C:即块级格式化上下文
一、BFC的特点:
-
BFC内部相邻元素垂直方向上的外边距会发生重叠 (关于CSS外边距重叠 http://www.w3school.com.cn/css/css_margin_collapsing.asp https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Box_Model/Mastering_margin_collapsing)
-
BFC的区域不会与float box叠加。
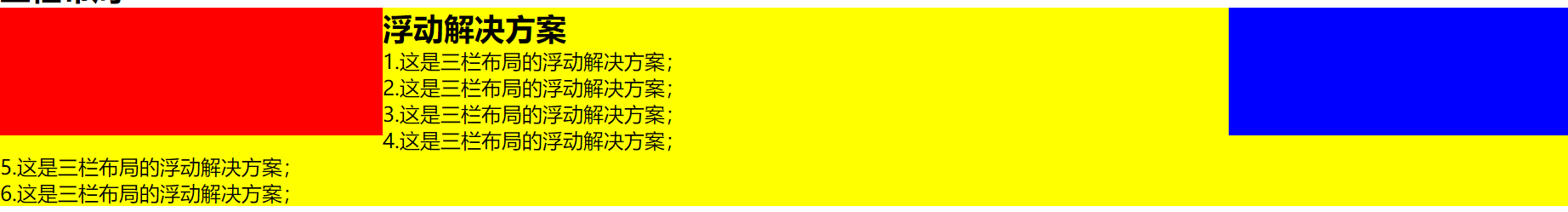
 (未设置BFC)
(未设置BFC)-
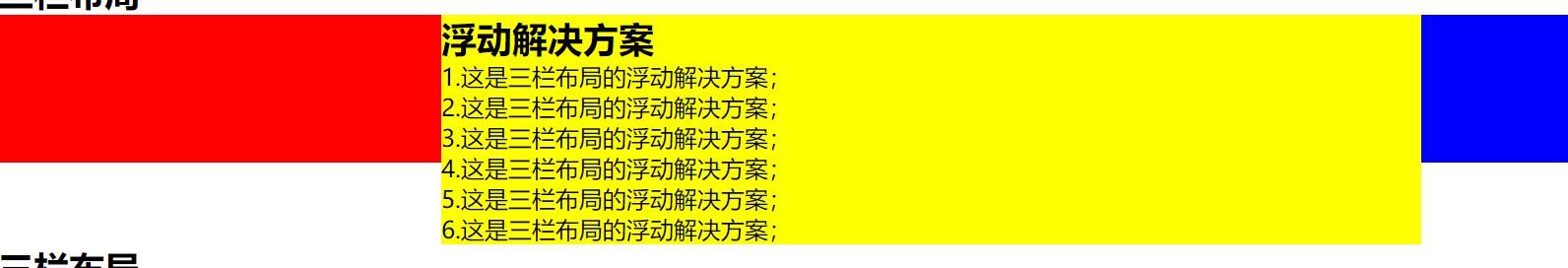
 (设置BFC)
(设置BFC) -
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然。
-
计算BFC的高度时,浮动元素也参与计算(浮动元素本来会导致父级元素的高度坍塌)
二、如何触发BFC
- 1.float值不为none
- 2.position不是static或relative
- 3.display是table相关的
- 4.overflow不是visible
三、BFC的使用场景
1.解决margin重叠问题
2.清除浮动





