HMLT clear 属性
原文 : http://www.zhangxinxu.com/wordpress/2014/06/understand-css-clear-left-right-and-use/
clear 的四个值 : none , left , right , both
clear : left -- 设置该属性的元素,放置的位置, 要求左侧没有设置了 float 属性的元素.
clear : right -- 设置该属性的元素,放置的位置, 要求右侧没有设置了 float 属性的元素.
clear : both -- 设置该属性的元素,放置的位置, 要求两边没有设置了 float 属性的元素.
接下来的该元素的定位, 需要结合网页对元素定位的处理.
原文在最后, 提到使用 clear : left 或者 clear : right 的地方, 都可以用 clear : both 代替. 看下下面的情况 :
有一种情况 , 设置了两种的类, 如下 :
1 .float-left{ 2 float: left; 3 clear: left; 4 width: 15%; 5 } 6 7 .float-right{ 8 float: right; 9 clear: right; 10 width: 15%; 11 }
让设置了 float-left 的属性都能向左浮动 , 设置了 float-right 的属性都能向右 . 同时,设置了 float-left 属性的元素能按照在文档的声明顺序靠左垂直排列, 设置了 float-right 属性的元素能按照在文档的声明顺序靠右垂直排列.
最后一点比较重要,是我想要的效果, 就是紧邻而且交错声明了 float-left 和 float-right 的元素, 可以有一个左右对称的效果,而不是错开的分布在左右两侧.
部分代码:
1 <div class="admin-float-left" style="margin-top: 100px;"> 2 恭喜发财 3 </div> 4 5 <div class="admin-float-right" style="margin-top: 100px;"> 6 万事如意 7 </div>
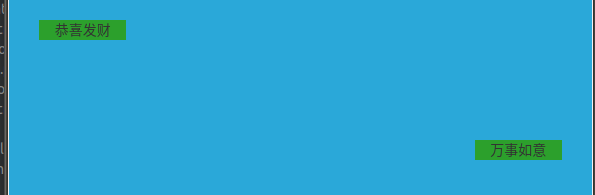
效果:

如果我把 float-left 和 float-right 的 clear 属性都设置成了 both , 那么, 一个设置了 float-left 和一个设置了 float-right 的元素就不能处在同一层次了,两者就会错开了. 如下图: