Echarts柱状图简单应用
在对比了HighCharts之后,因为版权问题,还是决定在项目中采用Echarts来做图表展示。
Echarts更新速度很快,已经更新到Echarts3了,感觉3的表现更炫、更酷,据说性能更好,但考虑到项目的整体风格,还是采用Echarts2的版本。
在项目正式开始之前,做一个简单的Demo,结合EasyUI的Grid呈现一个柱状图,后期再考虑对Echarts的js进行二次封装。
Echarts的使用跟HighCharts很类似,之前基于HighCharts做了一个Demo之后,熟悉了这类框架的基本用法。
官方提供的Demo和说明文档非常详细,照着文档和demo可以很轻松的做出想要的各种图形。
园子里也有热心的朋友用.net做了封装,方便.net用户更好的使用Echarts。博客地址:echarts .NET类库开源
简单三步:
第一步,添加Echarts引用
<script type="text/javascript" src="../echart/echarts.js"></script>
第二步,添加一个容器
<div id="mainMap" style="height: 400px; width: 55%; float: right;"></div>
第三步,js实现,后端用.net的handler做json数据输出
1 <script type="text/javascript"> 2 function getData(keyWord) {//Ajax方式动态获取json格式数据 3 $.ajax({ 4 type: "get", 5 dataType: "json", 6 url: "xxxxx.ashx", 7 data: { t: 'm', keyWord: keyWord }, 8 success: function (data) { 9 if (data.length == 0) { 10 alert("无数据!"); 11 } else { 12 DrawBar(data, "mainMap") 13 } 14 }, 15 error: function () { 16 alert("加载数据失败,请重试!"); 17 } 18 }); 19 } 20 function DrawBar(data, id) { 21 var xData = []; 22 var datas = []; 23 var WEIGHT = []; 24 var GROSSWEIGHT = [] 25 for (var i = 0; i < data.length; i++) {//将json格式转换为Echarts的数组格式 26 xData.push(data[i].MODIFYON || ","); 27 datas.push({ name: data[i].MODIFYON, value: data[i].SUM || 0 }); 28 WEIGHT.push({ name: data[i].WEIGHT, value: data[i].WEIGHT || 0 }); 29 GROSSWEIGHT.push({ name: data[i].GROSSWEIGHT, value: data[i].GROSSWEIGHT || 0 }); 30 } 31 // 路径配置 32 require.config({ 33 packages: [{ 34 name: 'echarts', 35 location: '/echart/echarts/src', 36 main: 'echarts' 37 }] 38 }); 39 // 按需加载图形 40 require( 41 [ 42 'echarts', 43 'echarts/chart/line', 44 'echarts/chart/gauge', 45 'echarts/chart/bar' 46 ], 47 function (ec) { 48 // 找到div容器,初始化echarts图表 49 var myChart = ec.init(document.getElementById(id)); 50 var option = { 51 tooltip: { 52 show: true 53 }, 54 title: { 55 text: '每日过磅数据', 56 subtext: '我是副标题' 57 }, 58 legend: { 59 data: ['总件数', '总净重', '总毛重'] 60 }, 61 toolbox: { 62 show: true, 63 feature: { 64 dataView: { show: true, readOnly: false }, 65 magicType: { show: true, type: ['line', 'bar', 'stack', 'tiled'] }, 66 restore: { show: true }, 67 saveAsImage: { show: true } 68 } 69 }, 70 xAxis: [ 71 { 72 type: 'category', 73 data: xData 74 } 75 ], 76 yAxis: [ 77 { 78 type: 'value' 79 } 80 ], 81 series: [ 82 { 83 "name": "总件数", 84 "type": "bar", 85 "data": datas 86 }, { 87 "name": "总净重", 88 "type": "bar", 89 "data": WEIGHT 90 }, { 91 "name": "总毛重", 92 "type": "bar", 93 "data": GROSSWEIGHT 94 } 95 ] 96 }; 97 myChart.setOption(option); 98 } 99 ); 100 } 101 </script>
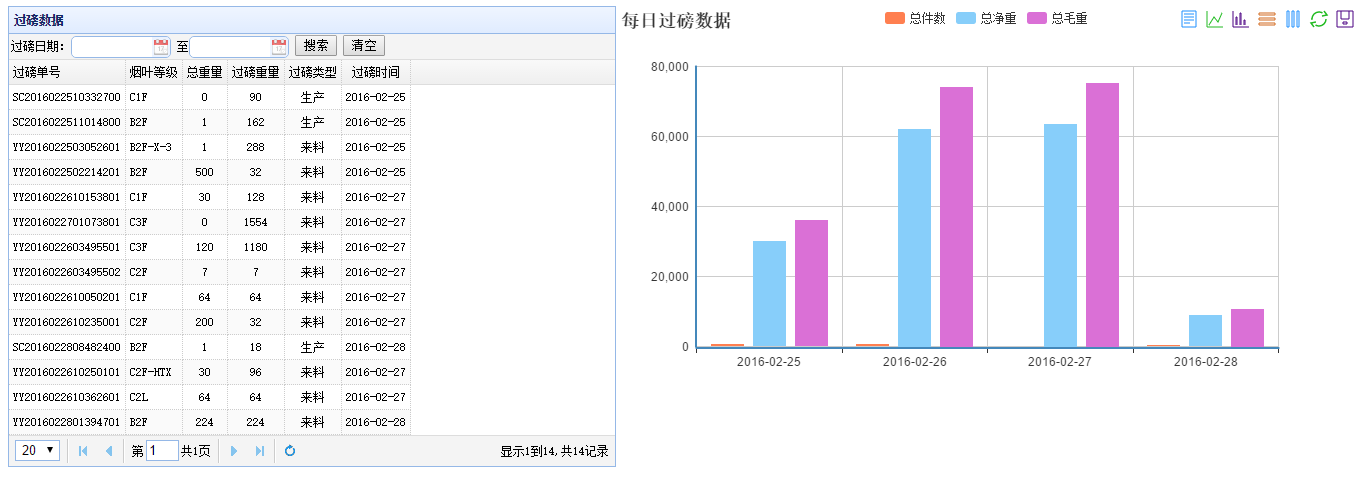
实现的效果图: