深入理解JavaScript函数原型
相信大家都知道JavaScript面向对象的设计是基于JavaScript原型(prototype)的,也能看到很多优秀的框架(如jQuery、YUI)都应用到了prototype,那就不妨把这个可恶又奇妙的prototype给弄明白,再看那些优秀框架的源码也就不是什么难事儿了,同时,它也能够帮助我们合理组织我们的代码。
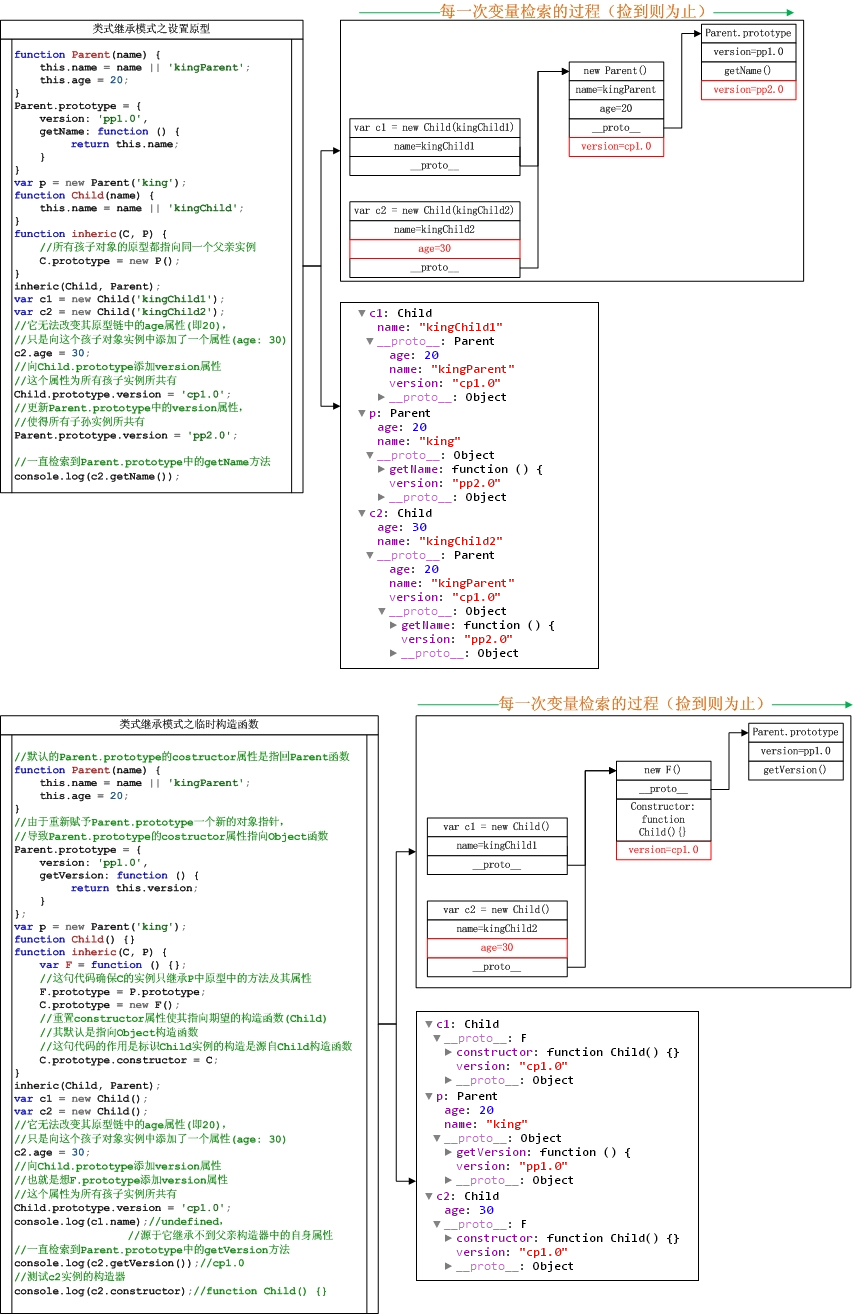
老套路,直接放置一个图——

对于这张图的说明及引深——
1.本图能够深入剖析有关原型方面的基础理论;
2.本图能够解释为何使用函数原型能够节省内存,因此我们常常将可复用的成员(包括属性和方法)添加到函数原型中;
3.本图中介绍的两种模式也是我们常常使用的类式继承模式(另外还包括借用构造函数、借用和设置原型、共享原型,可参考我的博客中的一篇文章——【学习笔记】函数复用模式之类式继承模式),当然每一个类式继承模式均有其应用场景,在此先不做阐述。
4.深入理解函数原型(继承)能够极大的复用我们的代码,它的实质便是实现代码复用。
参考——
1>《JavaScript模式》
2>《编写高质量代码——Web前端开发修炼之道》


