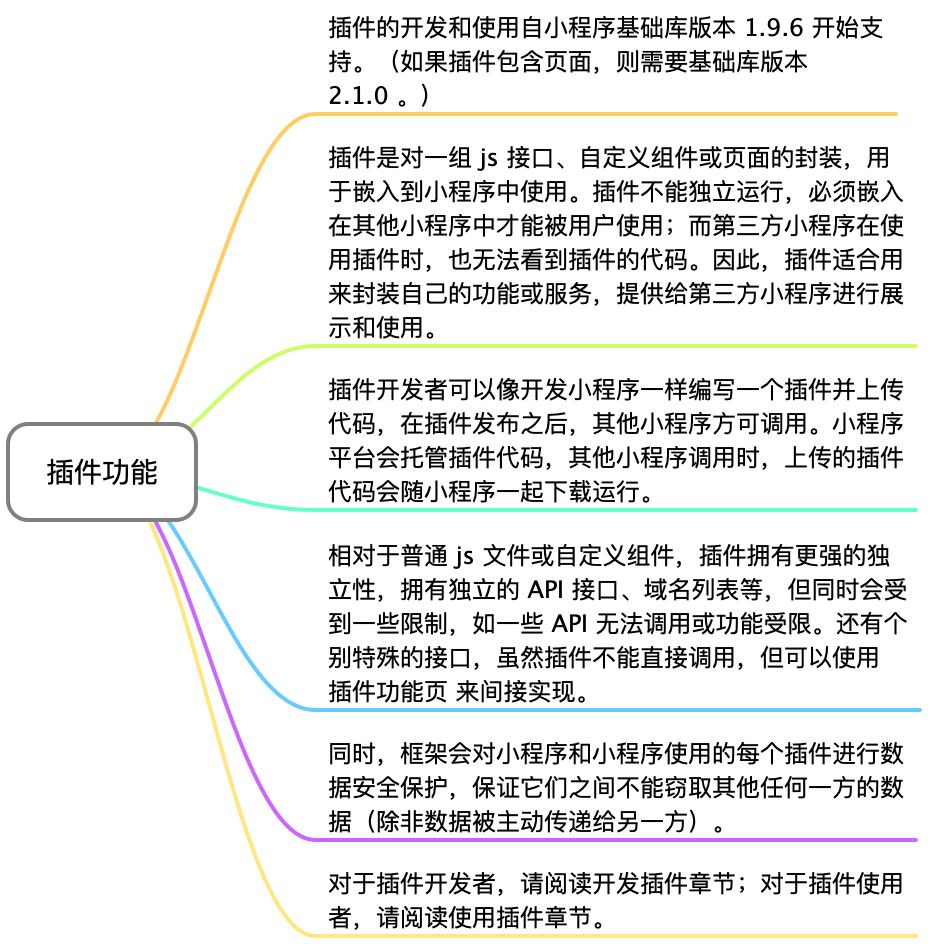
1.6、插件

1.7、小程序成员管理
不同项目成员拥有不同的权限,从而保证小程序开发安全有序。

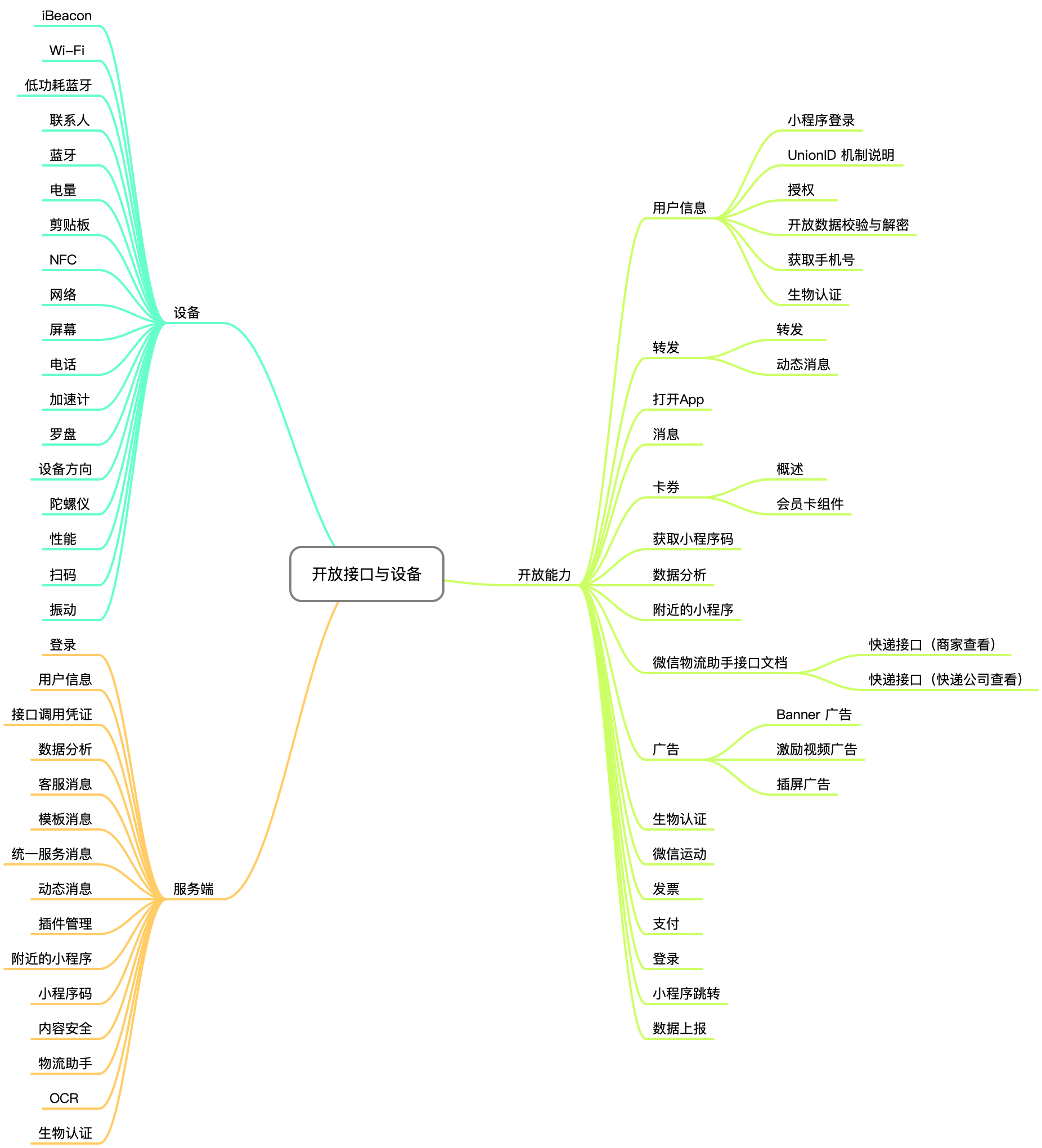
二、开放接口与设备

开放接口:https://developers.weixin.qq.com/miniprogram/dev/api/open-api/login/wx.login.html
设备:https://developers.weixin.qq.com/miniprogram/dev/api/device/ibeacon/wx.stopBeaconDiscovery.html
三、小程序设计规范

小程序设计规范:https://developers.weixin.qq.com/miniprogram/design/
设计文件下载:https://developers.weixin.qq.com/miniprogram/design/#%E5%9B%BE%E6%A0%87
四、小程序基础设计
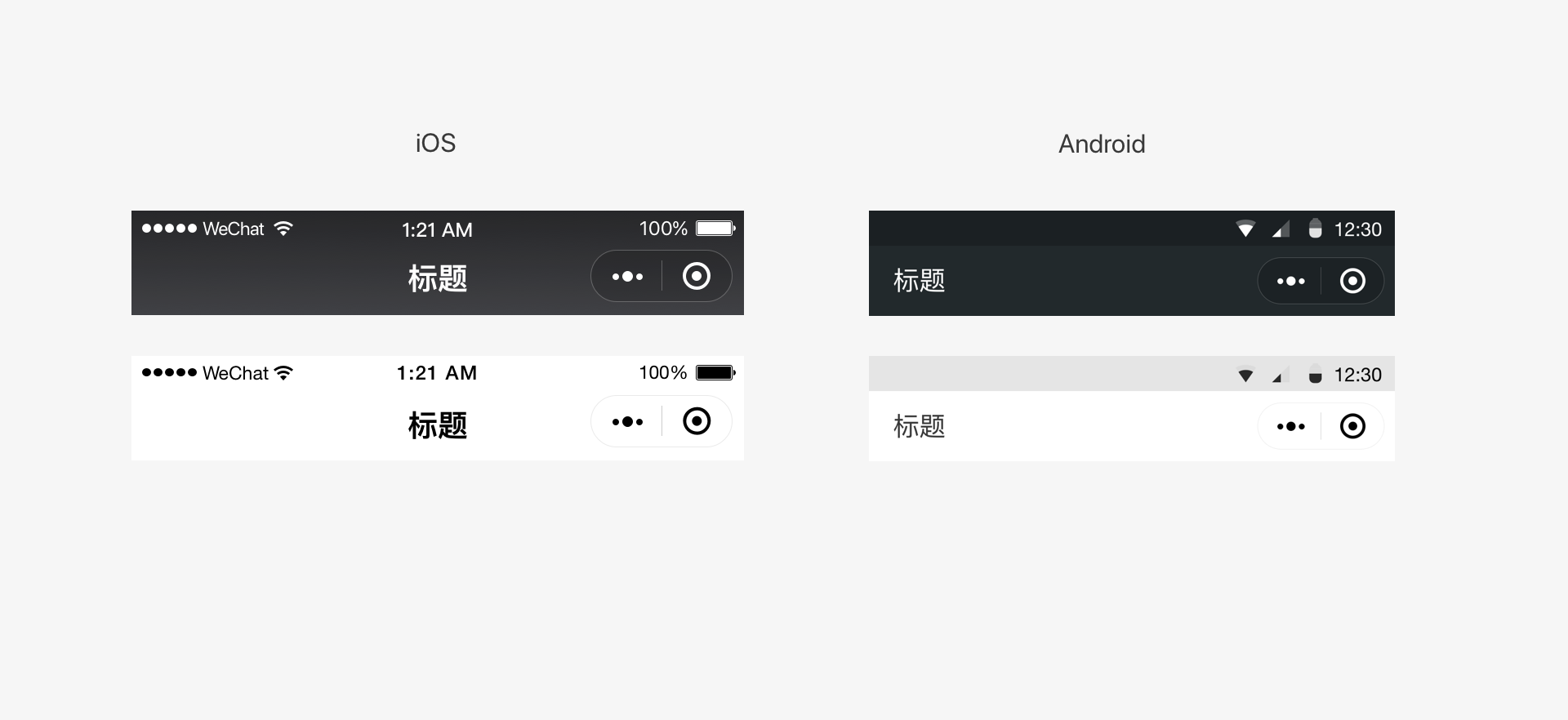
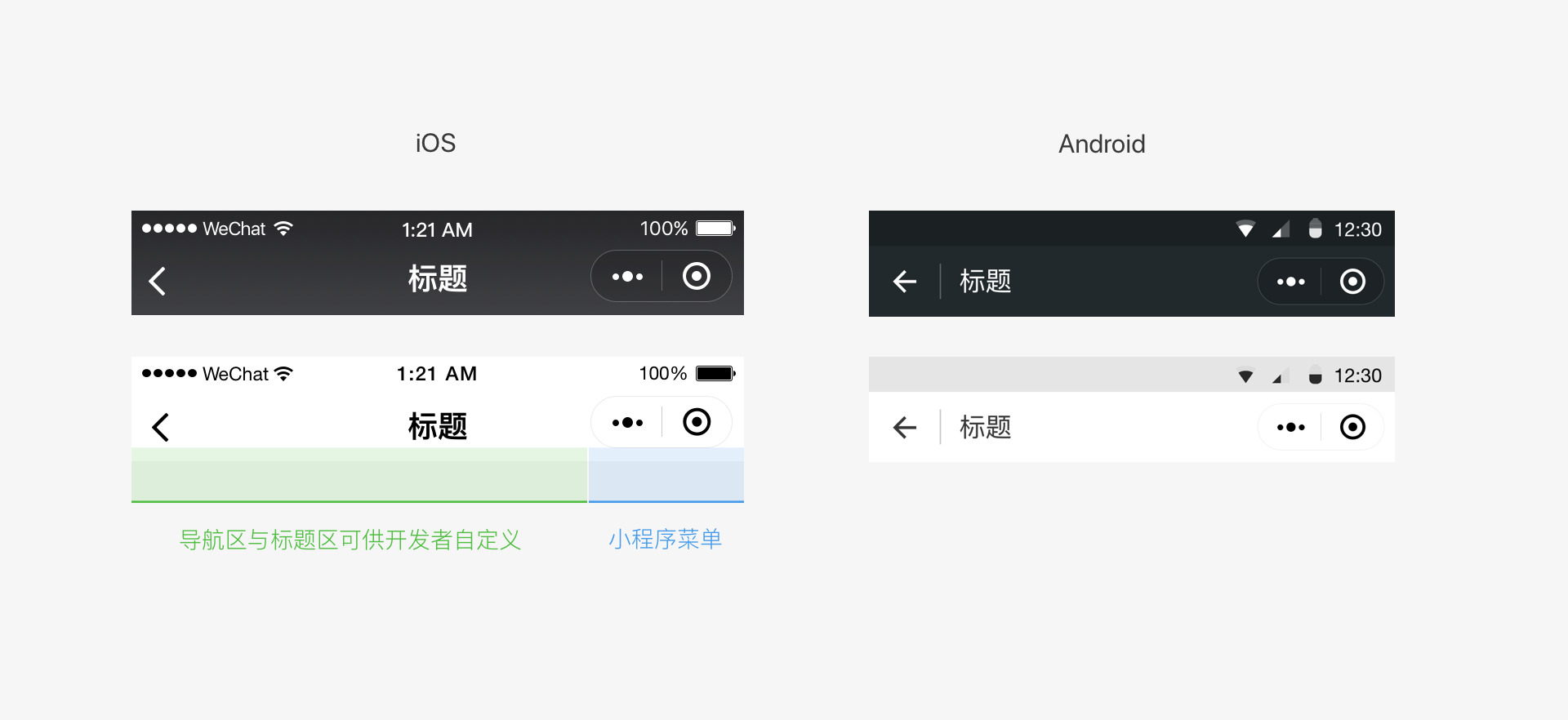
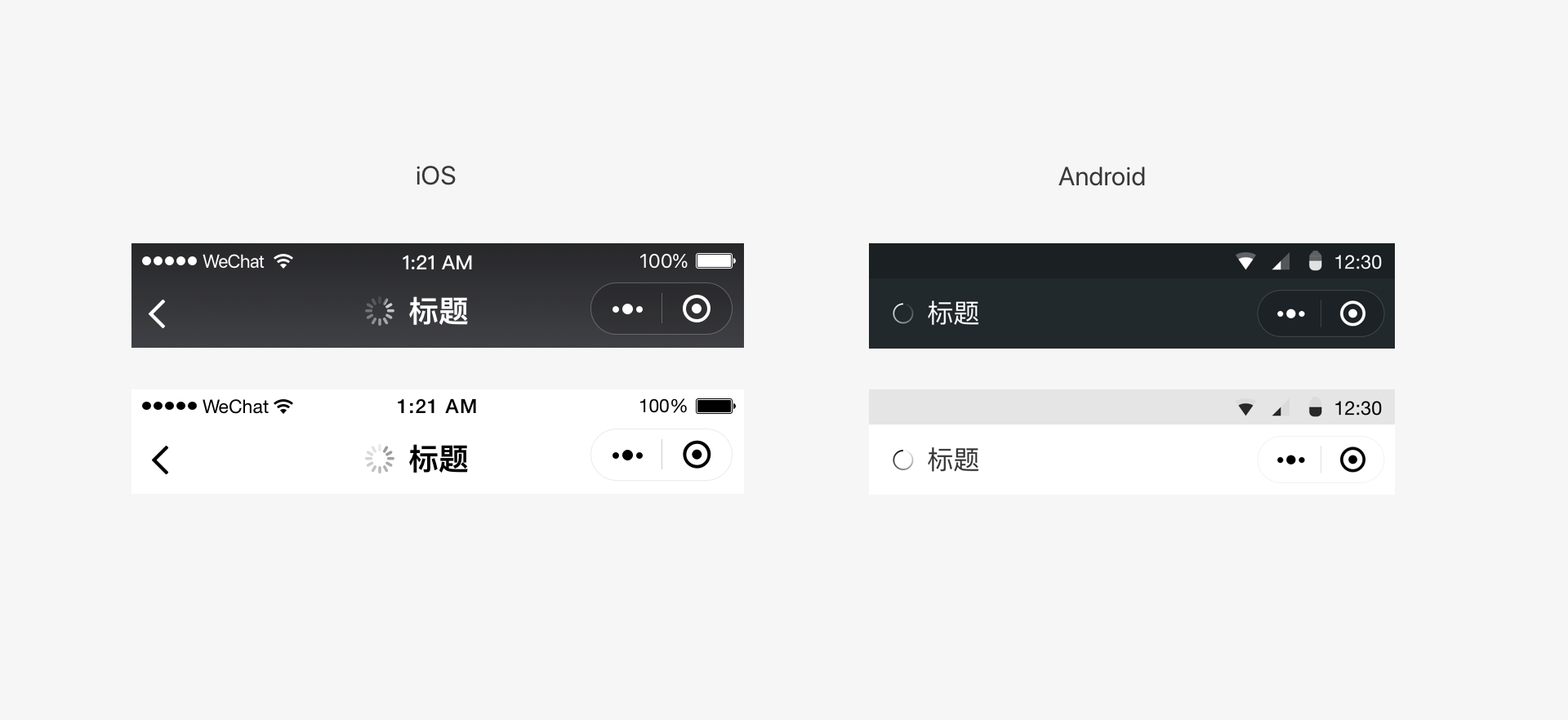
4.1、小程序菜单深浅配色方案(iOS和Android)
开发者可在满足可用性的前提下,从微信提供的深浅两套配色的小程序菜单中选择合适的方案,以适应小程序页面设计风格。

4.2、小程序菜单
小程序的所有页面,包括小程序内嵌网页和插件,微信都会在其右上角放置官方小程序菜单,样式如图。开发者不可对其内容自定义,但可选择深浅两种基本配色以适应页面设计风格。 官方小程序菜单将放置在界面固定位置,开发者在设计界面时请预留出该区域空间,若需要在此区域附近放置可交互元素,要特别注意交互事件是否会冲突,操作是否容易被使用。

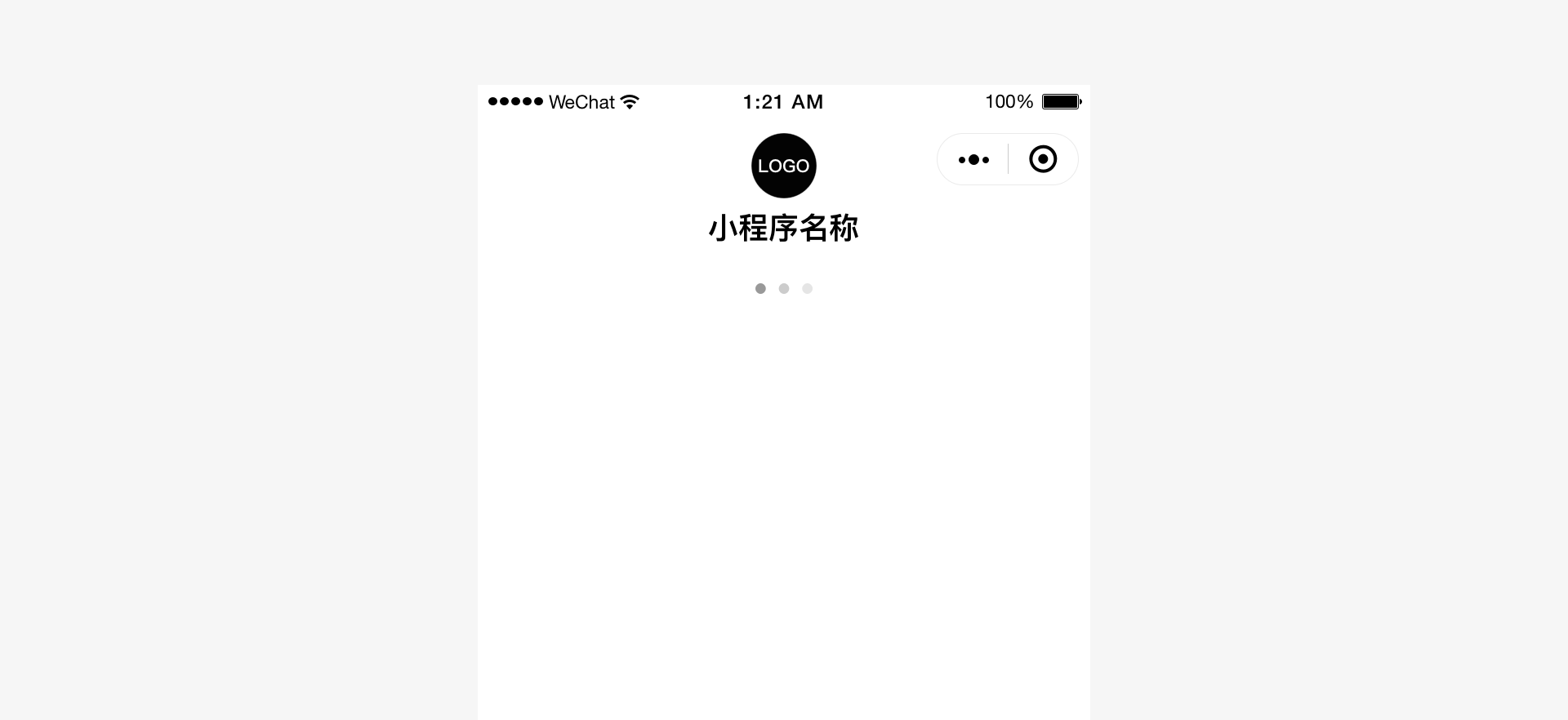
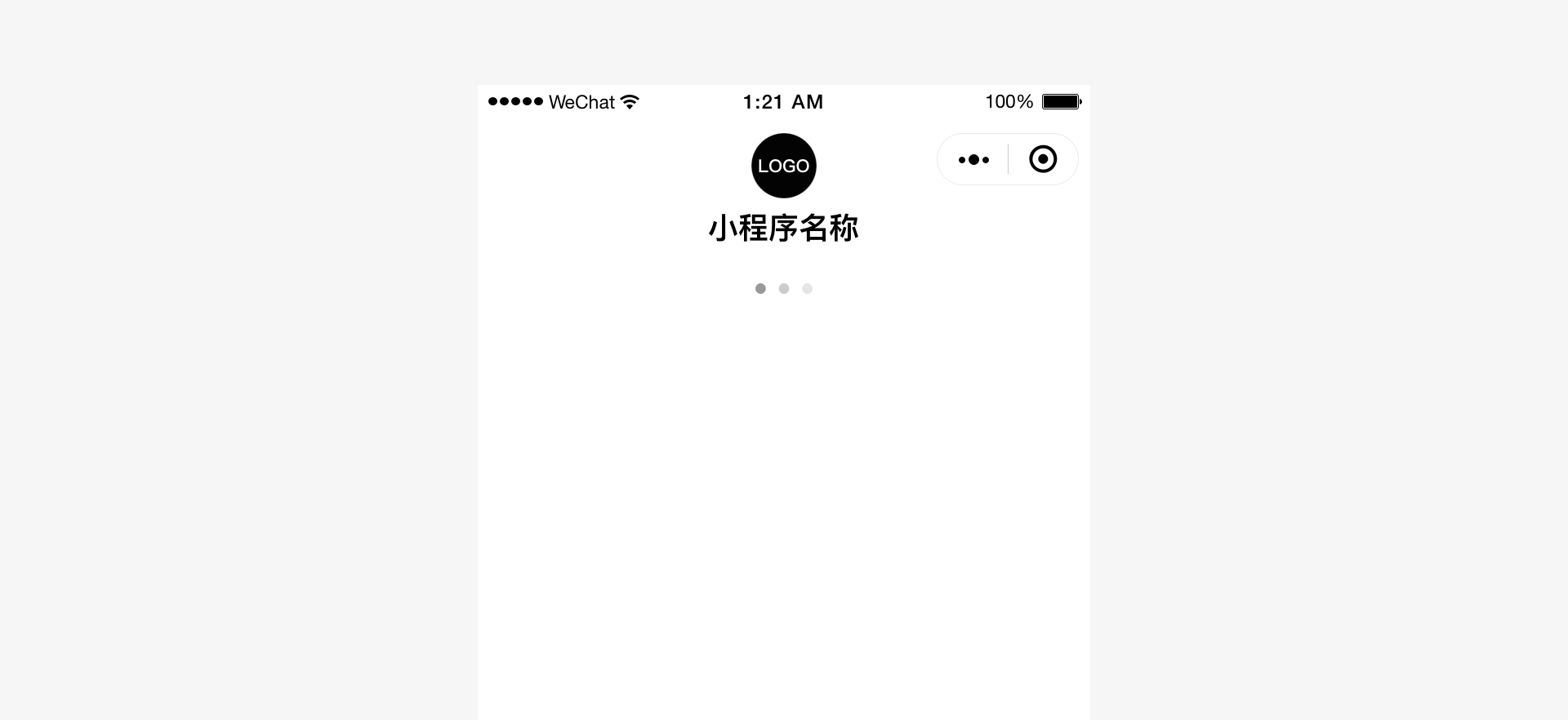
4.3、品牌标志(Logo)设计
小程序启动页是小程序在微信内一定程度上展现品牌特征的页面之一。本页面将突出展示小程序品牌特征和加载状态。启动页除品牌标志(Logo)展示外,页面上的其他所有元素如加载进度指示,均由微信统一提供且不能更改,无需开发者开发。

五、小程序导航与布局设计
5.1、导航区域与标题区域
开发者可根据自身功能设计需要在页面内添加自有导航。并保持不同页面间导航一致,指向清晰,有路可退。受限于手机屏幕尺寸的限制,小程序页面的导航应尽量简单。建议开发者设计的自有导航样式与微信官方小程序菜单样式保持一定差异,以便区分。

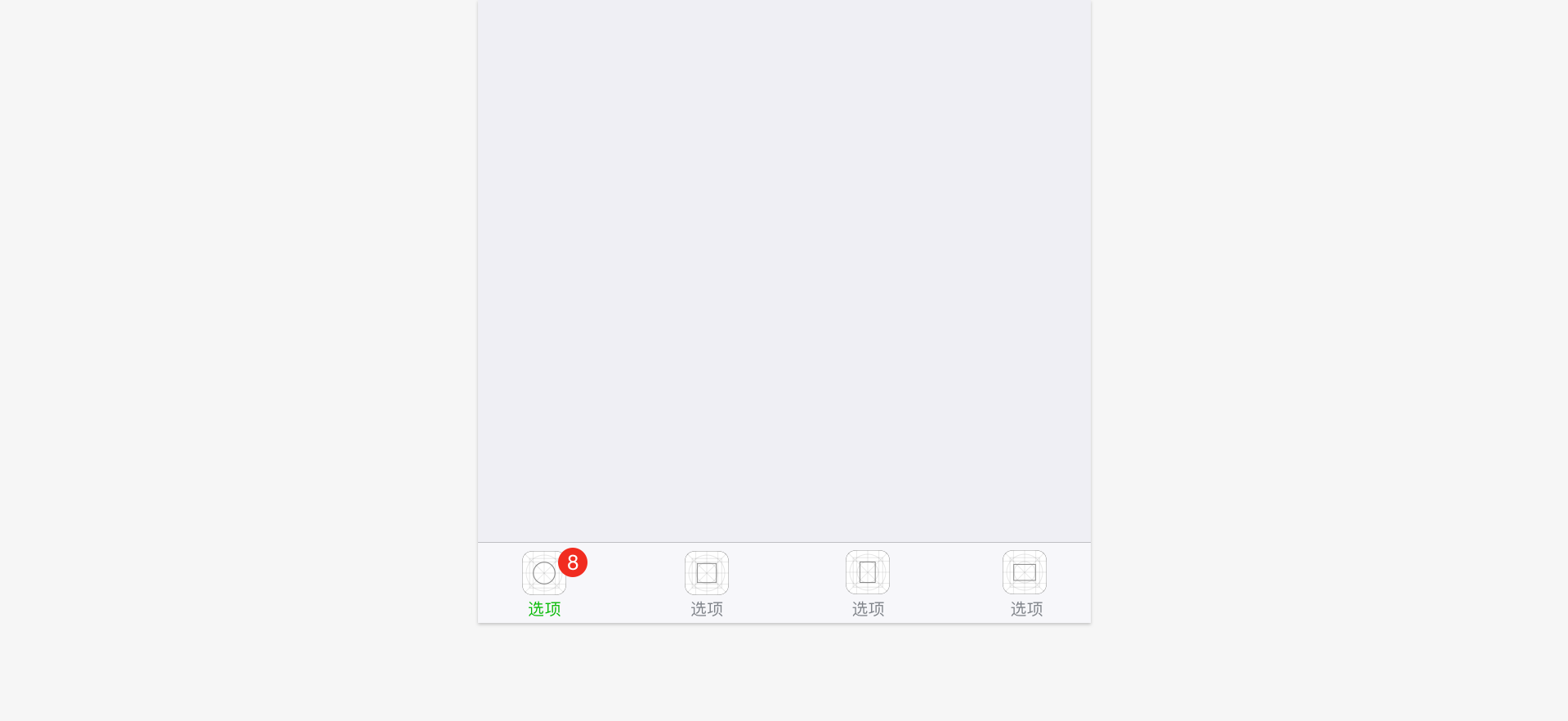
5.2、标签分页(Tab)导航
开发者可为小程序页面添加标签分页(Tab)导航。标签分页栏可固定在页面顶部或者底部,便于用户在不同的分页间做切换。标签数量不得少于2个,最多不得超过5个,为确保点击区域,建议标签数量不超过4项。一个页面也不应出现一组以上的标签分页栏。
首页原生底部标签
其中小程序首页可选择微信提供的原生底部标签分页样式,该样式仅供小程序首页使用。开发时可自定义图标样式、标签文案以及文案颜色等,具体设置项如图标尺寸等参考可参考开发文档和WeUI基础控件库。

