用bootstrap十分钟搭建你的博客首页
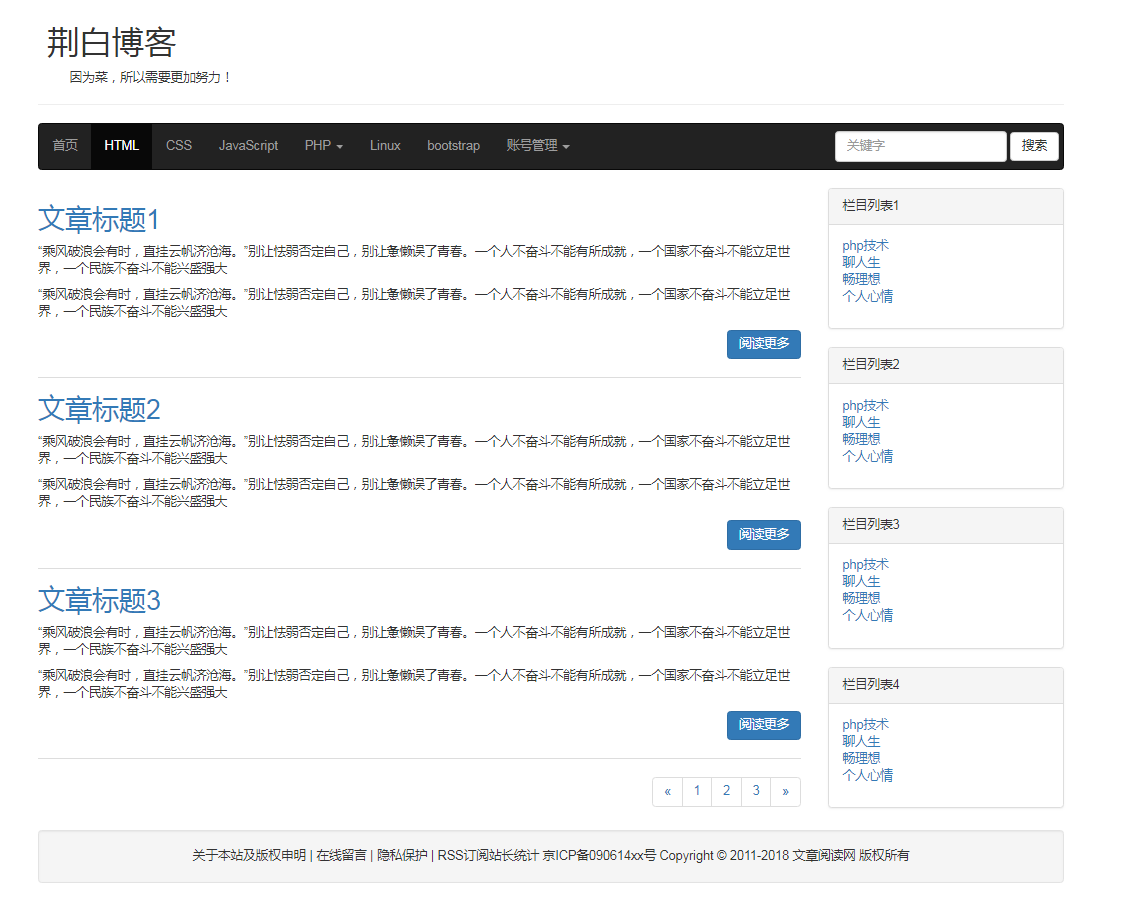
第零章 效果图

第一章 引入文件
- 引入bootstrap的css文件、js文件和jQuery文件
<!-- 这里我是将bootstrap的css,fonts,js文件都放在目录下,且jQuery更名为jq后放在js的目录下 -->
<link rel="stylesheet" type="text/css" href="./css/bootstrap.min.css">
<script type="text/javascript" src="./js/jq.js"></script>
<script type="text/javascript" src="./js/bootstrap.min.js"></script>
-
注意:
引入bootstrap的js文件时,需要先引入jQuery文件,因为bootstrap的许多效果是基于jQuery去实现的。
第二章 首页结构规划
一个正常的博客首页包含以下部分:头部、导航栏、主体内容和尾部。
2.1 容器
将首页的所有部分都包含在一个容器内(即用一个div将所有部分全都包裹住)
<div class="container">
...
