Scratch3架构结构说明
Scratch3.0整体项目结构比较庞大,对于不同二次开发开始的时候会出现一头雾水,需要先了解下整体框架,可以按需要在指定的源码下进行修改,大致结构如下:
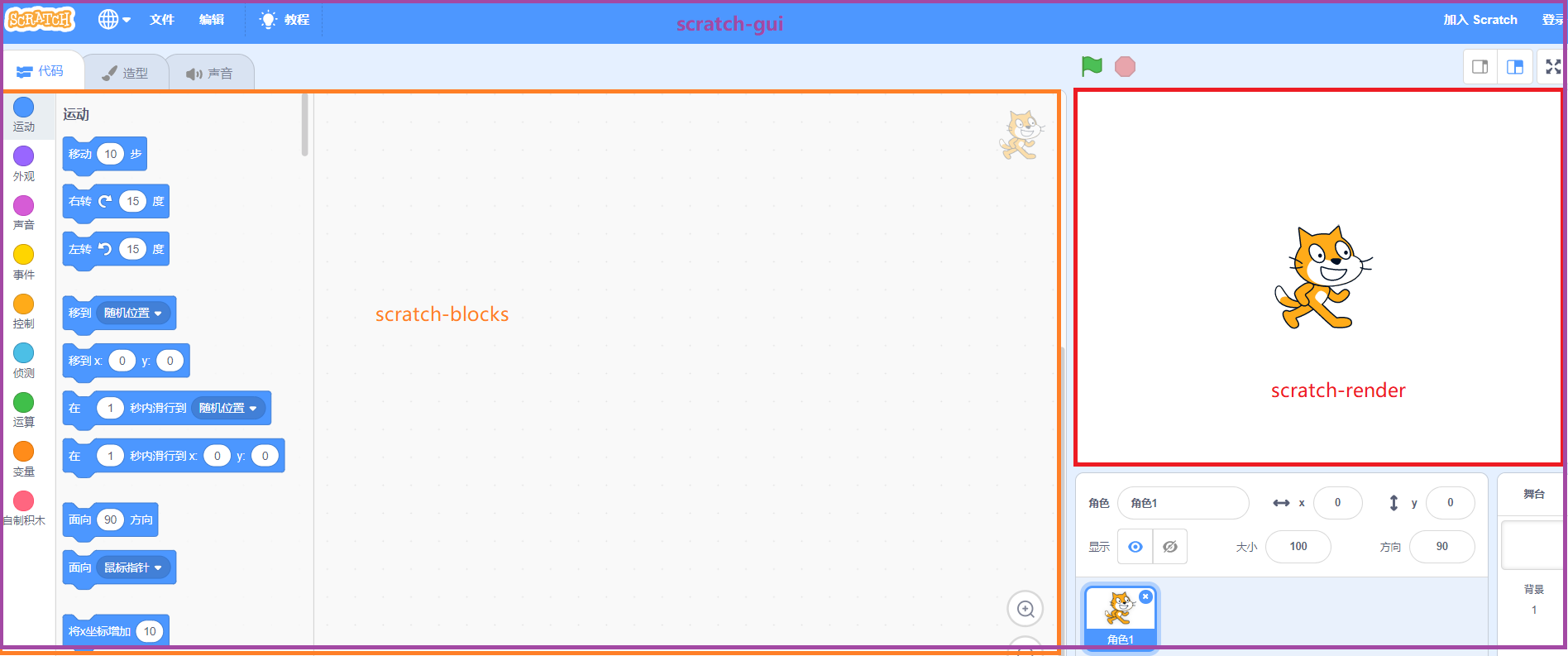
1. scratch-gui: 是基于React的组件库,组成了整个页面
定制提示:对于界面有定制化的在这个库下进行
2. scratch-blocks:代码积木块部分,创建和生成积木块区域和拖拽效果区域
定制提示:需要定制化积木块的在这个库下进行
3. scratch-vm:虚拟机,管理状态并执行业务逻辑,前端GUI的状态及逻辑部分处理
定制提示:需要定制化扩展组建在这个库下进行
4. scratch-l10n:多语言环境,简单描述所有的翻译都在此库
定制提示:对界面和积木块等有改动后需要添加多语言在此库下进行
5. scratch-render:舞台渲染,在舞台区域出现的基于WebGL的处理器
6. scratch-storage:作品存储加载
界面说明:

Scratch3仍处于官方修复阶段,二次开发甚至官方说明比较少,对于二次开发的先行者在使用和开发的过程中会遇到种种问题!
欢迎志同道合者多多沟通、相互交流!
QQ群:452783077 - Scratch3.0二次开发交流群
个人QQ:438759715





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理