顶部标签
顶部标签分页栏颜色可自定义。在自定义颜色选择中,务必注意保持分页栏标签的可用性、可视性和可操作性。

5.3、页脚(Footer组件)

六、小程序页面加载设计
加载反馈注意事项
若载入时间较长,应提供取消操作,并使用进度条显示载入的进度。 载入过程中,应保持动画效果 ; 无动画效果的加载很容易让人产生该界面已经卡死的错觉。 不要在同一个页面同时使用超过1个加载动画。
结果反馈
除了在用户等待的过程中需予以及时反馈外,对操作的结果也需要予以明确反馈。根据实际情况,可选择不同的结果反馈样式。对于页面局部的操作,可在操作区域予以直接反馈,对于页面级操作结果,可使用弹出式提示、模态对话框或结果页面展示。对于常用控件,微信设计中心将提供控件库,其中的控件都已提供完整操作反馈。
6.1、启动页加载
小程序启动页是小程序在微信内一定程度上展现品牌特征的页面之一。本页面将突出展示小程序品牌特征和加载状态。页面上的其他所有元素如加载进度指示,均由微信统一提供。

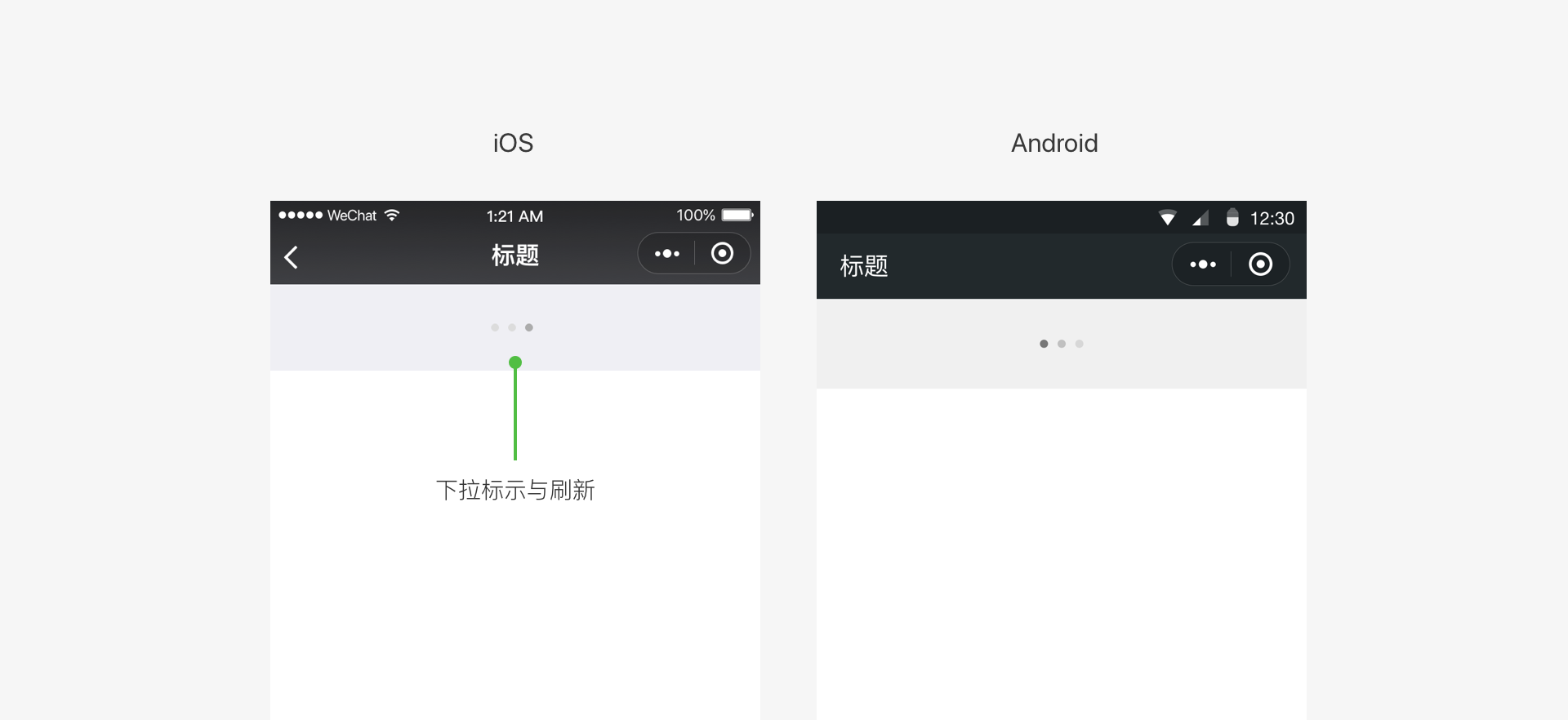
6.2、页面下拉刷新加载
在微信小程序内,微信提供标准的页面下拉刷新加载能力和样式,开发者无需自行开发。

6.3、全局加载反馈
6.3.1、使用标题栏提示加载小程序页面内容的过程
开发者可以参考图中样式,使用标题栏提示加载小程序页面内容的过程。例如:

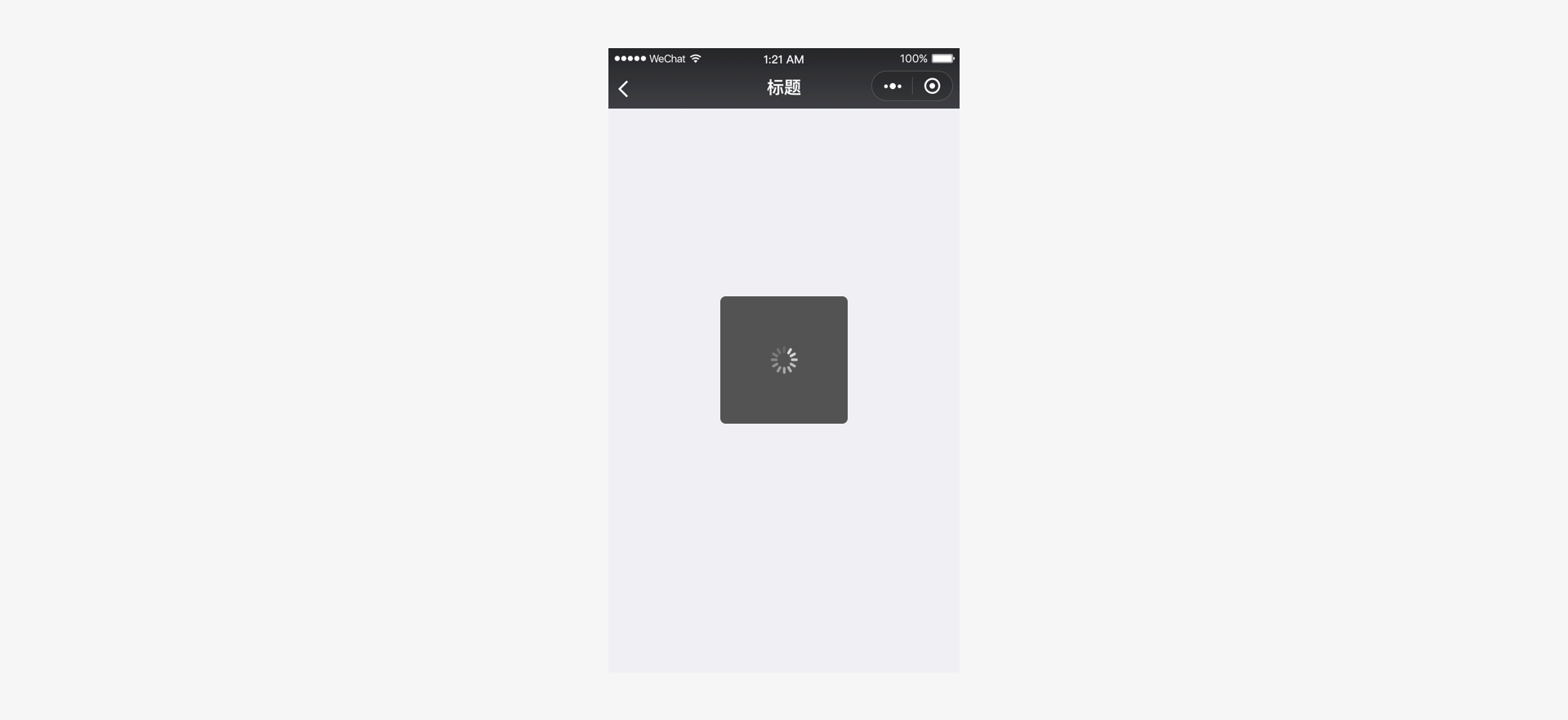
6.3.2、模态加载
模态的加载样式将覆盖整个页面的,由于无法明确告知具体加载的位置或内容将可能引起用户的焦虑感,因此应谨慎使用。除了在某些全局性操作下不要使用模态的加载。

6.3.3、自定义页面内容的加载样式
开发者可在小程序里自定义页面内容的加载样式。建议不管是使用在局部还是全局加载,自定义加载样式都应该尽可能简洁,并使用简单动画告知用户加载过程。

