CSS布局应该说是页面开发中最基本的,常见的有两列布局、三列布局等。
如要实现一个两列布局(高度固定),左侧固定宽度(300px),右侧自适应,通常想到的方法是浮动和绝对定位,这也是我想到的第一方案,那还有没有其他方案呢?在此总结5种布局方案。
1.浮动方案
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .layout div{ height: 100px; } /*浮动方式*/ .left{ float: left; width: 300px; background-color: red; } .right{ background-color: blue; } </style> </head> <body> <section class="layout"> <div class="left"></div> <div class="right"><h1>浮动解决方案</h1></div> </section> </body> </html>
浮动布局的优点:兼容性好
缺点:元素浮动后,会脱离文档流,在其前后的元素会受到影响。如果处理好清除浮动带来的影响,可以说是一个比较好的方案。
清除浮动的方法:
【引用自知乎】--链接地址:https://www.zhihu.com/question/19915431
清除浮动demo:【知乎】http://www.iyunlu.com/demo/enclosing-float-and-clearing-float/index.html
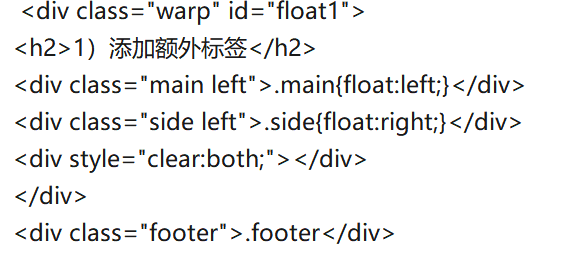
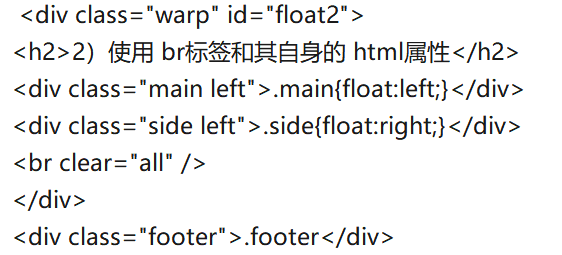
1.添加额外标签:优点:通俗易懂,容易掌握;缺点:会添加多少无意义的空标签,有违结构与表现的分离,在后期维护中将是噩梦。


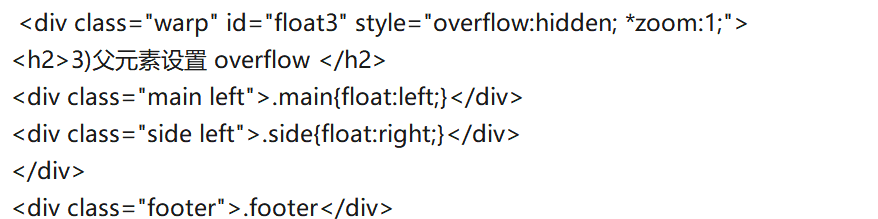
2.通过设置父元素overflow值设置为hidden;在IE6中还需要触发 hasLayout ,例如 zoom:1;
优点:不存在结构和语义化问题,代码量极少
缺点:内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素;

3.父元素也设置浮动
优点:不存在结构和语义化问题,代码量极少
缺点:使得与父元素相邻的元素的布局会受到影响
4.父元素设置display:table
缺点:盒模型属性已经改变,由此造成的一系列问题
.clearfix { *zoom:1; }
优点:结构和语义化完全正确,代码量居中
缺点:复用方式不当会造成代码量增加
2.绝对定位方案
<style> /*绝对定位方式*/ .layout > div{ position: absolute; height:100px; } .left{ left: 0; width: 300px; background-color: red; } .right{ left: 300px; background-color: blue; right: 0; }
</style> <section class="layout"> <div class="left"></div> <div class="right"><h1>绝对定位解决方案</h1></div> </section>
绝对定位:优点:快捷/不易出问题;缺点:会对页面中其他元素造成影响,降低了页面的扩展性和维护性。
3.table方式布局
<style> /*table方式*/
.layout{
display: table;
width: 100%;
}
.layout >div{
display: table-cell;
height:100px;
}
.left{
width: 300px;
background-color: red;
}
.right{
background-color: blue;
}
</style>
<section class="layout">
<div class="left"></div>
<div class="right">
<h1>table解决方案</h1>
</div>
</section>
table布局 优点:兼容性好 缺点:当其中一个单元格高度超出的时候,其他高度也会变化
4.flex布局
/*flex布局*/ .layout{ display: flex; } .layout>div{ height:100px; } .left{ width: 300px; background-color: red; } .right{ flex:1; background-color: blue; } <section class="layout"> <div class="left"></div> <div class="right"><h1>flex解决方案</h1></div> </section>
flex布局 优点:相对比较完美,移动端用的比较多 缺点:CSS3的特性,存在兼容性问题

5.grid布局
/*grid布局*/ .layout{ display: grid; width:100%; grid-template-rows: 100px; grid-template-columns: 300px auto; } .left{ background-color: red; } .right{ background-color: blue; } <section class="layout"> <div class="left"></div> <div class="right"> <h1>网格布局定位解决方案</h1></div> </section>
grid布局 优点:简单快捷,代码量少



 浙公网安备 33010602011771号
浙公网安备 33010602011771号