</div>
2.2 头部
头部一般包含主标题、副标题等
<div class="page-header">
<h1>荆白博客</h1>
<p>因为菜,所以需要更加努力!</p>
</div>
2.3 导航栏
导航栏中的多个标签全都用li标签一字排开,这里,我在右边加上了搜索框
<nav class="navbar navbar-inverse">
<ul class="nav navbar-nav">
<li><a href="#">首页</a></li>
<li class="active"><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
<li>
<a href="#" class="dropdown-toggle" data-toggle="dropdown">PHP <span class="caret"></span></a>
<!-- 下拉菜单 -->
<ul class="dropdown-menu">
<li><a href="#">PDO</a></li>
<li><a href="#">基本函数</a></li>
<li><a href="#">OOP</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">MVC</a></li>
</ul>
</li>
<li><a href="#">Linux</a></li>
<li><a href="#">bootstrap</a></li>
<li>
<a href="#" class="dropdown-toggle" data-toggle="dropdown">账号管理 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">添加文章</a></li>
<li class="divider"></li>
<li><a href="#">更改密码</a></li>
<li><a href="#">登录</a></li>
<li><a href="#">注销</a></li>
</ul>
</li>
</ul>
<!-- 搜索框 -->
<form class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="关键字">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
</nav>
2.4 主体内容
-
左边-主体内容
这里,我将主体内容放在了左边,并在最后加上了分页效果
<!-- 左-内容 -->
<div class="col-md-9">
<article>
<header>
<h2><a href="#">文章标题1</a></h2>
</header>
<div class="cont">
<p>“乘风破浪会有时,直挂云帆济沧海。”别让怯弱否定自己,别让惫懒误了青春。一个人不奋斗不能有所成就,一个国家不奋斗不能立足世界,一个民族不奋斗不能兴盛强大</p>
<p>“乘风破浪会有时,直挂云帆济沧海。”别让怯弱否定自己,别让惫懒误了青春。一个人不奋斗不能有所成就,一个国家不奋斗不能立足世界,一个民族不奋斗不能兴盛强大</p>
</div>
<div class="text-right">
<a href="#" class="btn btn-primary">阅读更多</a >
</div>
</article>
<div class="text-right">
<ul class="pagination text">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</div>
</div>
- 右边-面板
<!-- 右-侧边栏 -->
<div class="col-md-3">
<div class="panel panel-default">
<div class="panel-heading">
栏目列表1
</div>
<div class="panel-body">
<ul class="list-unstyled">
<li><a href="#">php技术</a></li>
<li><a href="#">聊人生</a></li>
<li><a href="#">畅理想</a></li>
<li><a href="#">个人心情</a></li>
</ul>
</div>
</div>
</div>
-
注意:
主体内容部分我用了
<div class="row"></div>进行包裹,防止后面的效果对其产生影响。
2.5 尾部
尾部一般是一个网站的备案及统计信息等
<footer>
<div class="well text-center">
关于本站及版权申明 | 在线留言 | 隐私保护 | RSS订阅站长统计
京ICP备090614xx号 Copyright © 2011-2018 文章阅读网 版权所有
</div>
</footer>
第三章 完整代码
通过以上代码,我进行了一些简单的样式调整,完整代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>荆白博客</title>
<link rel="stylesheet" type="text/css" href="./css/bootstrap.min.css">
<script type="text/javascript" src="./js/jq.js"></script>
<script type="text/javascript" src="./js/bootstrap.min.js"></script>
<style type="text/css">
.page-header h1 {
padding: 10px 0 0 10px;
}
.page-header p {
padding-left: 35px;
}
.navbar-right{
margin-right: -10px;
}
article{
padding: 0 0 20px 0;
border-bottom: 1px solid #DDD;
}
</style>
</head>
<body>
<!-- 容器 -->
<div class="container">
<!-- 头部 -->
<div class="page-header">
<h1>荆白博客</h1>
<p>因为菜,所以需要更加努力!</p>
</div>
<!-- 导航 -->
<nav class="navbar navbar-inverse">
<ul class="nav navbar-nav">
<li><a href="#">首页</a></li>
<li class="active"><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
<li>
<!-- class是caret的 显现效果为一个倒三角形 -->
<a href="#" class="dropdown-toggle" data-toggle="dropdown">PHP <span class="caret"></span></a>
<!-- 下拉菜单 -->