6.3.4、Loadmore组件

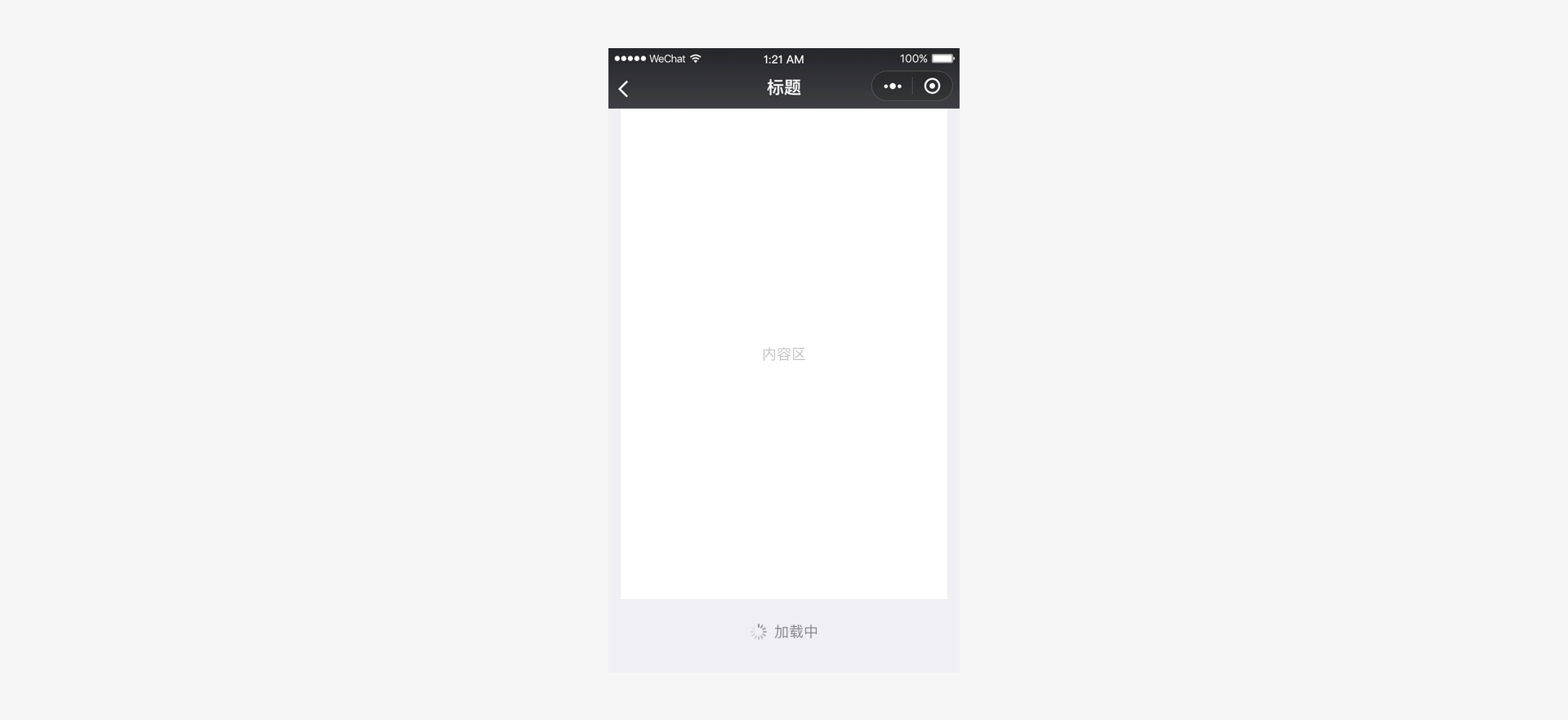
6.4、局部加载
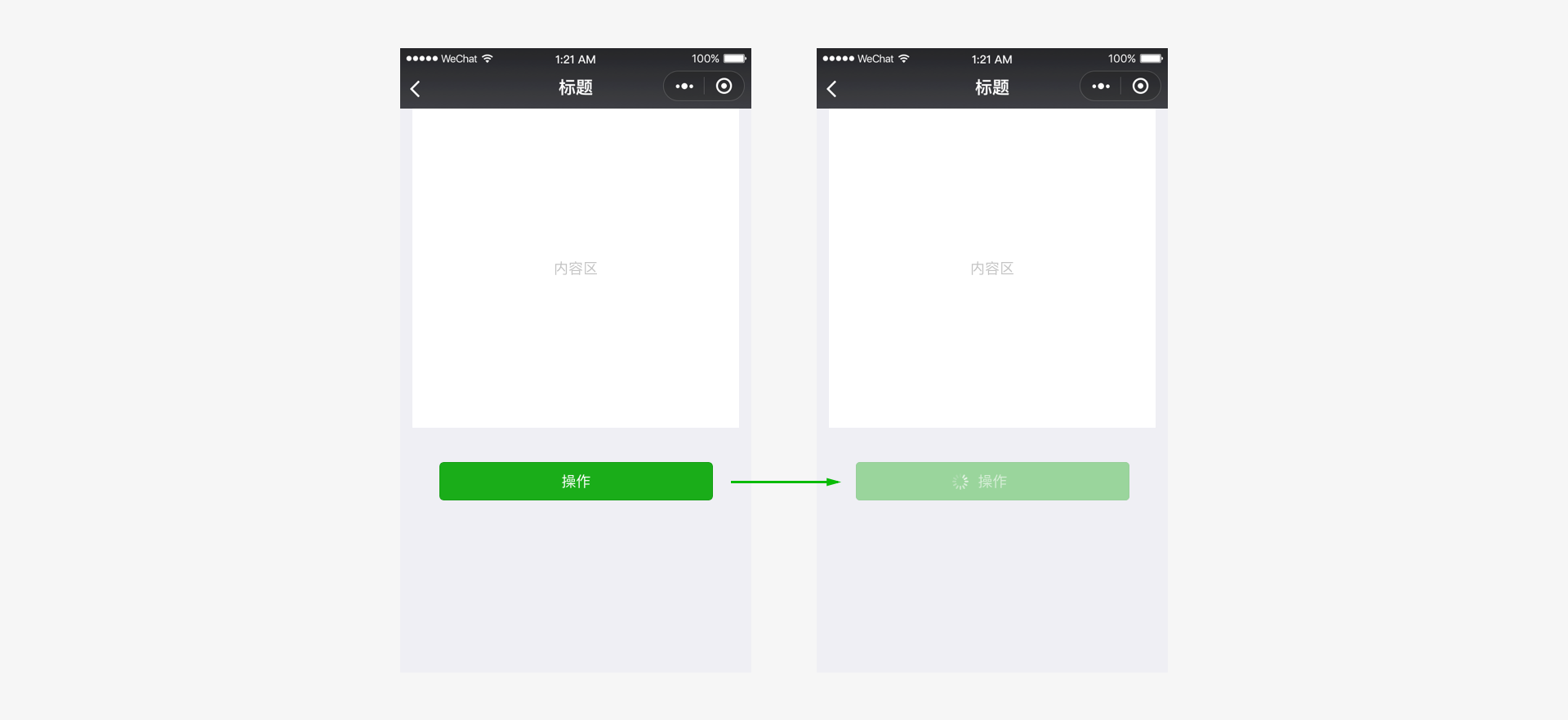
局部加载反馈即只在触发加载的页面局部进行反馈,这样的反馈机制更加有针对性,页面跳动小,是微信推荐的反馈方式。例如:

七、小程序页面Content设计
小程序页面Content设计,实际上就是依据我们的业务设计,将小程序组件和我们自己设计的组件,按照小程序设计规范与视觉规范有序的组合和排版的过程。
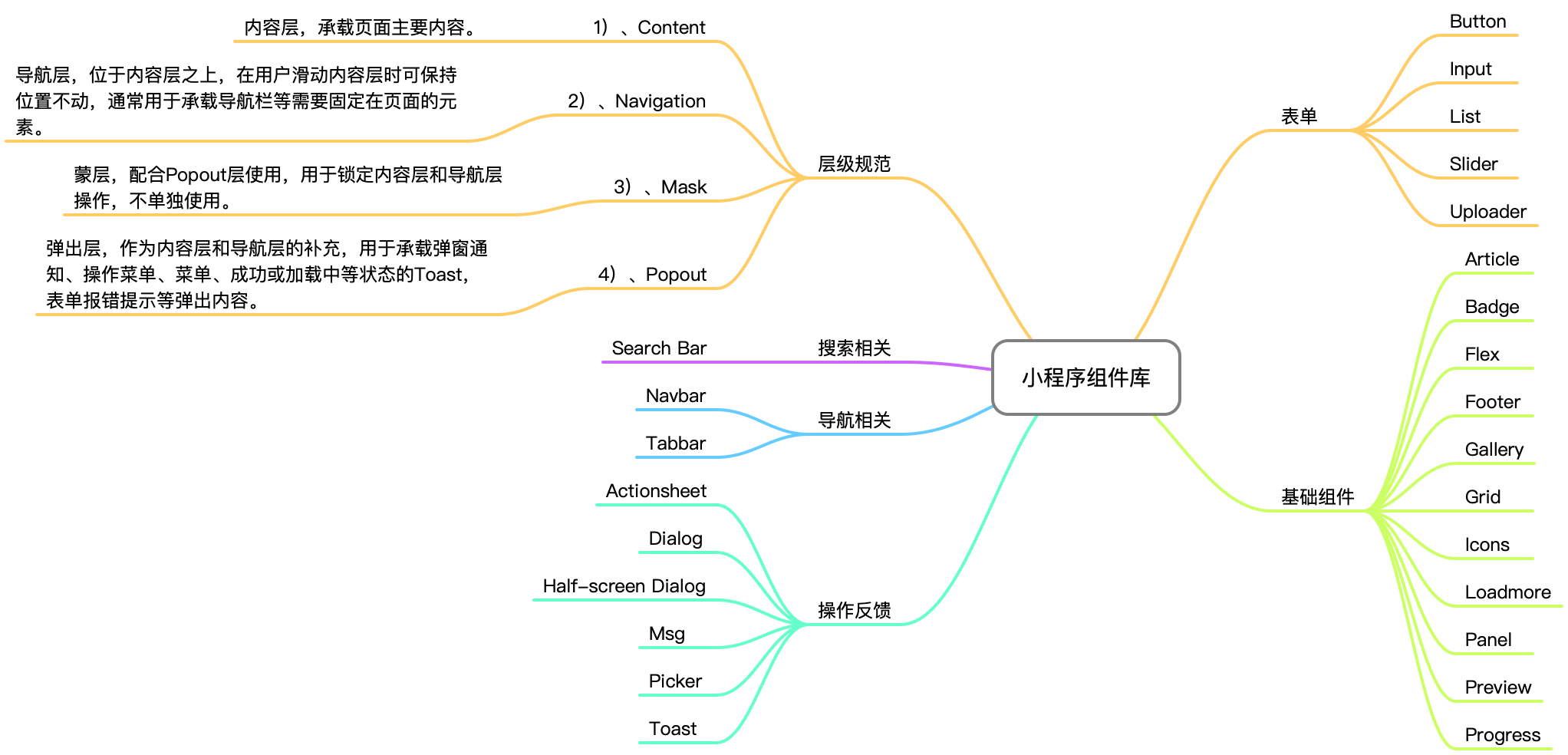
7.1、小程序组件库

设计组件库:https://weui.io/
开发组件库:https://developers.weixin.qq.com/miniprogram/dev/component/
7.2、小程序视觉规范
7.2.1、字体
微信内字体的使用与所运行的系统字体保持一致,常用字号为20, 18, 17, 16,14 13, 11(pt),使用场景具体如下:

7.2.2、字体颜色
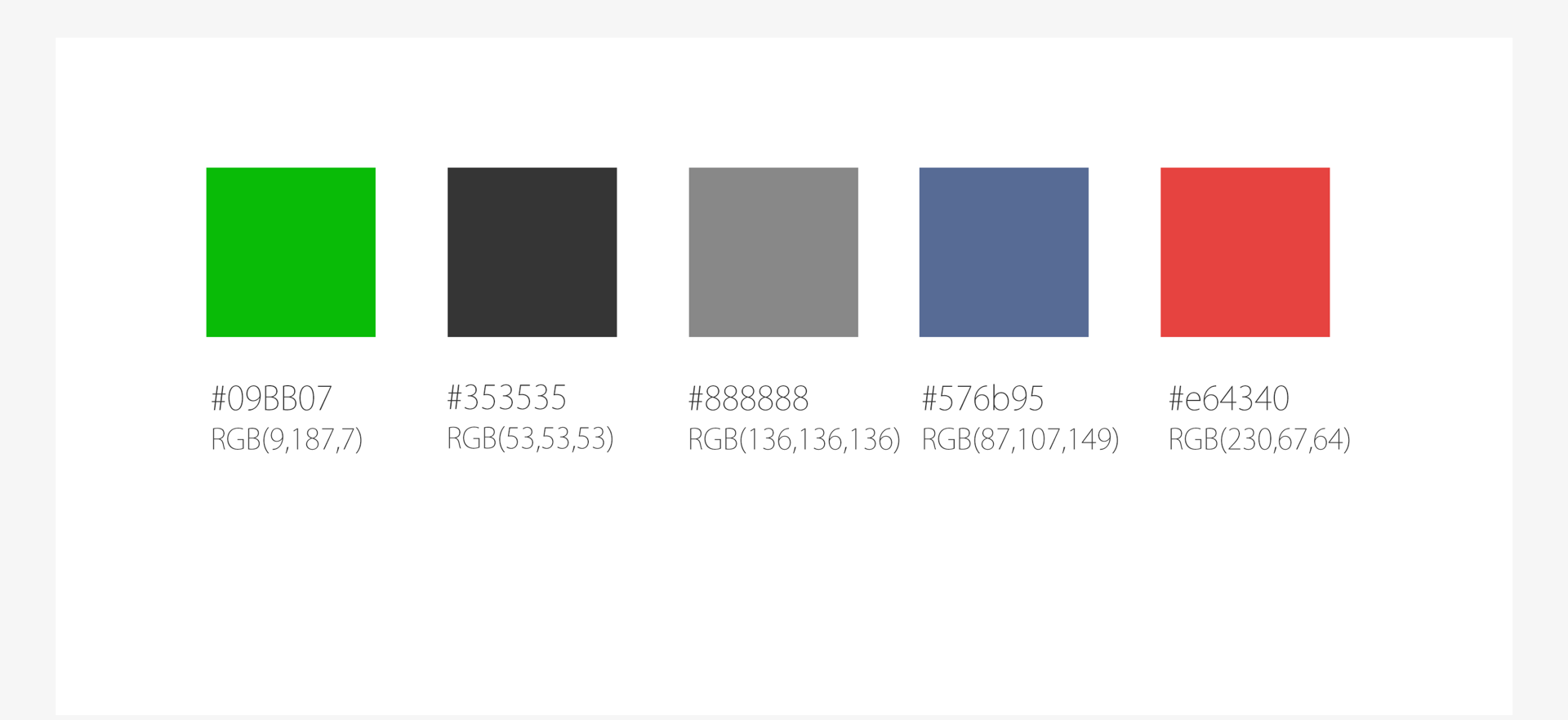
1)、主要颜色:

#09BB07 #353535 #888888 #576b95 #e64340
RGB(9,187,7) RGB(53,53,53) RGB(136,136,136) RGB(87,107,149) RGB(230,67,64)
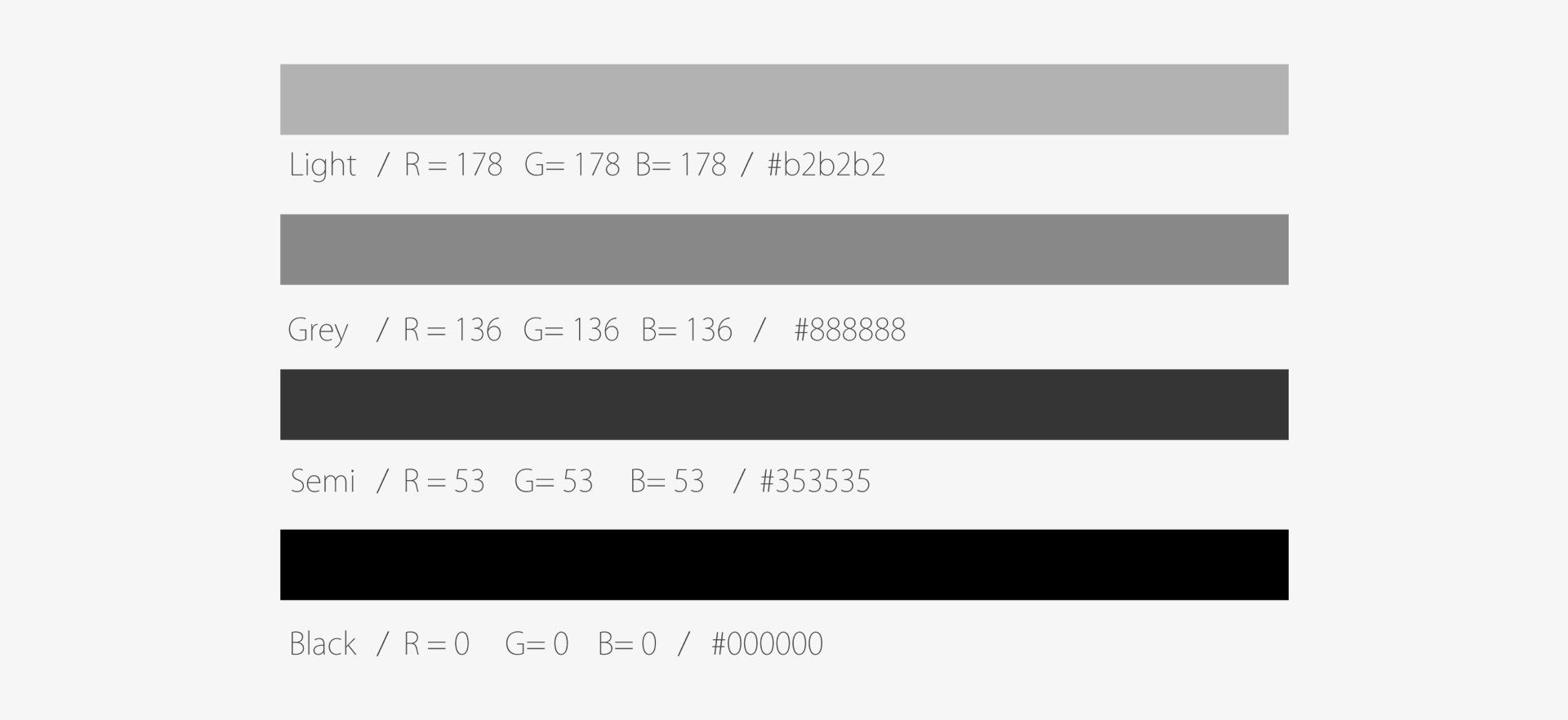
2)、主内容 Black 黑色,次要内容 Grey 灰色;时间戳与表单缺省值 Light 灰色;大段的说明内容而且属于主要内容用 Semi 黑。

