SpringBoot 教程之 banner 定制
简介
Spring Boot 启动时默认会显示以下 LOGO:
. ____ _ __ _ _
/\\ / ___'_ __ _ _(_)_ __ __ _ \ \ \ \
( ( )\___ | '_ | '_| | '_ \/ _` | \ \ \ \
\\/ ___)| |_)| | | | | || (_| | ) ) ) )
' |____| .__|_| |_|_| |_\__, | / / / /
=========|_|==============|___/=/_/_/_/
:: Spring Boot :: (v2.1.1.RELEASE)
实际上,Spring Boot 支持自定义 logo 的功能。
让我们来看看如何实现的。
只要你在 resources 目录下放置名为 banner.txt、banner.gif 、banner.jpg 或 banner.png 的文件,Spring Boot 会自动加载,将其作为启动时打印的 logo。
- 对于文本文件,Spring Boot 会将其直接输出。
- 对于图像文件(
banner.gif、banner.jpg或banner.png),Spring Boot 会将图像转为 ASCII 字符,然后输出。
变量
banner.txt 文件中还可以使用变量来设置字体、颜色、版本号。
| 变量 | 描述 |
|---|---|
${application.version} |
MANIFEST.MF 中定义的版本。如:1.0 |
${application.formatted-version} |
MANIFEST.MF 中定义的版本,并添加一个 v 前缀。如:v1.0 |
${spring-boot.version} |
Spring Boot 版本。如:2.1.1.RELEASE. |
${spring-boot.formatted-version} |
Spring Boot 版本,并添加一个 v 前缀。如:v2.1.1.RELEASE |
${Ansi.NAME} (or ${AnsiColor.NAME}, ${AnsiBackground.NAME}, ${AnsiStyle.NAME}) |
ANSI 颜色、字体。更多细节,参考:AnsiPropertySource。 |
${application.title} |
MANIFEST.MF 中定义的应用名。 |
示例:
在 Spring Boot 项目中的 resources 目录下添加一个名为 banner.txt 的文件,内容如下:
${AnsiColor.BRIGHT_YELLOW}${AnsiStyle.BOLD}
________ ___ ___ ________ ___ __ ___ ___
|\ ___ \|\ \|\ \|\ ___ \|\ \ |\ \|\ \|\ \
\ \ \_|\ \ \ \\\ \ \ \\ \ \ \ \ \ \ \ \ \\\ \
\ \ \ \\ \ \ \\\ \ \ \\ \ \ \ \ __\ \ \ \ \\\ \
\ \ \_\\ \ \ \\\ \ \ \\ \ \ \ \|\__\_\ \ \ \\\ \
\ \_______\ \_______\ \__\\ \__\ \____________\ \_______\
\|_______|\|_______|\|__| \|__|\|____________|\|_______|
${AnsiBackground.WHITE}${AnsiColor.RED}${AnsiStyle.UNDERLINE}
:: Spring Boot :: (v${spring-boot.version})
:: Spring Boot Tutorial :: (v1.0.0)
注:
${}设置字体颜色的变量之间不能换行或空格分隔,否则会导致除最后一个变量外,都不生效。
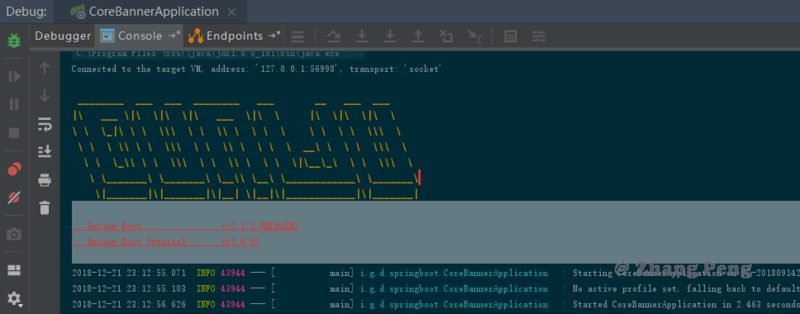
启动应用后,控制台将打印如下 logo:

配置
application.properties 中与 Banner 相关的配置:
# banner 模式。有三种模式:console/log/off
# console 打印到控制台(通过 System.out)
# log - 打印到日志中
# off - 关闭打印
spring.main.banner-mode = off
# banner 文件编码
spring.banner.charset = UTF-8
# banner 文本文件路径
spring.banner.location = classpath:banner.txt
# banner 图像文件路径(可以选择 png,jpg,gif 文件)
spring.banner.image.location = classpath:banner.gif
used).
# 图像 banner 的宽度(字符数)
spring.banner.image.width = 76
# 图像 banner 的高度(字符数)
spring.banner.image.height =
# 图像 banner 的左边界(字符数)
spring.banner.image.margin = 2
# 是否将图像转为黑色控制台主题
spring.banner.image.invert = false
当然,你也可以在 YAML 文件中配置,例如:
spring:
main:
banner-mode: off
编程
默认,Spring Boot 会注册一个 SpringBootBanner 的单例 Bean,用来负责打印 Banner。
如果想完全个人定制 Banner,可以这么做:先实现 org.springframework.boot.Banner#printBanner 接口来自己定制 Banner。在将这个 Banner 通过 SpringApplication.setBanner(…) 方法注入 Spring Boot。
示例
示例源码:spring-boot-banner
参考资料
作者:静默虚空
欢迎任何形式的转载,但请务必注明出处。
限于本人水平,如果文章和代码有表述不当之处,还请不吝赐教。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~