wxPython树控件
1、树控件
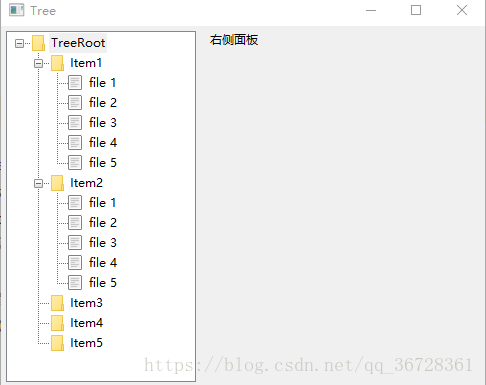
树(tree)是一种通过层次结构展示信息的控件,如下图所示是树控件示例,左窗口中是树控件,在wxPython中树控件类是wx.TreeCtrl。

wx.TreeCtrl中一个常用的方法有:
- AddRoot(text, image=-1, selImage=-1, data=None)。添加根节点,text参数根节点显示的文本;image参数是该节点未被选中时的图片索引,wx.TreeCtrl中使用的图片被放到wx.ImageList图像列表中;selImage参数是该节点被选中时的图片索引。data参数是给节点传递的数据。方法返回节点,节点类型是wx.TreeItemId。
- AppendItem(parent, text, image=-1, selImage=-1, data=None)。添加子节点,parent 参数是父节点,其他参数同AddRoot()方法。方法返回值wx.TreeItemId。
- SelectItem(item, select=True)。选中item节点。
- Expand(item)。展开item节点。
- ExpandAll()。展开根节点下的所有子节点。
- ExpandAllChildren(item)。展开item节点下的所有子节点。
- AssignImageList(imageList)。将wx.ImageList图像列表保存到树中,这样就可以在AddRoot()和AppendItem()方法中使用图像列表索引了。
2、代码实现
下面用代码实现上图所示的效果:
import wx # 自定义窗口类MyFrame class MyFrame(wx.Frame): def __init__(self): super().__init__(parent=None, title="Tree", size=(500, 400)) self.Center() swindow = wx.SplitterWindow(parent=self, id=-1) left = wx.Panel(parent=swindow) right = wx.Panel(parent=swindow) # 设置左右布局的分割窗口left和right swindow.SplitVertically(left, right, 200) # 设置最小窗格大小,左右布局指左边窗口大小 swindow.SetMinimumPaneSize(80) # 创建一棵树 self.tree = self.CreateTreeCtrl(left) self.Bind(wx.EVT_TREE_SEL_CHANGING, self.on_click, self.tree) # 为left面板设置一个布局管理器 vbox1 = wx.BoxSizer(wx.VERTICAL) left.SetSizer(vbox1) vbox1.Add(self.tree, 1, flag=wx.EXPAND | wx.ALL, border=5) # 为right面板设置一个布局管理器 vbox2 = wx.BoxSizer(wx.VERTICAL) right.SetSizer((vbox2)) self.st = wx.StaticText(right, 2, label='右侧面板') vbox2.Add(self.st, 1, flag=wx.EXPAND | wx.ALL, border=5) def on_click(self, event): item = event.GetItem() self.st.SetLabel(self.tree.GetItemText(item)) def CreateTreeCtrl(self, parent): tree = wx.TreeCtrl(parent) # 通过wx.ImageList()创建一个图像列表imglist并保存在树中 imglist = wx.ImageList(16, 16, True, 2) imglist.Add(wx.ArtProvider.GetBitmap(wx.ART_FOLDER, size=wx.Size(16, 16))) imglist.Add(wx.ArtProvider.GetBitmap(wx.ART_NORMAL_FILE, size=(16, 16))) tree.AssignImageList(imglist) # 创建根节点和5个子节点并展开 root = tree.AddRoot('TreeRoot', image=0) item1 = tree.AppendItem(root, 'Item1', 0) item2 = tree.AppendItem(root, 'Item2', 0) item3 = tree.AppendItem(root, 'Item3', 0) item4 = tree.AppendItem(root, 'Item4', 0) item5 = tree.AppendItem(root, 'Item5', 0) tree.Expand(root) tree.SelectItem(root) # 给item1节点添加5个子节点并展开 tree.AppendItem(item1, 'file 1', 1) tree.AppendItem(item1, 'file 2', 1) tree.AppendItem(item1, 'file 3', 1) tree.AppendItem(item1, 'file 4', 1) tree.AppendItem(item1, 'file 5', 1) tree.Expand(item1) # 给item2节点添加5个子节点并展开 tree.AppendItem(item2, 'file 1', 1) tree.AppendItem(item2, 'file 2', 1) tree.AppendItem(item2, 'file 3', 1) tree.AppendItem(item2, 'file 4', 1) tree.AppendItem(item2, 'file 5', 1) tree.Expand(item2) # 返回树对象 return tree class App(wx.App): def OnInit(self): # 创建窗口对象 frame = MyFrame() frame.Show() return True def OnExit(self): print("应用程序退出") return 0 if __name__ == '__main__': app = App() app.MainLoop()
作者:jsp
-------------------------------------------
个性签名:无论在哪里做什么,只要坚持服务、创新、创造价值,其它的东西自然都会来的。
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!






· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现