Light Gray Semi Black
#b2b2b2 #888888 #353535 #000000
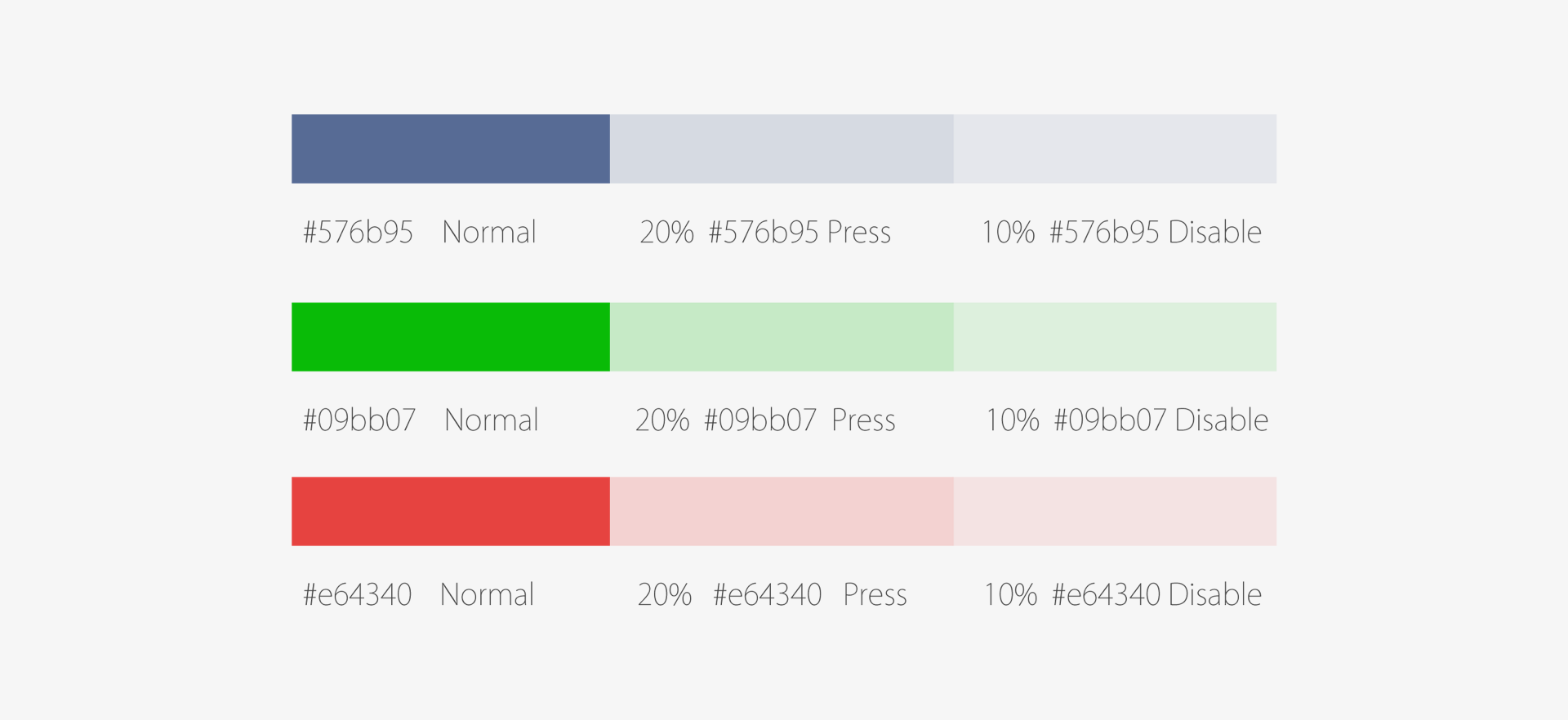
3)、蓝色为链接用色,绿色为完成字样色,红色为出错用色 Press 与 Disable 状态分别降低透明度为20%与10%。

Naormal Press(20%) Disabled(10%)
#576b95
#09BB07
#e64340
4)、列表

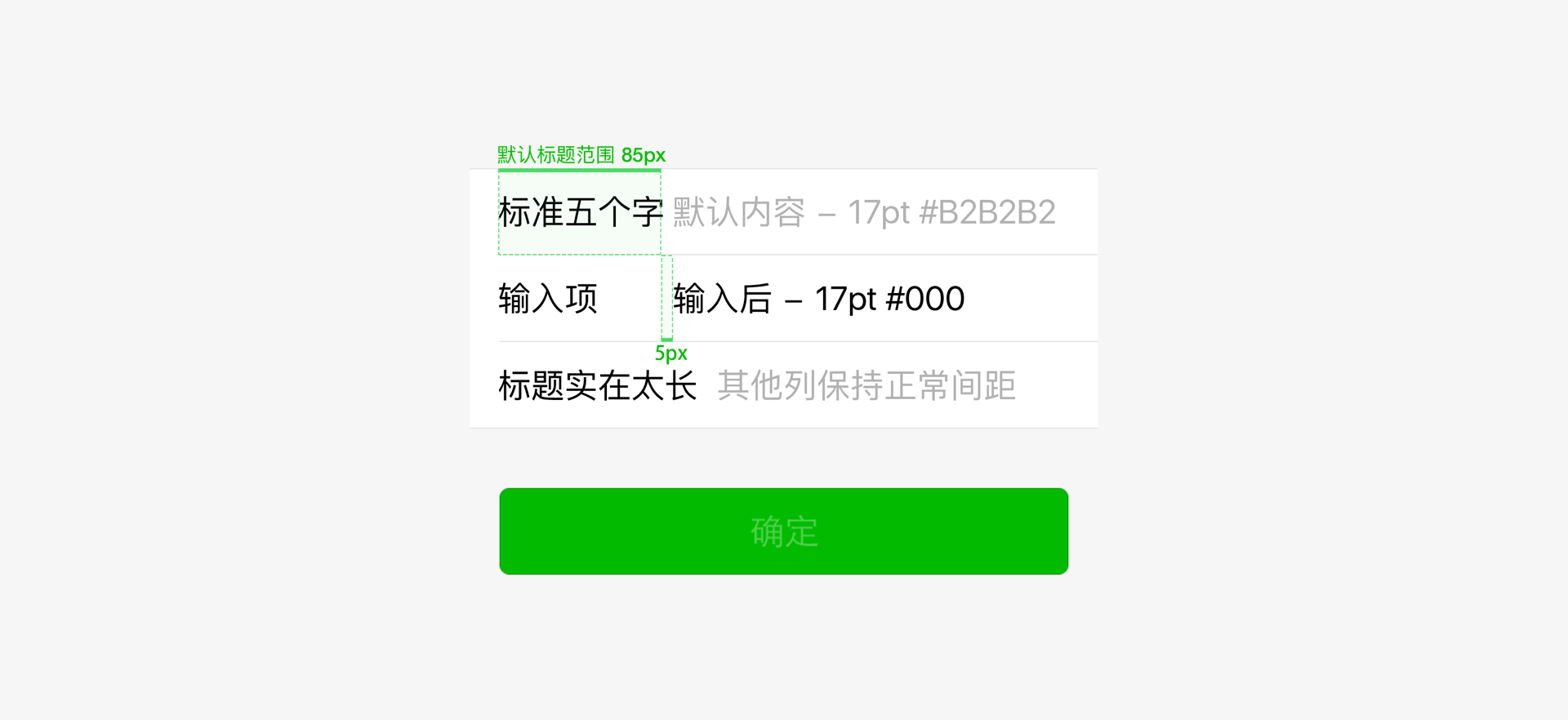
5)、表单

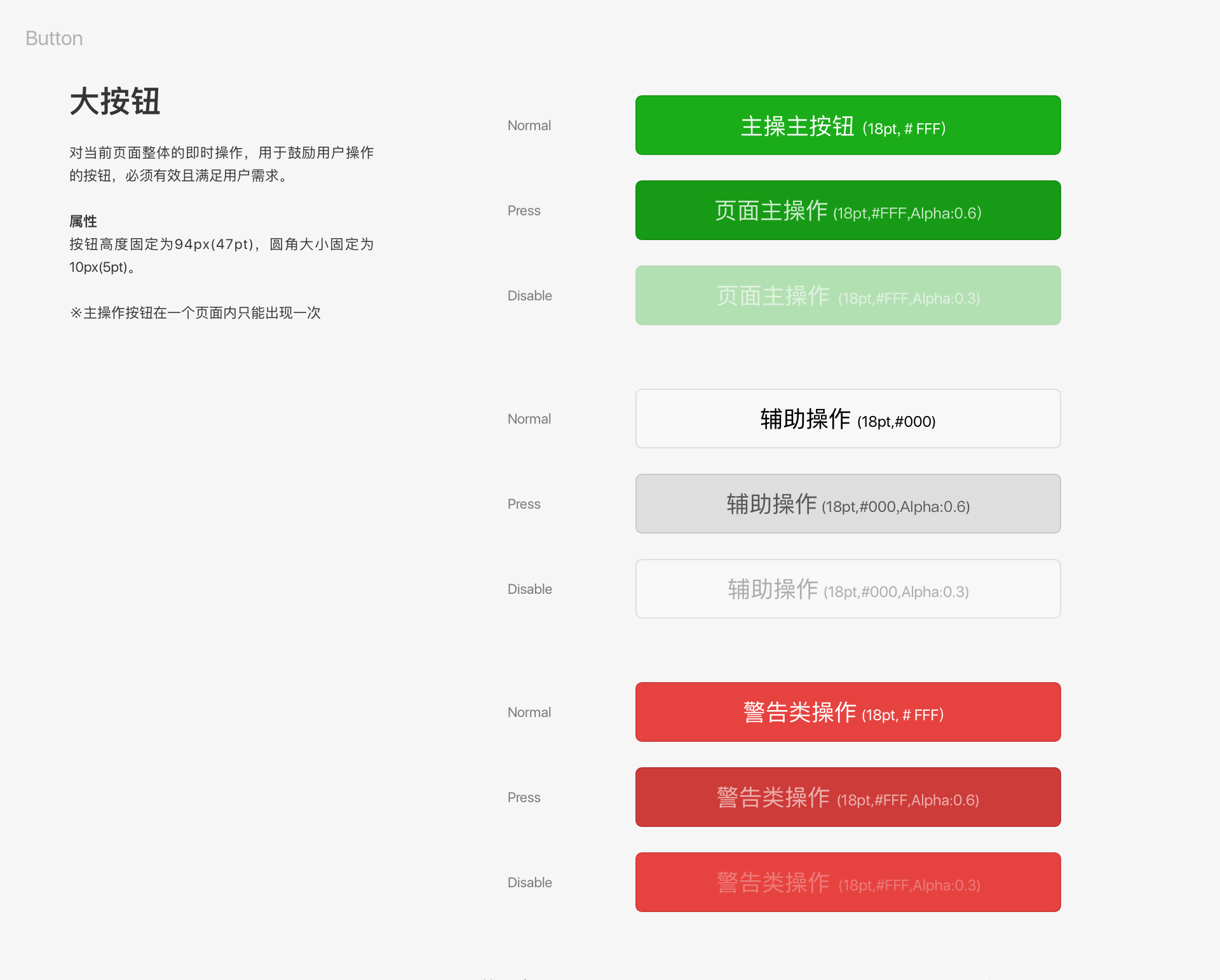
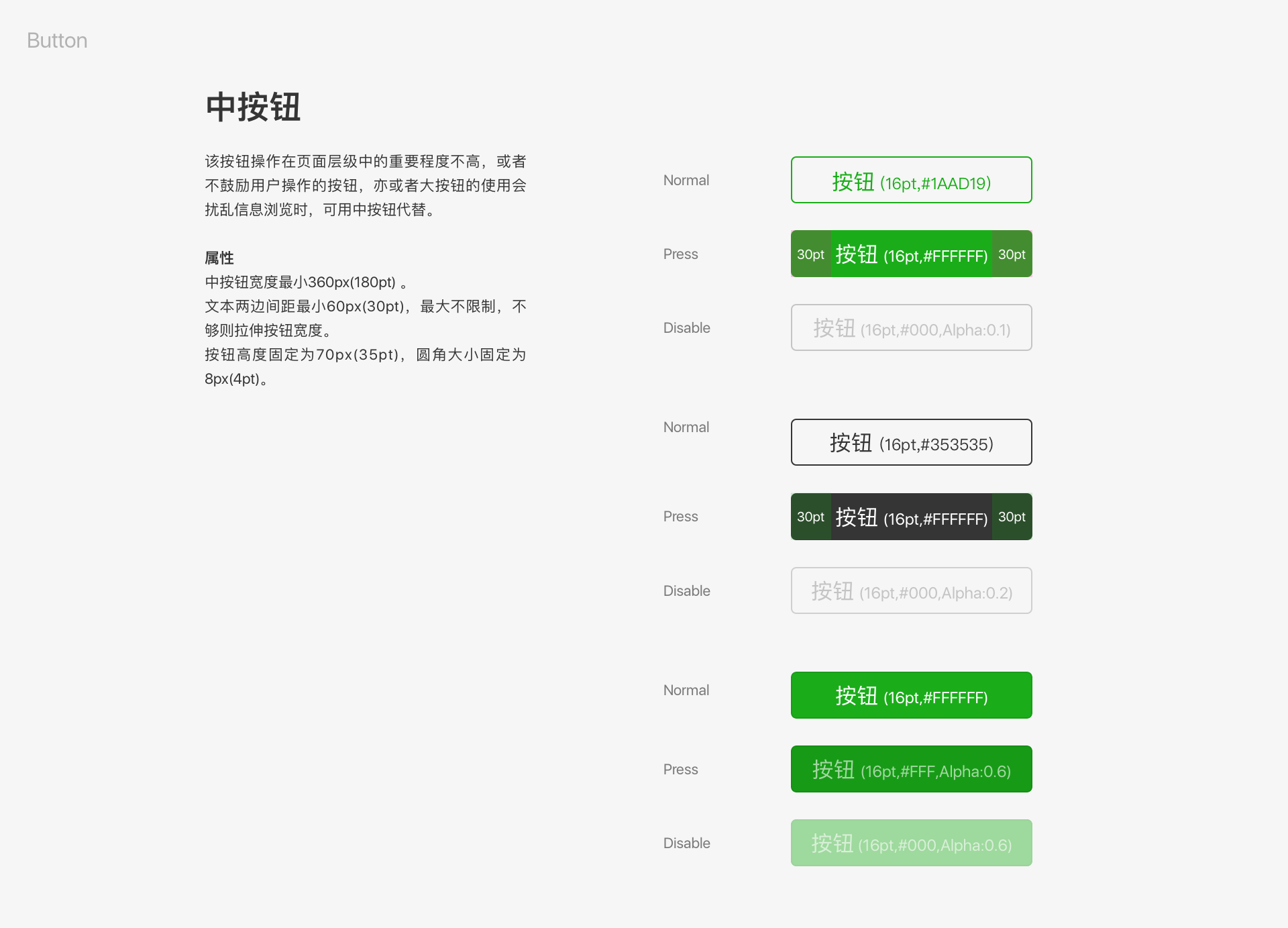
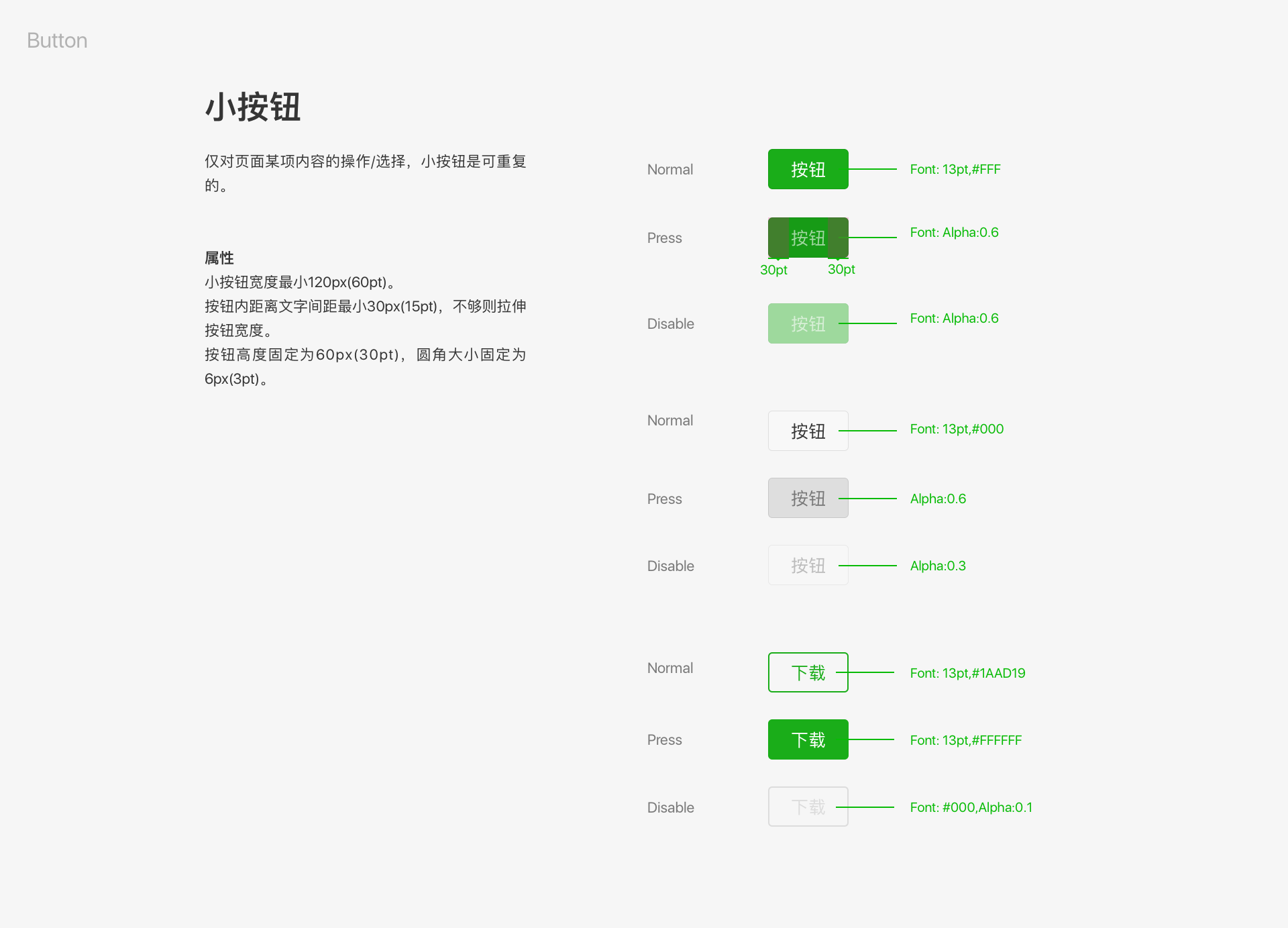
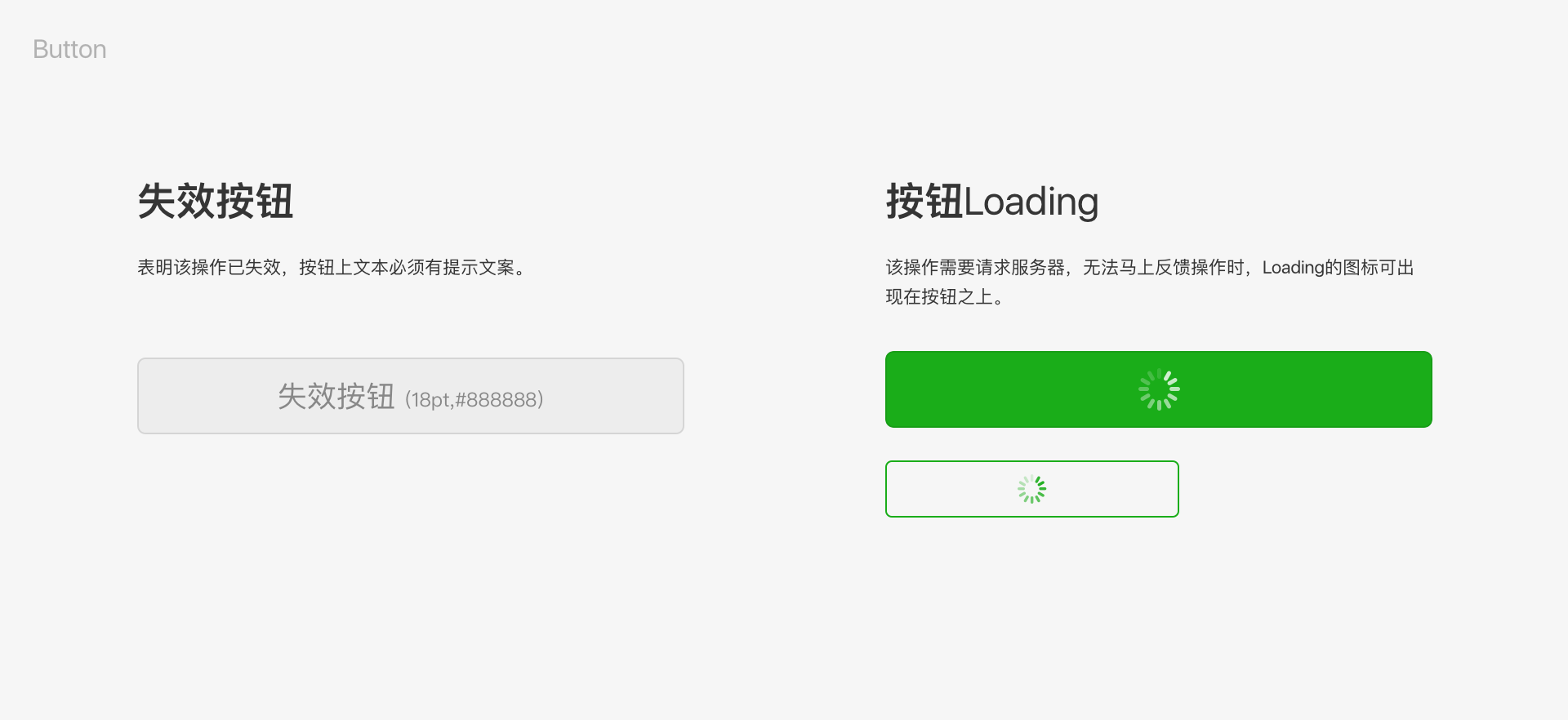
6)、按钮




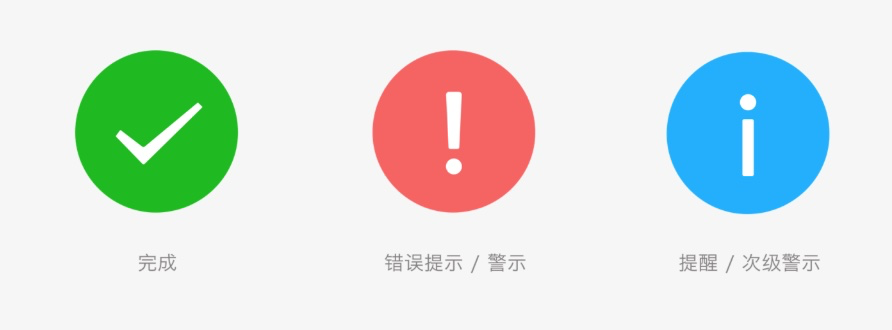
7)、图标
尺寸:100*100 pX
般用于结果页面状态提示,根据结果的情况选择对应的 icon。

视觉设计规范:https://developers.weixin.qq.com/miniprogram/design/#%E5%AD%97%E4%BD%93
八、反馈设计-Popout
8.1、操作反馈
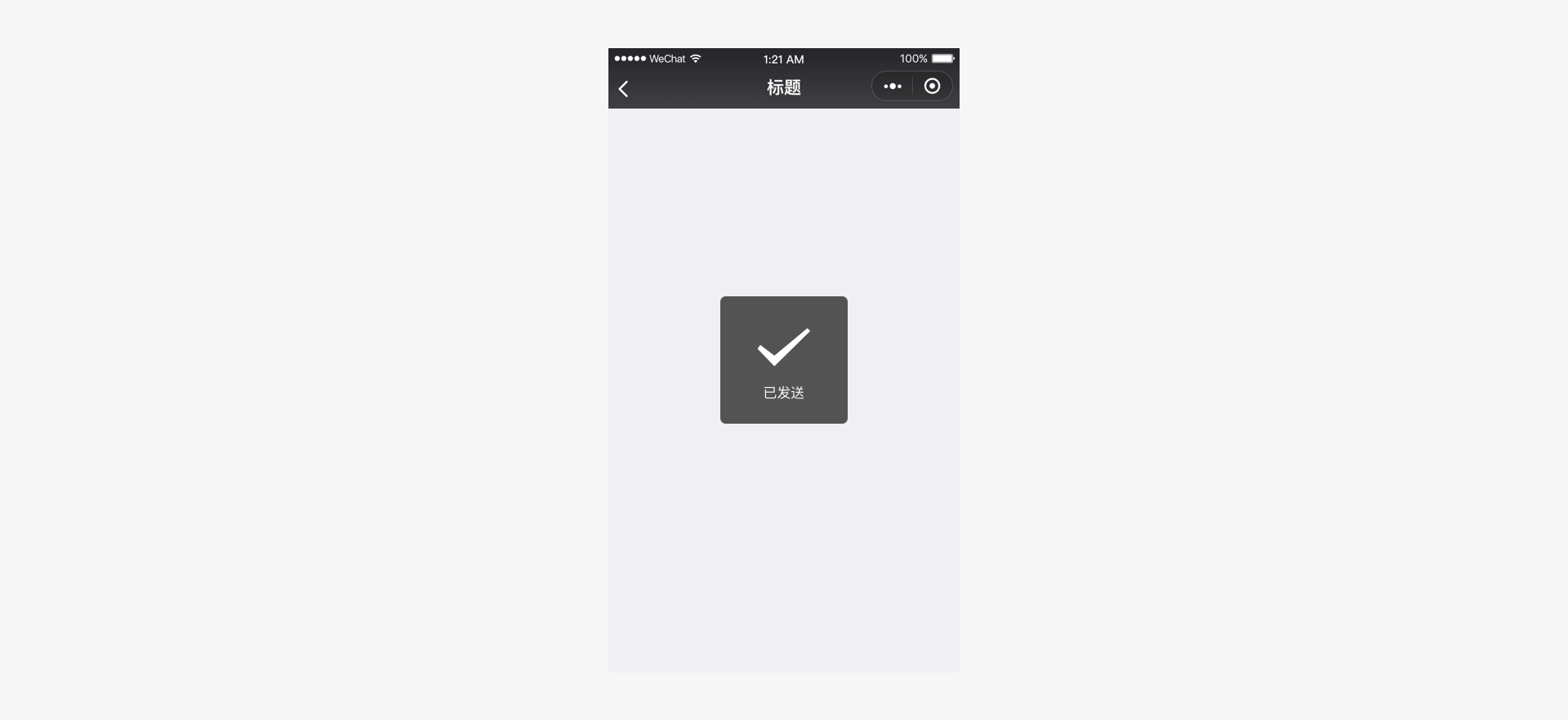
1)、图标型弹出提示
图标型弹出提示适用于轻量级的成功提示,1.5秒后自动消失,并不打断流程,对用户影响较小,适用于不需要强调的操作提醒,例如成功提示。特别注意该形式不适用于错误提示,因为错误提示需明确告知用户,因而不适合使用一闪而过的弹出式提示。

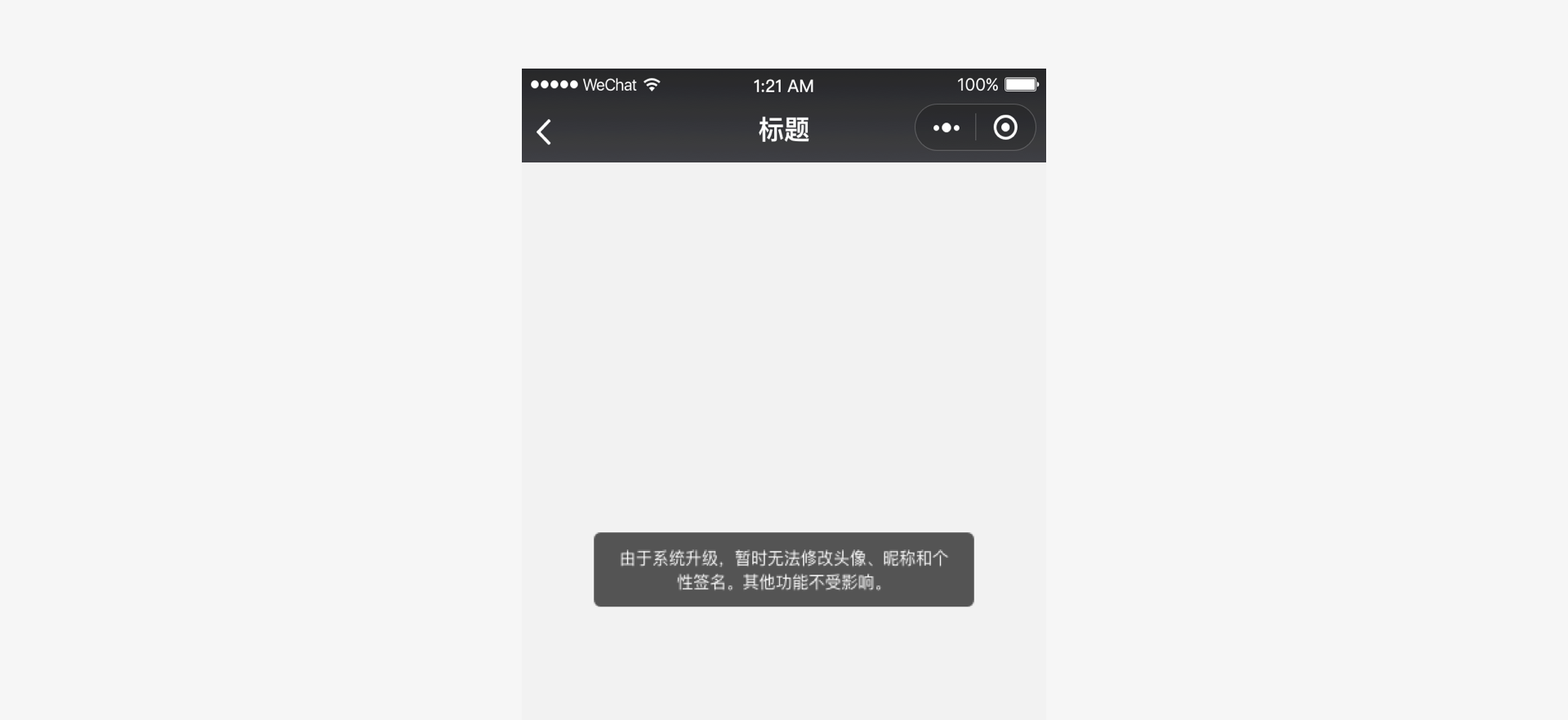
2)、文字型弹出提示
文字型弹出提示适用于需要轻量化地用文字解释当前状态或提醒不严重的错误。1.5秒后自动消失,不打断流程,对用户影响较小。

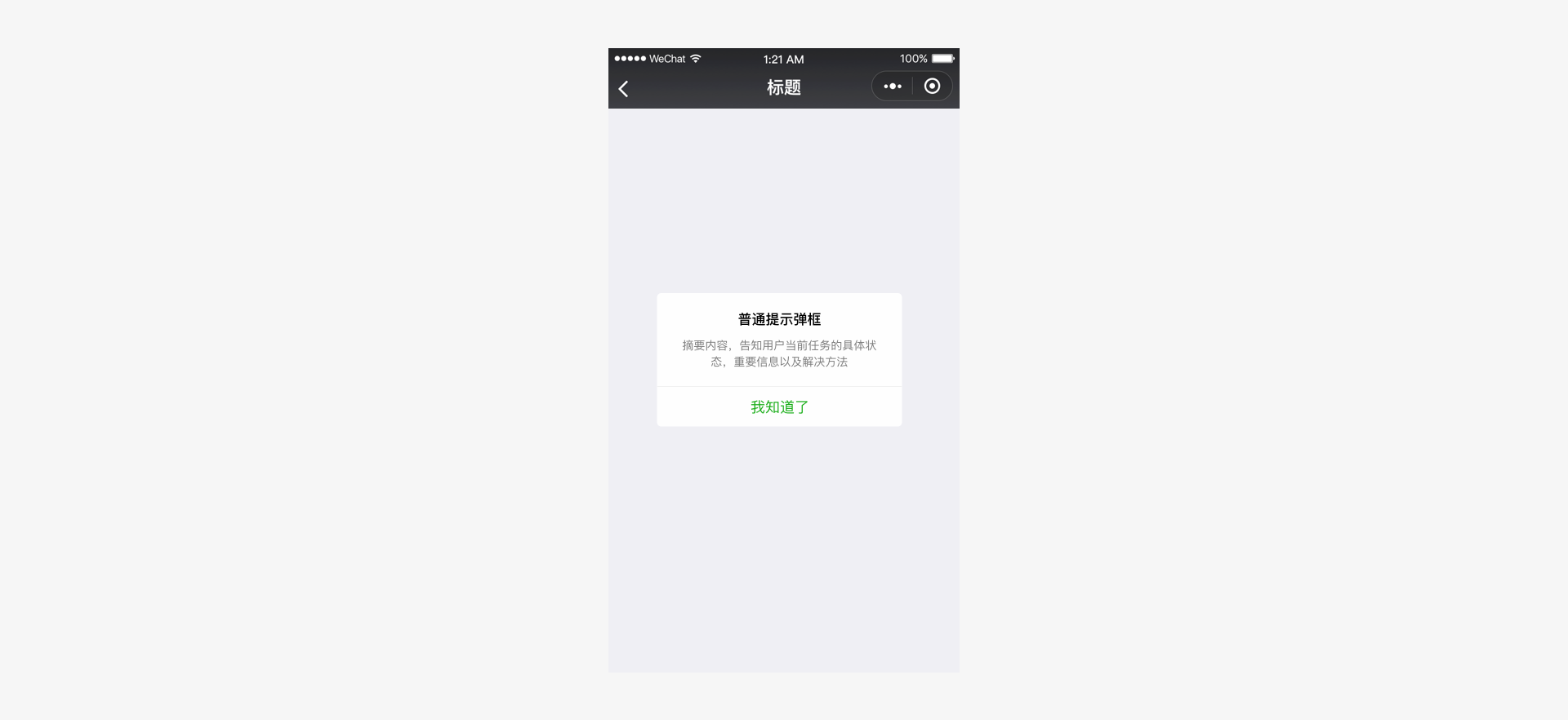
3)、模态对话框
对于需要用户明确知晓的操作结果状态可通过模态对话框来提示,并可附带下一步操作指引。

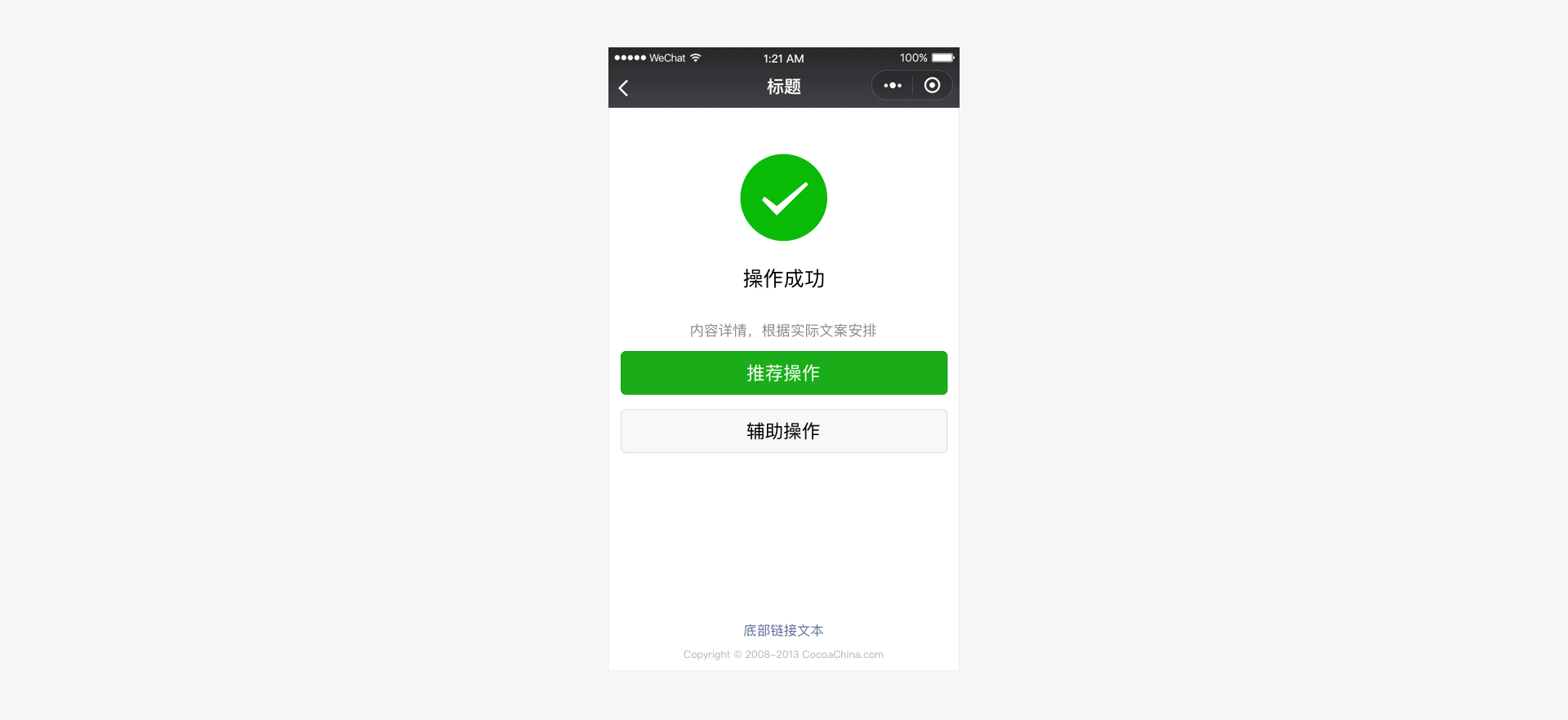
4)、结果页(非Popout)
对于操作结果已经是当前流程的终结的情况,可使用操作结果页来反馈。这种方式最为强烈和明确的告知用户操作已经完成,并可根据实际情况给出下一步操作的指引。

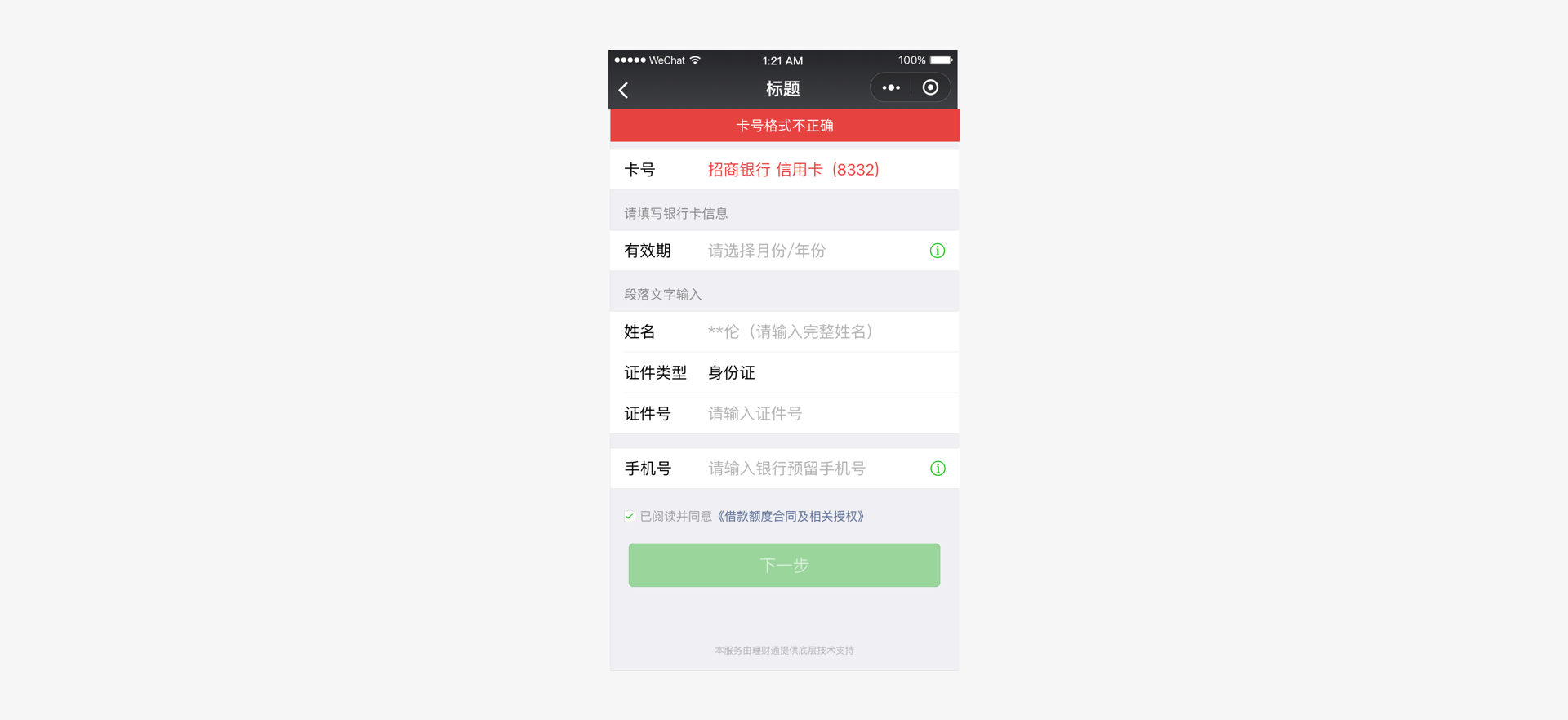
5)、异常状态——表单出错(非Popout)
表单报错,在表单顶部告知错误原因,并标识出错误字段提示用户修改。

