JavaScript模拟实现“实例成员”和“静态成员”
在编写我们的JavaScript代码的时候,我们需要考虑代码的封装性,那么,究竟怎样的封装才是好的呢?
借助后端程序语言(这里主要是参考Java)封装性,利用JavaScript语言模拟实现,对JavaScript的组织,作以封装性总结。
这里的实例变量,指代的是通过构造函数所创建的对象实例中的成员(包括属性和方法)。
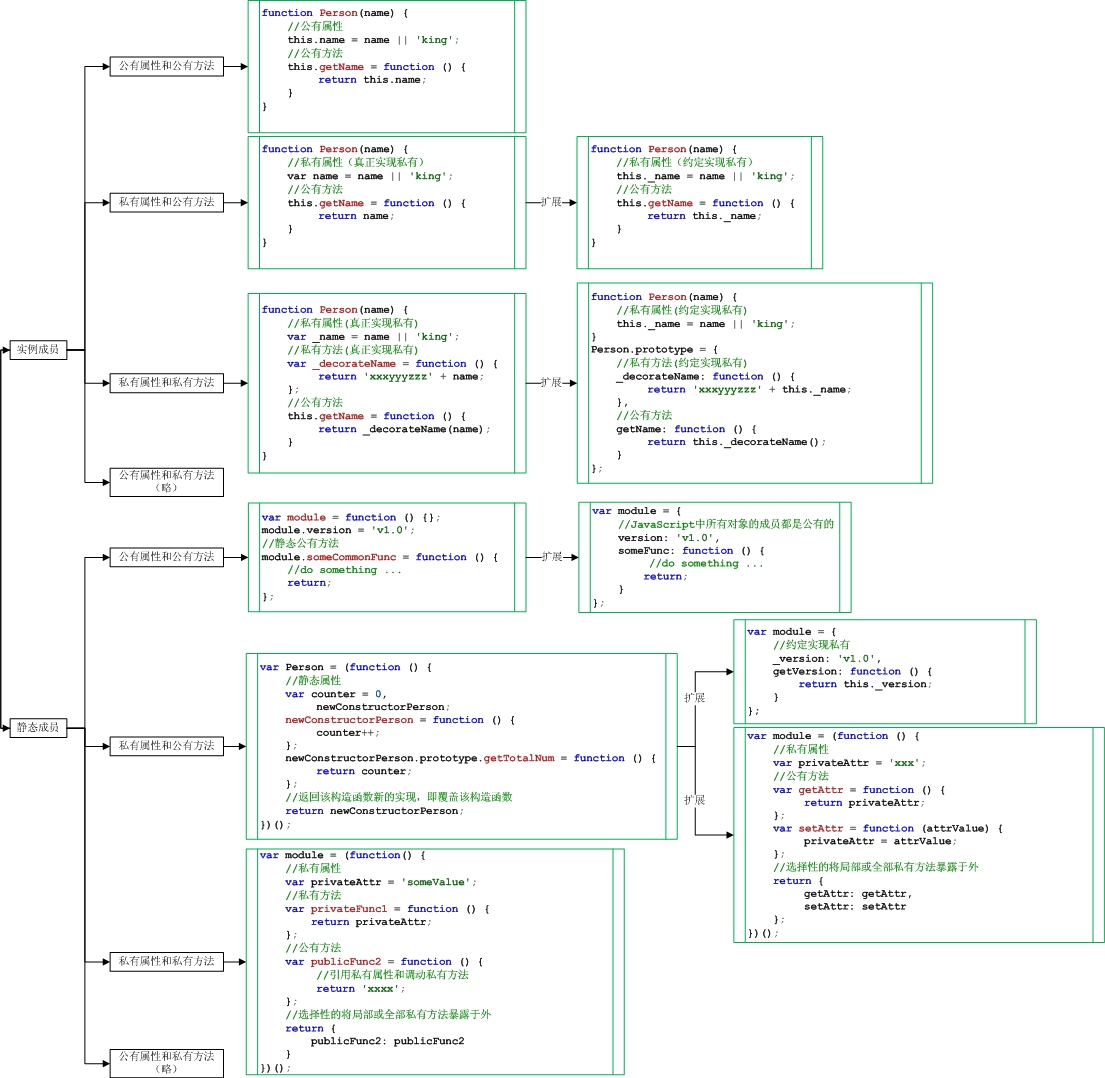
这张图帮我们整体去看这个专题——

对这张图的说明与引深——
1>所有JavaScript内部细节性代码无非是以上几种的应用或组合;
2>具体考虑代码封装的好坏,需要根据具体业务具体分析;
3>所有代码的宏观组织方式同样源自以上几种方案的一种或者多种;
4>结合JavaScript的原型特征,能够组合出多种常用设计模式;
5>可与后端程序语言(如Java)进行对比分析;
6>可通过分析某优秀框架(如jQuery),作以深入分析并夯实;
7>该图有待完善,欢迎各位指点一二。


