android 圆角item shape
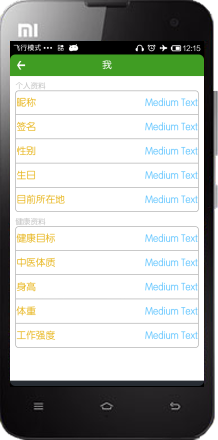
先上效果图:

就是一个类似微信qq那种item的shape。
即时上代码,少废话。
以下文件均为drawable文件夹下
文件:shape_general_item_top_bg_up.xml
<?xml version="1.0" encoding="UTF-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape> <solid android:color="@android:color/white" /> <!-- 圆角 --> <corners android:topLeftRadius="5dp" android:topRightRadius="5dp" android:bottomLeftRadius="0dp" android:bottomRightRadius="0dp" /><!-- 设置圆角半径 --> <stroke android:width="1dp" android:color="@color/GENERAL_ITEM_STROKE_COLOR" /> </shape> </item> <item android:top="1dp" android:left="1dp" android:right="1dp" android:bottom="1dp"> <shape> <solid android:color="@android:color/white" /> <!-- 圆角 --> <corners android:topLeftRadius="5dp" android:topRightRadius="5dp" android:bottomLeftRadius="0dp" android:bottomRightRadius="0dp" /><!-- 设置圆角半径 --> <!-- 间隔 --> <padding android:left="2dp" android:top="0dp" android:right="2dp" android:bottom="0dp"/><!-- 各方向的间隔 --> <stroke android:width="1dp" android:color="@android:color/white" /> </shape> </item> </layer-list>
文件:shape_general_item_top_bg_down.xml
<?xml version="1.0" encoding="UTF-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape> <solid android:color="@color/GENERAL_ITEM_STROKE_DOWN_COLOR" /> <!-- 圆角 --> <corners android:topLeftRadius="5dp" android:topRightRadius="5dp" android:bottomLeftRadius="0dp" android:bottomRightRadius="0dp" /><!-- 设置圆角半径 --> <stroke android:width="1dp" android:color="@color/GENERAL_ITEM_STROKE_COLOR" /> </shape> </item> <item android:top="1dp" android:left="1dp" android:right="1dp" android:bottom="1dp"> <shape> <solid android:color="@color/GENERAL_ITEM_STROKE_DOWN_COLOR" /> <!-- 圆角 --> <corners android:topLeftRadius="5dp" android:topRightRadius="5dp" android:bottomLeftRadius="0dp" android:bottomRightRadius="0dp" /><!-- 设置圆角半径 --> <!-- 间隔 --> <padding android:left="2dp" android:top="0dp" android:right="2dp" android:bottom="0dp"/><!-- 各方向的间隔 --> <stroke android:width="1dp" android:color="@color/GENERAL_ITEM_STROKE_DOWN_COLOR" /> </shape> </item> </layer-list>
文件:shape_general_item_down_bg_up.xml
<?xml version="1.0" encoding="UTF-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape> <solid android:color="@android:color/white" /> <!-- 圆角 --> <corners android:topLeftRadius="0dp" android:topRightRadius="0dp" android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" /><!-- 设置圆角半径 --> <stroke android:width="1dp" android:color="@color/GENERAL_ITEM_STROKE_COLOR" /> </shape> </item> <item android:left="1dp" android:right="1dp" android:bottom="1dp"> <shape> <solid android:color="@android:color/white" /> <!-- 圆角 --> <corners android:topLeftRadius="0dp" android:topRightRadius="0dp" android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" /><!-- 设置圆角半径 --> <!-- 间隔 --> <padding android:left="2dp" android:top="0dp" android:right="2dp" android:bottom="0dp"/><!-- 各方向的间隔 --> <stroke android:width="1dp" android:color="@android:color/white" /> </shape> </item> </layer-list>
文件:shape_general_item_down_bg_down.xml
<?xml version="1.0" encoding="UTF-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape> <solid android:color="@color/GENERAL_ITEM_STROKE_DOWN_COLOR" /> <!-- 圆角 --> <corners android:topLeftRadius="0dp" android:topRightRadius="0dp" android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" /><!-- 设置圆角半径 --> <stroke android:width="1dp" android:color="@color/GENERAL_ITEM_STROKE_COLOR" /> </shape> </item> <item android:left="1dp" android:right="1dp" android:bottom="1dp"> <shape> <solid android:color="@color/GENERAL_ITEM_STROKE_DOWN_COLOR" /> <!-- 圆角 --> <corners android:topLeftRadius="0dp" android:topRightRadius="0dp" android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" /><!-- 设置圆角半径 --> <!-- 间隔 --> <padding android:left="2dp" android:top="0dp" android:right="2dp" android:bottom="0dp"/><!-- 各方向的间隔 --> <stroke android:width="1dp" android:color="@color/GENERAL_ITEM_STROKE_DOWN_COLOR" /> </shape> </item> </layer-list>
文件:shape_general_item_center_bg_up.xml
<?xml version="1.0" encoding="UTF-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape> <solid android:color="@android:color/white" /> <corners /> <stroke android:width="1dp" android:color="@color/GENERAL_ITEM_STROKE_COLOR" /> </shape> </item> <item android:left="1dp" android:right="1dp" android:bottom="1dp"> <shape> <solid android:color="@android:color/white" /> <!-- 间隔 --> <padding android:left="2dp" android:top="0dp" android:right="2dp" android:bottom="0dp"/><!-- 各方向的间隔 --> <corners /> <stroke android:width="1dp" android:color="@android:color/white" /> </shape> </item> </layer-list>
文件:shape_general_item_center_bg_down.xml
<?xml version="1.0" encoding="UTF-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape> <solid android:color="@color/GENERAL_ITEM_STROKE_DOWN_COLOR" /> <corners /> <stroke android:width="1dp" android:color="@color/GENERAL_ITEM_STROKE_COLOR" /> </shape> </item> <item android:left="1dp" android:right="1dp" android:bottom="1dp"> <shape> <solid android:color="@color/GENERAL_ITEM_STROKE_DOWN_COLOR" /> <!-- 间隔 --> <padding android:left="2dp" android:top="0dp" android:right="2dp" android:bottom="0dp"/><!-- 各方向的间隔 --> <corners /> <stroke android:width="1dp" android:color="@color/GENERAL_ITEM_STROKE_DOWN_COLOR" /> </shape> </item> </layer-list>
以上为上中下的边框keyup keydown状态
以下是selector
文件:general_item_top_bg_selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/shape_general_item_top_bg_down"/> <item android:state_pressed="false" android:drawable="@drawable/shape_general_item_top_bg_up"/> </selector>
文件:general_item_center_bg_selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/shape_general_item_center_bg_down"/> <item android:state_pressed="false" android:drawable="@drawable/shape_general_item_center_bg_up"/> </selector>
文件:general_item_down_bg_selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/shape_general_item_down_bg_down"/> <item android:state_pressed="false" android:drawable="@drawable/shape_general_item_down_bg_up"/> </selector>
以上三个selector直接应用即可,文件名这么凸显了,相信众屌也能懂。
如有改进或错误之处,不怜赐教。




