Vue
Visual Studio Code官网下载:https://code.visualstudio.com/
Vue官方文档:https://cn.vuejs.org
1. Vue是什么?
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
2. Vue的作用?
a: 解决数据绑定的问题。
b: vue框架产生的主要目的是为了开发大型单页面应用。
c: 它还支持组件化,也就是可以将页面封装成若干个组件,采用积木式进行编程,这样使页面复用性达到最高(支持组件化)。
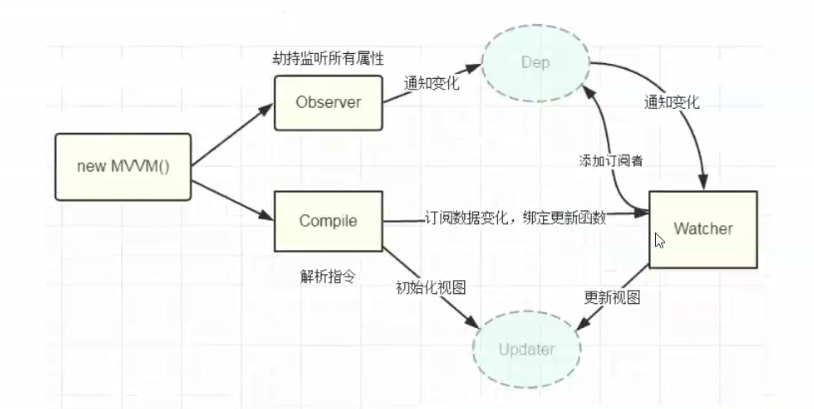
VueJs的特性:MVVM模式(数据变量(model)发生改变 视图(view)也改变, 视图(view)改变,数据变量(model)也发生改变)
3. Vue的特点?
【1】只专注于视图层的轻量级的框架
【2】数据的双向绑定 优点是减少了dom操作
【3】组件化 和 响应式设计
【4】实现数据与结构的分离 高效轻便 易于浏览器的加载速度
4. Vue的生命周期

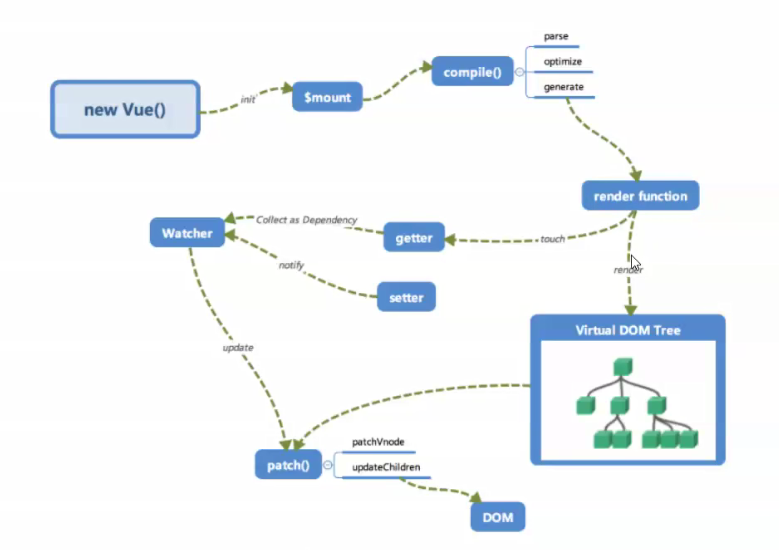
5. Vue工作机制
初始化
在new Vue() 之后。Vue 会调用进行初始化,会初始化生命周期、事件、props、 methods、 data.computed与watch等。其中最重要的是通过object . defineProperty设置setter与getter,用来实现「响应式」以及「依赖收集」。初始化之后调用$mount 挂载组件

简化版



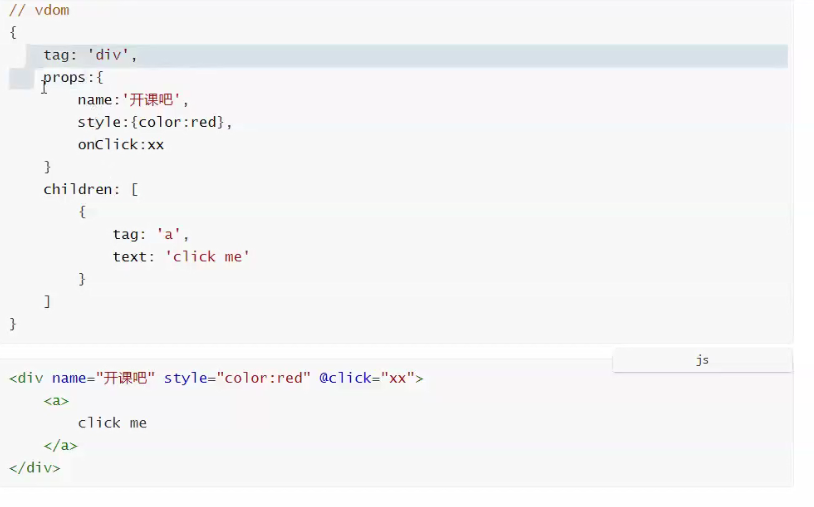
虚拟dom