彻底改变你的代码:JavaScript linter—Oxlint
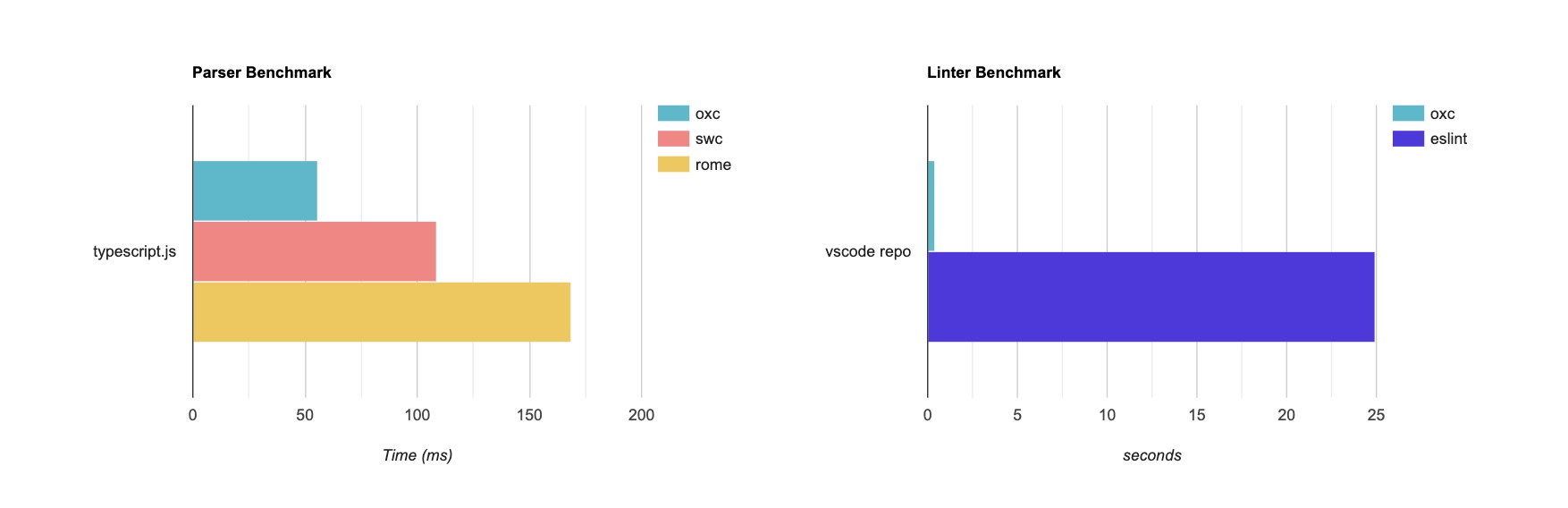
作为开发人员,总是在寻找能够简化工作流程并提高工作效率的工具。Oxlint 是一个用 Rust 编写的 JavaScript linter,现在提供了可以替代ESLint的新方案,其性能比ESLint提升了 50-100 倍。
在本文中,将学习如何将 Oxlint 集成到开发流程中,充分利用其速度和效率。
了解 Oxlint
Oxc (The Oxidation Compiler) 是一个用Rust 编写的JavaScript 和 TypeScript高性能工具集合。Oxc 正在构建一个解析器、linter、格式化程序、转译器、压缩器、解析器。
Oxlint 是一种静态代码分析工具,旨在通过检测错误和执行代码样式规则来提高代码质量。与用 JavaScript 编写的 ESLint 不同,Oxlint 是用 Rust 开发的,Rust 是一种以其性能和安全性而闻名的语言。这种核心技术的差异赋予了 Oxlint 显著的速度优势。
Oxlint 的主要特点
性能
处理代码的速度比 ESLint 快 50-100 倍,并且随着 CPU 核心的数量而扩展。

