一、创建对象
// 第一种方式:字面量
var o1 = {name: 'o1'};
var o2 = new Object({name: 'o2'});
// 第二种方式:构造函数
var M = function (name) { this.name = name; };
var o3 = new M('o3');
// 第三种方式:Object.create
var p = {name: 'p'};
var o4 = Object.create(p);
二、原型链
对于原型链,自己了解的一直有些晕乎,最近刚好看到一个课程,讲的比较清楚,自己在此也做一些总结,巩固知识。
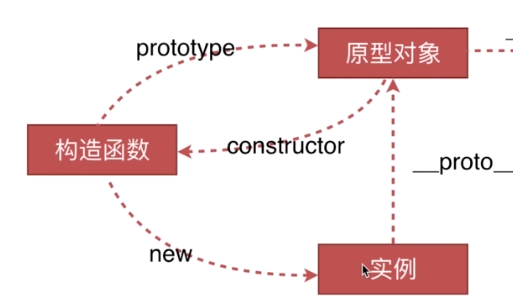
 (图片是抄的,嘻嘻,截自慕课网的一个课程)
(图片是抄的,嘻嘻,截自慕课网的一个课程)
构造函数通过new生成一个实例;构造函数本身是一个函数,函数都会有prototype属性,这是声明函数时,js引擎自动加的;原型对象为了区分是哪个构造函数,因此有一个constructor属性指向该构造函数;而实例的_proto_又指向构造函数的原型对象。
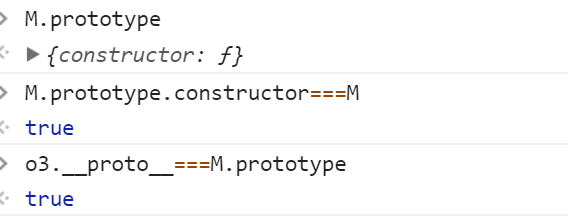
下面是通过构造函数的方式创建一个对象,帮助理解原型对象、实例、构造函数之间的关系
var M=function (name) { this.name=name; } var o3=new M('o3');

原型链:从一个实例对象往上找构造这个实例的相关联的对象,这个相关联的对象再往上找,又有构造它的对象,以此类推,一直到Object.protype
三、instanceof原理
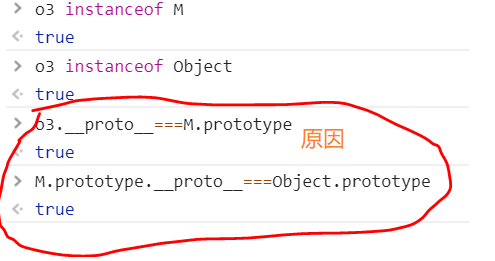
如果一个构造函数B的prototype在实例对象A的原型链上,那么 A instanceof B就为true(也就是说A.__proto__与B.prototype指向同一个引用)
var M = function (name) { this.name = name; };
var o3 = new M('o3');

也就是说如果a继承了b,b又继承了c,那么a instanceof c也是true。
如果要判断一个实例对象是不是直接由某一个构造函数生成的,更加严谨的做法是使用constructor




 浙公网安备 33010602011771号
浙公网安备 33010602011771号