vs code 调试设置
- 首先vs code 安装插件:Debugger for Chrome
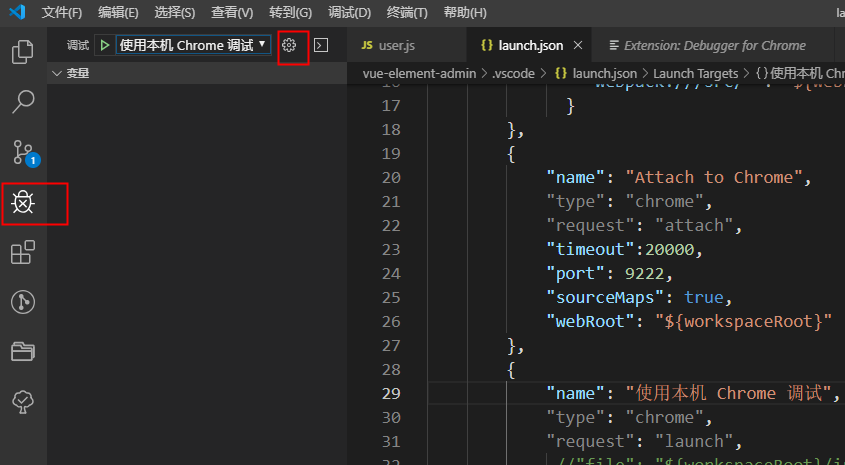
- vscode 设置:点击调试按钮,然后调试面板界面再点击设置按钮,添加一个配置,选择环境为:chrome
编辑器自动生成一个launch.json 文件,

使用下面内容替换自动生成的内容
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "使用本机 Chrome 调试", "type": "chrome", "request": "launch", //"file": "${workspaceRoot}/index.html", "url": "http://localhost:9527", //使用外部服务器时,请注释掉 file, 改用 url, 并将 useBuildInServer 设置为 false "runtimeExecutable": "C:\\Users\\chenjingping\\AppData\\Local\\Google\\Chrome\\Application\\chrome.exe", // 改成您的 Chrome 安装路径 "sourceMaps": true, "webRoot": "${workspaceRoot}", // "preLaunchTask":"build", "userDataDir":"${tmpdir}", "port":5433 }, { "type": "chrome", "request": "launch", "name": "vuejs: chrome", "url": "http://localhost:9527", "webRoot": "${workspaceFolder}/src", "breakOnLoad": true, "sourceMaps": true, "sourceMapPathOverrides": { "webpack:///src/*": "${webRoot}/*" } }, { "name": "Attach to Chrome", "type": "chrome", "request": "attach", "timeout":20000, "port": 9222, "sourceMaps": true, "webRoot": "${workspaceRoot}" } ] }
优先使用第一个进行调试,第二个配置只能调试vue里的js,不能调试到js文件的代码,暂时没搞明白什么情况



