浅谈vertical-align
不知道大家对vertical-align是否碰到了麻烦,今天对其做了一个系统的分析,主要有两篇文章向大家推荐,深入理解了这两篇文章,相信大家就能解决很多实际碰到的问题。具体能够解决什么问题,读透了,自然就知道了。
流氓文章一:大家都对vertical-align的各说各话
官方文章二:各浏览器对常用行内替换元素的 'baseline' 位置理解不同
在这儿,我先截一个图放在这里——

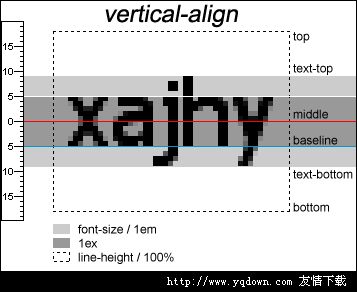
这个图来自第一个文章,这里的文本font-size: 18px;行高(这里由父元素决定) line-height: 36px;,这张图能够清晰的看出font-size和line-height属性对vertical-align的影响,能够清晰的明白top/text-top/middle/baseline/text-bottom/bottoim这六个属性值的含义。这样就能够简单认识CSS api中对vertical-align的介绍了。
baseline: 默认值。将支持 valign 特性的对象的内容与基线对齐
top: 将支持 valign 特性的对象的内容对象顶端对齐
text-top: 将支持 valign 特性的对象的文本与对象顶端对齐
middle: 将支持 valign 特性的对象的内容与对象中部对齐
bottom: 将支持 valign 特性的对象的内容与对象底端对齐
text-bottom: 将支持 valign 特性的对象的文本与对象底端对齐
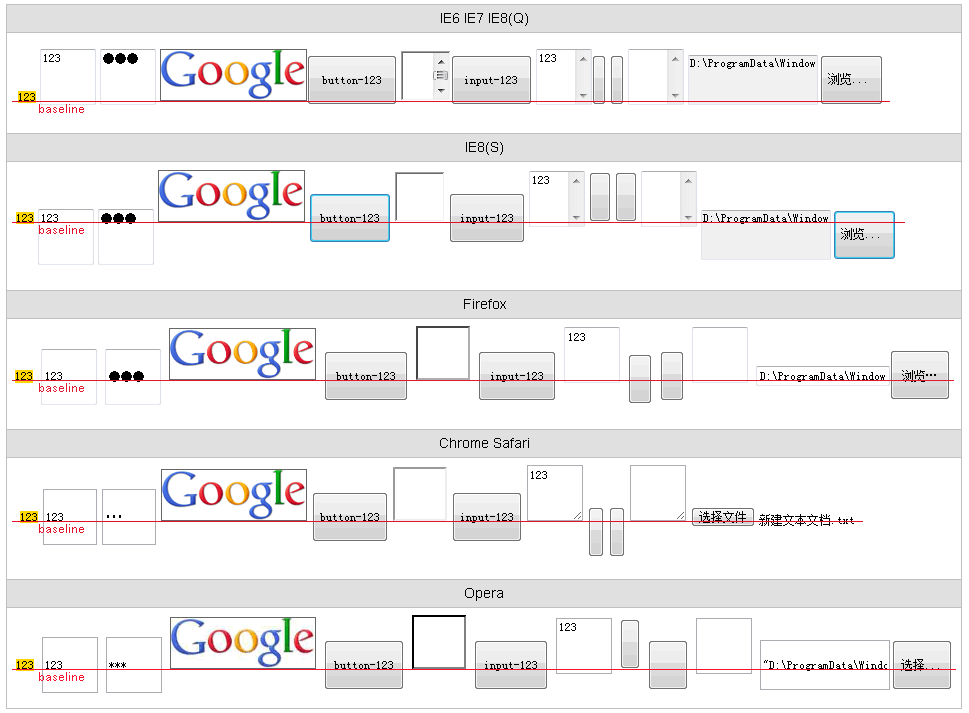
看了api,它的解释还是含糊其辞。不急,再看第二篇文章中的这个图——

根据上图可直观看出各浏览器对于行内替换元素的基线位置理解不一,特别是对有文字和无文字的按键元素基线位置和 INPUT 元素的基线位置理解不一。而在 IE6 IE7 IE8(Q) 内,所有行内替换元素的基线位置几乎一致处于元素底边界附近。

细看文章里对于该图的总结表格,能够看出各浏览器对baseline的设定的差异性。
我们常常会用到其中两个到3个行内块元素(或行内元素)并排的情况,由于每个浏览器对各自的元素(如img/button/iframe/input/textarea等)baseline解析的差异性,导致排列错乱的现象。
清晰的认识每个元素在各个浏览器中对vertical-align的解析情况,能够帮助我们快速解决兼容性问题。
需要记住:
1.vertical-align不可继承;
2.对行内(块)元素起作用;
3.vertical-align的作用是确定该元素与包含该元素的父级块元素中top/text-top/middle/baseline/text-bottom/bottom六线谱之间的关系。
对于这类排列性的bug,第二篇文章的解决方案是——
避免使用 'baseline' 对齐方式,为元素指定 'vertical-align' 值非 'baseline',推荐使用 'vertical-align:bottom' 或 'vertical-align:top'。
链入其他相关问题的官方文章——
IE6 IE7 IE8(Q) 中行框的顶边与底边位置识别有误
Safari Chrome 中行框高度计算有误


