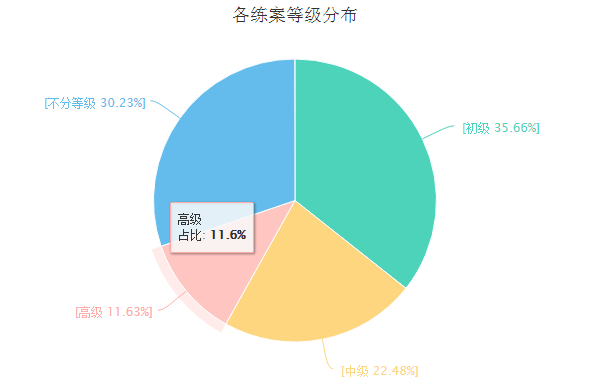
设置饼图对应的提示文字的颜色与饼图块状一样,demo如下:
$(function () {
$('#container').highcharts({
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: '各练案等级分布'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
colors:['#4dd3b9','#fdd67f','#ffaca8','#64bcec'],
credits: {
enabled: false
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
dataLabels: {
enabled: true,
formatter: function() {
if(this.point.name == '初级'){
return '<span style="color:#4dd3b9">['+ this.point.name +' '+ Highcharts.numberFormat(this.percentage, 2)+'%]</span>';
}else if(this.point.name == '中级'){
return '<span style="color:#fdd67f">['+ this.point.name +' '+ Highcharts.numberFormat(this.percentage, 2)+'%]</span>';
}else if(this.point.name == '高级'){
return '<span style="color:#ffaca8">['+ this.point.name +' '+Highcharts.numberFormat(this.percentage, 2)+'%]</span>';
}else if(this.point.name == '不分等级'){
return '<span style="color:#64bcec">['+ this.point.name +' '+ Highcharts.numberFormat(this.percentage, 2)+'%]</span>';
}
}
}
}
},
series: [{
type: 'pie',
name: '占比',
data: [
['初级', 46],
['中级', 29],
['高级', 15],
['不分等级',39]
]
}]
});
});
效果图: