flutter学习(状态组件,组件)
dart的库地址: https://pub.dev/
从零开始的todolist: https://blog.csdn.net/hsoldier/article/details/110756734
有状态组件 StatefulWidget

class TapboxA extends StatefulWidget { TapboxA({Key key}) : super(key: key); @override _TapboxAState createState() => new _TapboxAState(); } class _TapboxAState extends State<TapboxA> { bool _active = false; void _handleTap() { setState(() { _active = !_active; }); } Widget build(BuildContext context) { return new GestureDetector( onTap: _handleTap, child: new Container( child: new Center( child: new Text( _active ? 'Active' : 'Inactive', style: new TextStyle(fontSize: 32.0, color: Colors.white), ), ), width: 200.0, height: 200.0, decoration: new BoxDecoration( color: _active ? Colors.lightGreen[700] : Colors.grey[600], ), ), ); } }
无状态组件StatelesWidget

class Statesss extends StatelessWidget { @override Widget build(BuildContext context) { return new Scaffold( appBar: new AppBar( title: new Text("Flutter进阶之旅"), ), body: ParentWidget(), ); } }
父元素向下传递方法改变自身状态

import 'package:flutter/material.dart'; /* * 通过父传子将方法传下去,点击时触发回调函数,改变父元素的状态 * */ class ParentWidget extends StatefulWidget { @override _ParentWidgetState createState() => new _ParentWidgetState(); } class _ParentWidgetState extends State<ParentWidget> { bool _active = false; void _handleTapboxChanged(bool newValue) { setState(() { _active = newValue; }); } @override Widget build(BuildContext context) { return new Container( child: new TapboxB( active: _active, onChanged: _handleTapboxChanged, ), ); } } class TapboxB extends StatelessWidget { TapboxB({Key key, this.active: false, @required this.onChanged}) : super(key: key); final bool active; final ValueChanged<bool> onChanged; void _handleTap() { onChanged(!active); } Widget build(BuildContext context) { return new GestureDetector( onTap: _handleTap, child: new Container( child: new Center( child: new Text( active ? 'Active' : 'Inactive', style: new TextStyle(fontSize: 32.0, color: Colors.white), ), ), width: 200.0, height: 200.0, decoration: new BoxDecoration( color: active ? Colors.lightGreen[700] : Colors.grey[600], ), ), ); } }
设置默认文本样式(DefaultTextStyle地下所有文本内容都继承此样式)

DefaultTextStyle( //1.设置文本默认样式 style: TextStyle( color:Colors.red, fontSize: 20.0, ), textAlign: TextAlign.start, child: Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Text("hello world"), Text("I am Jack"), Text("I am Jack", style: TextStyle( inherit: false, //2.不继承默认样式 color: Colors.grey ), ), ], ), )
使用dio请求数据

import 'package:dio/dio.dart'; void getRequest() async{ Dio dio = Dio(); var header = {"Content-Type":"application/x-www-form-urlencoded"}; var options = Options(headers:header); // 地址为(深高速地址,不存在token) var url ='http://dd-test.gcnao.cn/gateway/unit/company/getConfig?hostname=http:%2F%2Fdd-test.gcnao.cn&pathname=%2F'; var response = await dio.get(url,options: options); if(response.statusCode == 200){ var res = response.data; print("获取到的数据\n$res"); }else{ print("失败时获取到的数据\n$response.statusCode"); } }
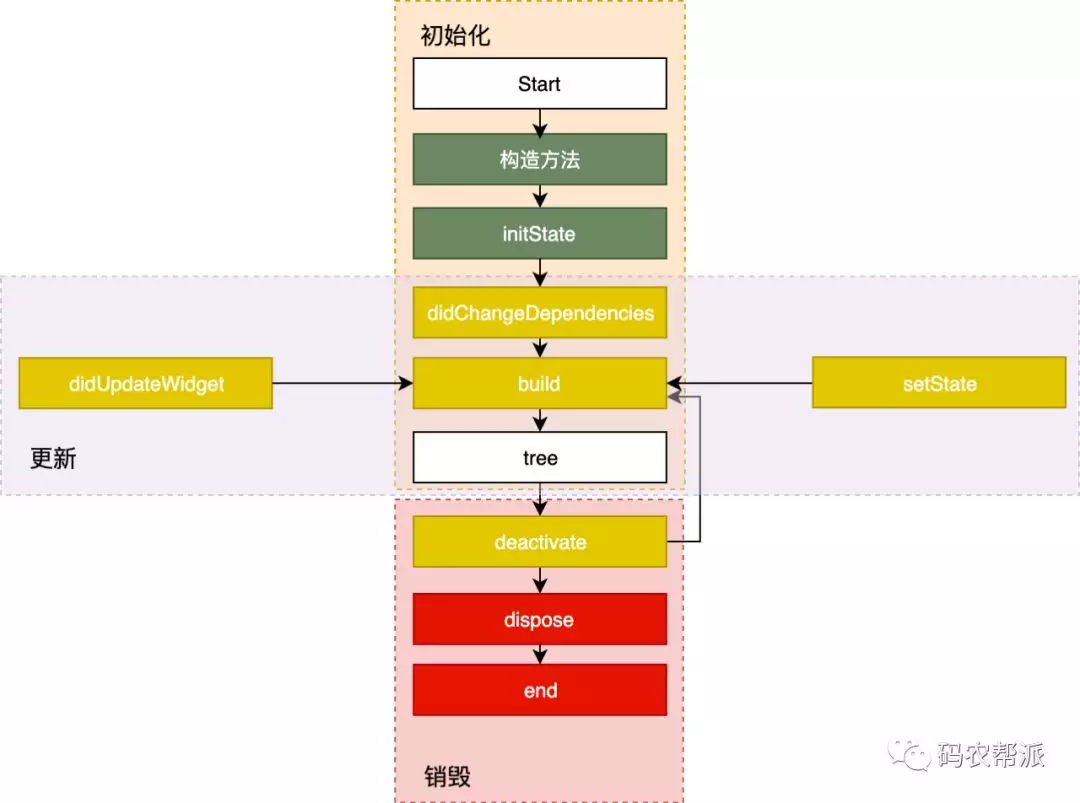
生命周期