轻量级弹层
近期优化项目,有个小的改动需弹出一个层提示明细信息,简单的做法也可以直接用alert来显示,自认为还是有点小小追求,说的好听点就是注重用户体验。
在完成功能后开始在网上搜索相关资源,基于jquery的弹框控件比比皆是,感觉都太重,为一个小的功能引入太多文件有点本末倒置,朋友推荐的Layer确实不错,短小精悍且功能强大,但对jquery有版本要求,必须要1.8以上,看到项目引用的jquery版本后选择放弃,最后找到一个弹层控件,看到作者的提交时间在9月24日,刚出炉的简单易用的弹层控件,js文件,css样式都很环保,很适合项目场景,很适合我这样的前端小白,再次感谢作者的无私奉献。

传送门: http://www.jq22.com/jquery-info10177
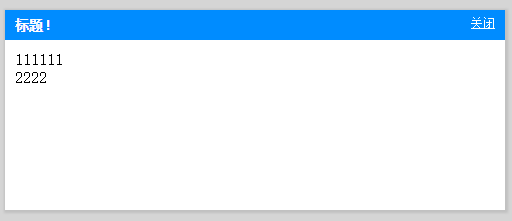
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> <script src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script> <script type="text/javascript" src="style.js"></script> <link rel="stylesheet" type="text/css" href="style.css" /> </head> <body> <input class="bt" type="button" name="" id="btn" value="点击弹窗" onclick="aa()" /> <script type="text/javascript"> function aa(){ pop({ width:500,//提示窗口的宽度 height:200,//提示窗口的高度 title:'标题!',//提示窗口的标题 content:'111111'+"<br>"+"2222"//提示窗口的内容 }); } </script> </body> </html>
function pop(obj){function tanchuang(obj){$('body').append('<div id="mini-opo"><div id="mini-opo-title"></div><div id="mini-opo-content"></div></div>');var div = $('#mini-opo');$('#mini-opo-title').text(obj.title);$('#mini-opo-content').html(obj.content);div.css('width',obj.width+'px');div.css('height',obj.height+'px');div.css('margin-left',-(parseInt(obj.width)/2)+'px');div.css('margin-top',-(parseInt(obj.height)/2)+'px');div.css('background',obj.backgorund);$('#mini-mask').css('display','block');}function del(){$('#mini-opo').append('<a href="javascript:void(0)" deletes="mini-opo" style="position:absolute;right:10px;top:6px;color:#fff;font-size:12px;">关闭</a>'); $('[deletes=mini-opo]').click(function(){$('#mini-opo,#mini-mask').remove();});}$('body').append('<div id="mini-mask" deletes="mini-opo"></div>');var ject=obj;ject.width = parseInt(obj.width)||300;ject.height = parseInt(obj.height)||300;ject.title=obj.title||'标题'; ject.content = obj.content||'内容';ject.backgorund=obj.backgorund||'#fff';tanchuang(ject);del();}
#mini-mask { width: 100%; height: 100%; position: fixed; top: 0px; left: 0px; background-color: rgb(45, 45, 45); z-index: 100; opacity: 0.2; display: none; background-position: initial initial; background-repeat: initial initial; } #mini-opo { position: fixed; z-index: 7000; left: 50%; top: 50%; -webkit-box-shadow: 1px 1px 2px 2px #C1C1C1; box-shadow: 1px 1px 2px 2px #C1C1C1; } #mini-opo-title { height: 30px; font-size: 14px; padding-left: 10px; line-height: 30px; background-color: #008CFF; color: #FFFFFF; font-weight: bold; } #mini-opo-content { padding: 10px; }