安全性
Rust 的内存安全保证消除了某些类别的错误。
兼容性
支持 .eslintignore 和 ESLint comment disabling。
适用于大多数为 ESLint 设计的配置和插件。
检查正确性的 Lint
Oxlint 默认识别错误、冗余或令人困惑的代码——优先考虑正确性而不是不必要的挑剔规则(分类为perf、suspicious、pedantic或style),默认情况下禁用这些规则。
使用方便
oxlint 设计为开箱即用的零配置;甚至 Node.js 也不是必需的。大多数调整可以通过命令行进行,并且从 ESLint 配置文件读取当前正在进行中。
增强诊断
理解 linter 消息可能具有挑战性。Oxlint 旨在通过查明根本原因并提供有用的消息来简化这一过程,从而无需阅读冗长的规则文档,从而节省宝贵的时间。
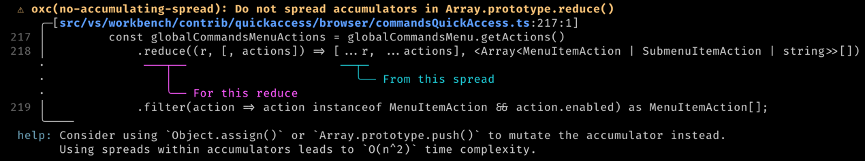
oxlint -D perf在vscode 存储库中运行

综合规则
Oxlint 尚未提供插件系统,但正在积极整合 TypeScript、React、Jest、Unicorn、JSX-a11y 和 Import 等流行插件的规则。并且也在研究基于 DSL 的插件系统。
Oxlint的安装与使用
在JavaScript / TypeScript代码库中测试 Oxlint,只需在存储库的根目录中执行以下命令:
npx oxlint@latest
# or
pnpm dlx oxlint@latest
# or
yarn dlx oxlint@latest
# or
bunx oxlint@latest
# or
deno run npm:oxlint@latest或者将其保存到 package.json 中:
npm add -D oxlint
# or
pnpm add -D oxlint
# or
yarn add -D oxlint
# or
bun add -D oxlintVSCode 扩展
Oxc 提供了 VCode 插件供开发者使用:下载官方VSCode 扩展。
实际效果
在现实场景中,Shopify 报告称,他们的 75分钟 ESLint 运行现在只需 10 秒。
来自 Shopify DX 和 Preact 的创建者 Jason Miller 的:
oxlint 对我们 Shopify 来说是一个巨大的胜利。我们之前的 linting 设置需要 75 分钟才能运行,因此我们将其分散到 CI 中的 40 多名工作人员中。 相比之下,oxlint 在单个工作程序上检查相同代码库大约需要 10 秒,并且输出更容易解释。我们甚至发现了一些在迁移时被旧设置隐藏或跳过的错误!
来自Vue和vite创建者Evan You尤雨溪的使用体验:
在 Vue 3 代码库上运行 oxlint,约 200 条规则 + 约 590 个文件在 50 ms内完成,而再次运行更是只需30ms。

来自Moonrepo创建者Miles Johnson的使用体验:

实际思考
Oxlint是否会取代Eslint?
Oxlint官方负责人表明:
现阶段,oxlint 并不打算完全取代 ESLint;当 ESLint 的缓慢成为工作流程中的瓶颈时,它可以作为增强功能。
官方建议开发者在lint-staged或CI设置中先运行 Oxlint 再运行 ESLint。这样,大部分常见问题还没走到 Eslint 这一步就被 Oxlint 挡住了。
Oxlint 刚刚发布面市,其生态支持和功能的完备肯定不及市面上已经成熟的工具。必然需要一段时间才能达到插件/规则的同等水平。但是,Oxlint 的出现无疑给 JavaScript 和 TypeScript 的开发者们提供了一个新的选择。它的高效性和易用性对于一些特定场景下的需求来说,可能是一个不错的解决方案。
参考资料
https://oxc-project.github.io/
https://github.com/oxc-project/oxc
作者:京东保险 张洁
来源:京东云开发者社区 转载请注明来源



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)