react中key的使用
为什么使用key(虚拟DOM中key的作用)
Keys可以在DOM中的某些元素被增加或删除的时候帮助React识别哪些元素发生了变化。因此你应当给数组中的每一个元素赋予一个确定的标识。
react的diff算法是把key当成唯一id然后比对组件的value来确定是否需要更新的,所以如果没有key,react将不会知道该如何更新组件。
简单的说: key是虚拟DOM对象的标识, 在更新显示时key起着极其重要的作用。
详细的说: 当状态中的数据发生变化时,react会根据【新数据】生成【新的虚拟DOM】, 随后React进行【新虚拟DOM】与【旧虚拟DOM】的diff比较,比较规则如下:
-
旧虚拟DOM中找到了与新虚拟DOM相同的key:
-
若虚拟DOM中内容没变, 直接使用之前的真实DOM
-
若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM
-
-
旧虚拟DOM中未找到与新虚拟DOM相同的key ,根据数据创建新的真实DOM,随后渲染到到页面
react根据key来决定是销毁重新创建组件还是更新组件,原则是:
-
key相同,组件有所变化,react会只更新组件对应变化的属性。
-
key不同,组件会销毁之前的组件,将整个组件重新渲染。
用index作为key可能会引发的问题
受控组件
单纯的展示组件比如span、li,这些组件是受控组件,意味着他们的值将是我们给定好的。
如果子组件只是受控组件,使用index作为key,可能表面上不会有什么问题,实际上性能会受很大的影响。
初始数据:
{id:1,name:'张三',age:18},
{id:2,name:'李四',age:19},
初始的虚拟DOM:
<li key=0>名字是:张三,年龄是:18</li>
<li key=1>名字是:李四,年龄是:19</li>
更新后的数据:
{id:3,name:'王五',age:18},
{id:1,name:'张三',age:18},
{id:2,name:'李四',age:19},
更新数据后的虚拟DOM:
<li key=0>名字是:王五,年龄是:18</li>
<li key=1>名字是:张三,年龄是:18</li>
<li key=2>名字是:李四,年龄是:19</li>
当元素数据源的顺序发生改变时,对应的:key为0,1,2的组件都发生了变化,三个子组件都会被重新渲染。(这里的重新渲染不是销毁,因为key还在)
使用唯一id作为key
初始数据:
{id:1,name:'张三',age:18},
{id:2,name:'李四',age:19},
初始的虚拟DOM:
<li key=1>名字是:张三,年龄是:18</li>
<li key=2>名字是:李四,年龄是:19</li>
更新后的数据:
{id:3,name:'王五',age:18},
{id:1,name:'张三',age:18},
{id:2,name:'李四',age:19},
更新数据后的虚拟DOM:
<li key=3>名字是:王五,年龄是:18</li>
<li key=1>名字是:张三,年龄是:18</li>
<li key=2>名字是:李四,年龄是:19</li>
只有王五的数据重新渲染了,其他均未发生变化
非受控组件
像input这样可以由用户任意改变值,不受我们控制的组件,在使用了index作为key时可能会发生问题。
class Person extends React.Component {
state = {
persons: [
{ id: '1', name: "张三", age: 18 },
{ id: '2', name: "李四", age: 19 }
]
}
add = () => {
const { persons } = this.state
const obj = { id: persons.length + 1, name: "王五", age: 20 }
this.setState({
persons: [obj, ...persons]
})
}
render() {
return (
<div>
<h2>展示人员信息</h2>
<button onClick={this.add}>添加一个小王</button>
<h3>使用index(索引值)作为key</h3>
<ul>
{
this.state.persons.map((item, index) => {
return <li key={index}>{`名字是:${item.name},年龄是:${item.age}`}<input type="text" /></li>
})
}
</ul>
<hr />
<hr />
<h3>使用id(数据的唯一标识)作为key</h3>
<ul>
{
this.state.persons.map((item) => {
return <li key={item.id}>{`名字是:${item.name},年龄是:${item.age}`}<input type="text" /></li>
})
}
</ul>
</div>
)
}
}
ReactDOM.render(<Person />, document.getElementById("test"))

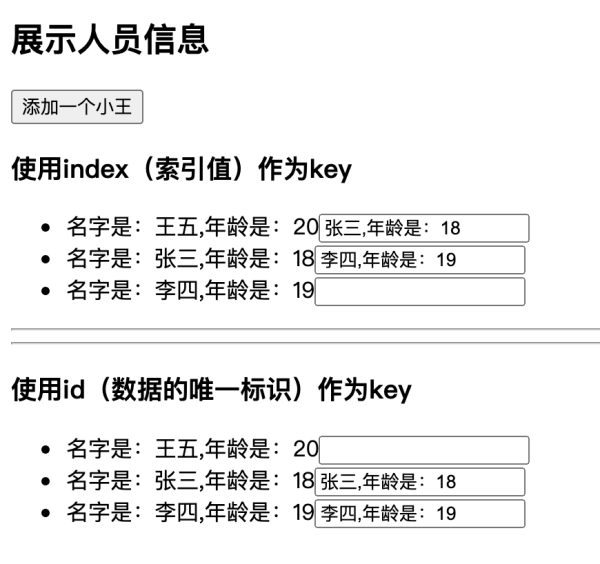
使用index作为key,界面发生了错误
用index作为key可能会引发的问题:
-
若对数据进行:逆序添加、逆序删除等破坏顺序操作:会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
-
如果结构中还包含输入类的DOM:会产生错误DOM更新 ==> 界面有问题。
-
注意!如果不存在对数据的逆序添加、逆序删除等破坏顺序操作, 仅用于渲染列表用于展示,使用index作为key是没有问题的。
正确的选择key
-
最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
-
如果确定只是简单的展示数据,用index也是可以的。