<ul class="dropdown-menu">
<li><a href="#">PDO</a></li>
<li><a href="#">基本函数</a></li>
<li><a href="#">OOP</a></li>
<!-- 下拉子菜单的分割线 -->
<li role="separator" class="divider"></li>
<li><a href="#">MVC</a></li>
</ul>
</li>
<li><a href="#">Linux</a></li>
<li><a href="#">bootstrap</a></li>
<li>
<a href="#" class="dropdown-toggle" data-toggle="dropdown">账号管理 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">添加文章</a></li>
<li class="divider"></li>
<li><a href="#">更改密码</a></li>
<li><a href="#">登录</a></li>
<li><a href="#">注销</a></li>
</ul>
</li>
</ul>
<!-- 搜索框 -->
<form class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="关键字">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
</nav>
<!-- 主体内容 -->
<div class="row">
<!-- 左-内容 -->
<div class="col-md-9">
<article>
<header>
<h2><a href="#">文章标题1</a></h2>
</header>
<div class="cont">
<p>“乘风破浪会有时,直挂云帆济沧海。”别让怯弱否定自己,别让惫懒误了青春。一个人不奋斗不能有所成就,一个国家不奋斗不能立足世界,一个民族不奋斗不能兴盛强大</p>
<p>“乘风破浪会有时,直挂云帆济沧海。”别让怯弱否定自己,别让惫懒误了青春。一个人不奋斗不能有所成就,一个国家不奋斗不能立足世界,一个民族不奋斗不能兴盛强大</p>
</div>
<div class="text-right">
<a href="#" class="btn btn-primary">阅读更多</a >
</div>
</article>
<article>
<header>
<h2><a href="#">文章标题2</a></h2>
</header>
<div class="cont">
<p>“乘风破浪会有时,直挂云帆济沧海。”别让怯弱否定自己,别让惫懒误了青春。一个人不奋斗不能有所成就,一个国家不奋斗不能立足世界,一个民族不奋斗不能兴盛强大</p>
<p>“乘风破浪会有时,直挂云帆济沧海。”别让怯弱否定自己,别让惫懒误了青春。一个人不奋斗不能有所成就,一个国家不奋斗不能立足世界,一个民族不奋斗不能兴盛强大</p>
</div>
<div class="text-right">
<a href="#" class="btn btn-primary">阅读更多</a >
</div>
</article>
<article>
<header>
<h2><a href="#">文章标题3</a></h2>
</header>
<div class="cont">
<p>“乘风破浪会有时,直挂云帆济沧海。”别让怯弱否定自己,别让惫懒误了青春。一个人不奋斗不能有所成就,一个国家不奋斗不能立足世界,一个民族不奋斗不能兴盛强大</p>
<p>“乘风破浪会有时,直挂云帆济沧海。”别让怯弱否定自己,别让惫懒误了青春。一个人不奋斗不能有所成就,一个国家不奋斗不能立足世界,一个民族不奋斗不能兴盛强大</p>
</div>
<div class="text-right">
<a href="#" class="btn btn-primary">阅读更多</a >
</div>
</article>
<div class="text-right">
<ul class="pagination text">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</div>
</div>
<!-- 右-侧边栏 -->
<div class="col-md-3">
<div class="panel panel-default">
<div class="panel-heading">
栏目列表1
</div>
<div class="panel-body">
<ul class="list-unstyled">
<li><a href="#">php技术</a></li>
<li><a href="#">聊人生</a></li>
<li><a href="#">畅理想</a></li>
<li><a href="#">个人心情</a></li>
</ul>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
栏目列表2
</div>
<div class="panel-body">
<ul class="list-unstyled">
<li><a href="#">php技术</a></li>
<li><a href="#">聊人生</a></li>
<li><a href="#">畅理想</a></li>
<li><a href="#">个人心情</a></li>
</ul>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
栏目列表3
</div>
<div class="panel-body">
<ul class="list-unstyled">
<li><a href="#">php技术</a></li>
<li><a href="#">聊人生</a></li>
<li><a href="#">畅理想</a></li>
<li><a href="#">个人心情</a></li>
</ul>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
栏目列表4
</div>
<div class="panel-body">
<ul class="list-unstyled">
<li><a href="#">php技术</a></li>
<li><a href="#">聊人生</a></li>
<li><a href="#">畅理想</a></li>
<li><a href="#">个人心情</a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- 尾部 -->
<footer>
<div class="well text-center">
关于本站及版权申明 | 在线留言 | 隐私保护 | RSS订阅站长统计
京ICP备090614xx号 Copyright © 2011-2018 文章阅读网 版权所有
</div>
</footer>
</div>
</body>
</html>