8.2、足不出户
1)、模态对话框

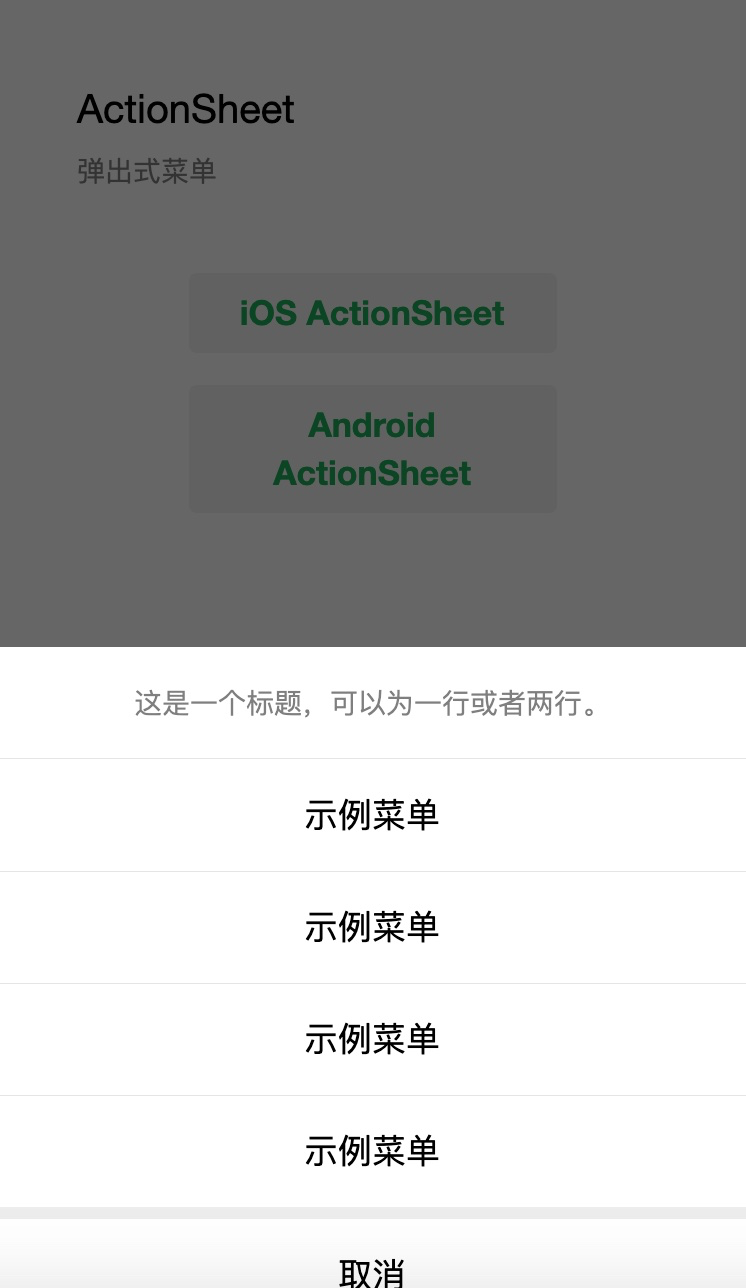
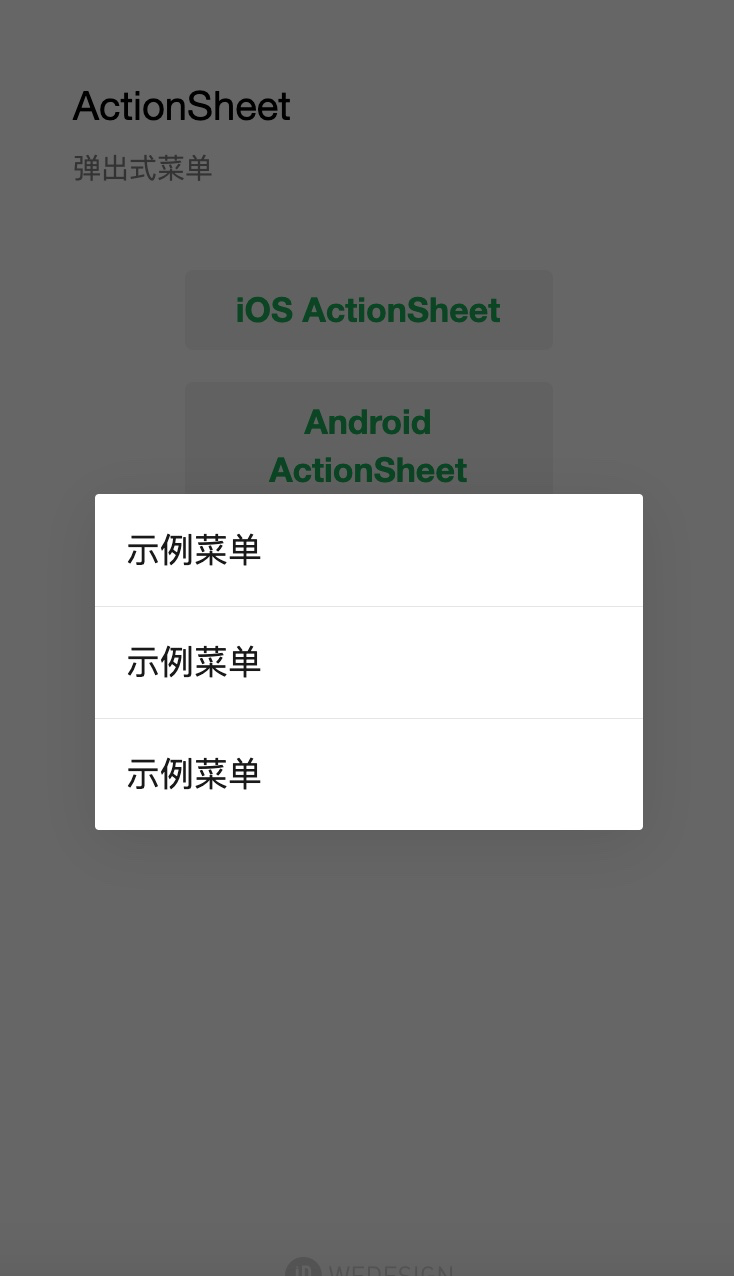
2)、ActionSheet


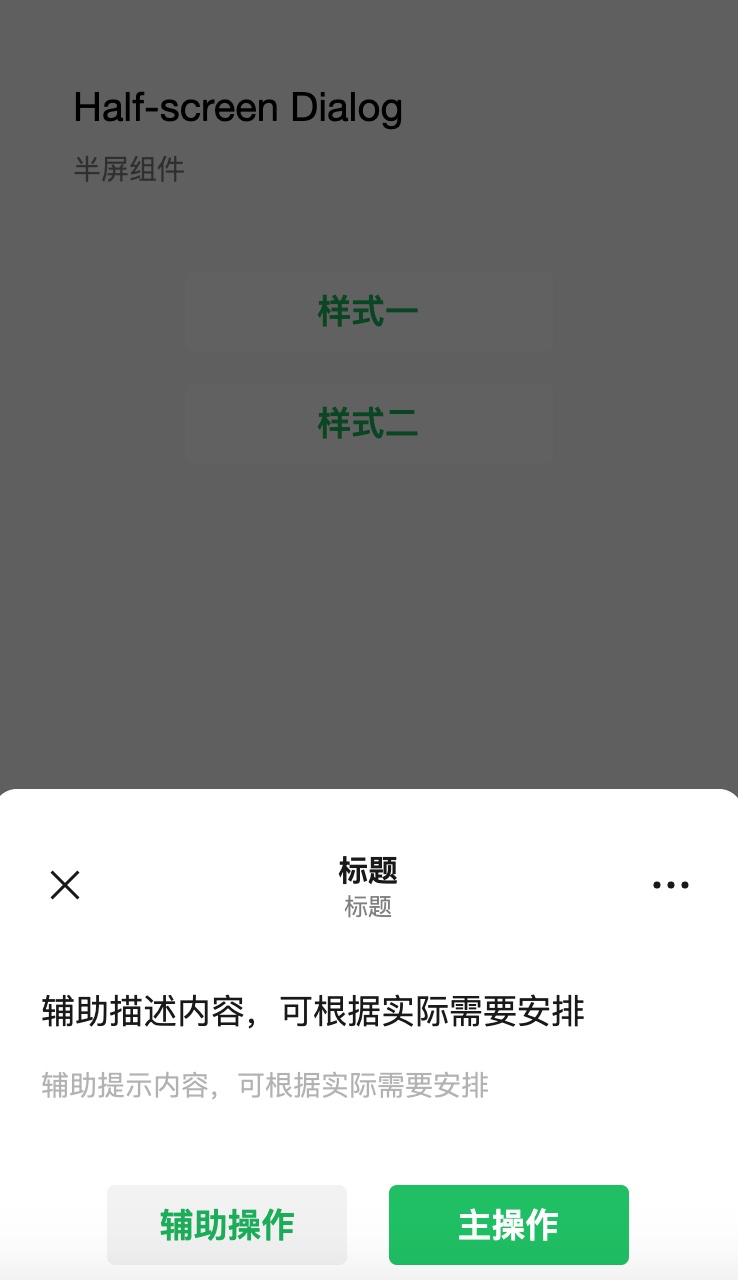
3)Half-screen Dialog

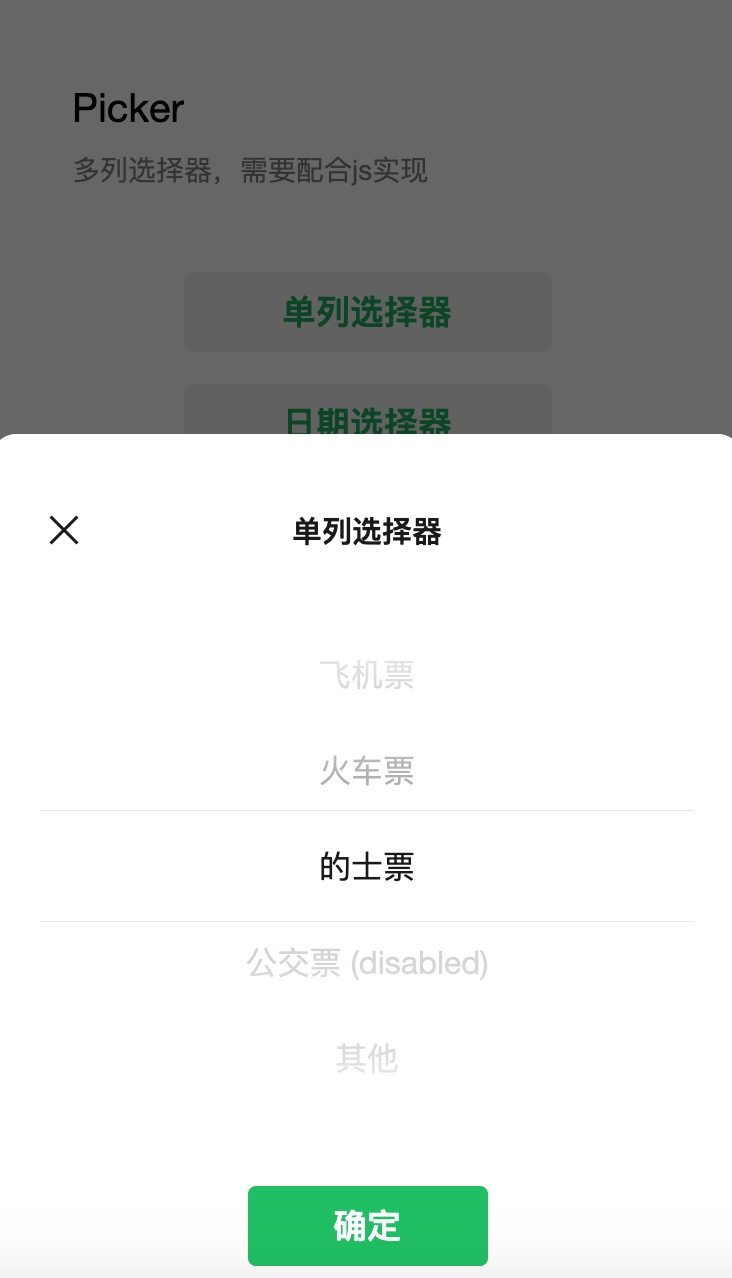
4)Picker

5)、Toast
九、云开发
开发者可以使用云开发开发微信小程序、小游戏,无需搭建服务器,即可使用云端能力。
云开发为开发者提供完整的原生云端支持和微信服务支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。
云开发提供了几大基础能力支持:
| 能力 | 作用 | 说明 |
| 云函数 | 无需自建服务器 | 在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身业务逻辑代码 |
| 数据库 | 无需自建数据库 | 一个既可在小程序前端操作,也能在云函数中读写的 JSON 数据库 |
| 存储 | 无需自建存储和 CDN | 在小程序前端直接上传/下载云端文件,在云开发控制台可视化管理 |
| 云调用 | 原生微信服务集成 | 基于云函数免鉴权使用小程序开放接口的能力,包括服务端调用、获取开放数据等能力 |
十、拓展
小程序开源了,weui-wxss、weui.js和react-weui等,可以使用他们进行Web页面的设计与开发,它可以运行在任何浏览器中。
weui:https://github.com/Tencent/weui