前端上报
- 性能上报--为性能优化提供数据论证
- h5 performance
- 接口调用耗时
- 运行耗时
- 系统监控--监控系统的可靠性
- PV(综合浏览量)
- 成功监控
- 错误监控
- 其他统计--产品数据分析
- 平台统计
- 业务统计
大部分情况下有一个第三方统计系统,根当前域名不一致,用ajax上报会产生跨域,所以这种情况下会用图片上报
简单上报:
// 可以跨域上报 new Image.src=`${report_url}`
问题:
- 上报数量有限制(url长度限制)
- 上报频率高
复杂上报:
let submit_data={};
axios.post({
url: `${report_url}`,
data: submit_data
})
- Post上报没有长度限制
- 延迟3s上报(批量上报)
埋点上报
// 打点统计耗时 report.time('timeKey'); // do something report.speed(7502932, report.timeEnd('timeKey')); // 统计上报 report.sgkReport(78502760, {key: 'pv', value: 1, id:123});
*注意:有时候业务中会阻止冒泡,所以需要将上报过程添加在clic:
function report(target,id,action){ var img=new Image; img.src=`/report?id=${id}&action=${action}`; } const btn=document.getElementById('btn'); btn.onclick=(e)=>{ e.stopPropagation(); } document.body.addEventListener('click',()=>{ report(1,'click'); },true); // 捕获阶段使用
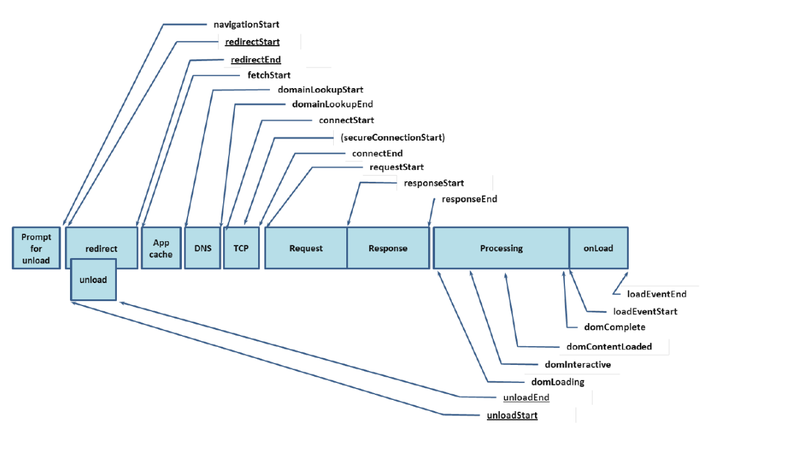
window.performance.timing

window.performance.timing={ connectEnd: 1566307088481 // end-start=浏览器发起到连到服务器的时间 connectStart: 1566307088461 domComplete: 1566307088888 // dom完成时间 domContentLoadedEventEnd: 1566307088695 domContentLoadedEventStart: 1566307088611 domInteractive: 1566307088611 domLoading: 1566307088535 domainLookupEnd: 1566307088461 domainLookupStart: 1566307088411 fetchStart: 1566307088409 loadEventEnd: 1566307088888 loadEventStart: 1566307088888 navigationStart: 1566307088406 redirectEnd: 0 // 重定向时间 redirectStart: 0 requestStart: 1566307088482 responseEnd: 1566307088531 // end-start=服务器响应时间 responseStart: 1566307088521 // thisStart-requestStart=服务器计算时间 secureConnectionStart: 1566307088464 unloadEventEnd: 0 unloadEventStart: 0 }
- 浏览器发起到最终连到服务器的时间(TCP):connectEnd-connectStart
- 浏览器挂载完成时间:domComplete - domLoading
- 服务器响应时间:responseEnd - requestStart 控制台中network -> Doc -> Timing -> Waiting(TTFB)
- DNS时间:domainLookupEnd - domainLookupStart
- 重定向时间:redirecEnd - redirecStart 如果页面没有产生重定向,则为0
- 服务器计算时间:responseStart - requestStart
第三方统计与自己统计的区别:
第三方统计(百度统计)-平台统计:
- 页面访问量
- url来源(来自百度搜索等)
- 热力图(页面不同地方的点击热点)
- 跳转url链式图
- 访问的平台
自己统计-业务&性能统计:
- 具体业务逻辑(注册成功量、登录成功量、添加成员量等)
- 性能统计(performance)
- uv 统计(根业务相关)
用户行为上报:
- 关注用户行为
- 了解用户操作习惯
- 了解用户的兴趣点
- 用户访问链路上报
- 借力第三方统计(Google analytics,百度统计,MTA等)
离开页面上报:
<body> <!-- 方案一:适用于需要上报的内容比较简单 --> <a id="btn" href="http://127.0.0.1:1337?from=test.html">跳转</a> <script> document.querySelector('#btn').addEventListener('click',function(){ var url='http://127.0.0.1:1338?t='+(+new Date); // 方案二:适用于上报内容较复杂 setTimeout(function(){ // do somethind },300); // 方案三:较新API,可能浏览器不支持 navigator.sendBeacon(url,{}); }); </script> </body>
错误监控
- 可以区域增加try-catch 对代码的可读性不是很高(不推荐)
- 全局监控JS异常window.onerror
- 全局监控静态资源异常window.addEventListener
- 捕获没有Catch的Promise异常:unhandledrejection
- VUE errorHandler 和 React componentDidCatch
- 监控网页崩溃:window对象的load 和 beforeunload
- 跨域 crossOrigin 解决
错误监控 - nodejs
- try-catch
- process.on('uncatchException', cb) 相当于window.onerror
- domain - uncaughtExcption (即将被淘汰,但是还没找到更好的方式,所以还保留在那里)
产生跨域的时候 script error 如何进行展示
什么是 Script error?
--是外域加载的 JS 抛出异常的时候,出于安全方面的考虑,js错误信息中可能包含一些敏感信息,比如用户名、权限提示等,希望能够把这类信息屏蔽。目前跨域的场景下会触发这种安全限制,window.onnerror 无法获得具体出错信息,而只能得到 Script error 0 0
方案一
- 跨域JavaScript文件的服务器端影响设置 crossorigin
- script标签设置 crossorigin 属性
方案二:对入口和异步方案全部用 try...catch 包裹
- ajax 和 websocket 的 callback
- setTimeout 和 setInterval
- Promise
- define 和require
- 事件监听
- 主入口
var sysSetTimeout = window.setTimeout; window.setTimeout = function (fn, time){ sysSetTimeout(function(){ try{ fn(); }catch(e){ console.log(e); } }, time) }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号