TypeScript类型断言as
类型断言:
有时候你会遇到这样的情况,你会比TypeScript更了解某个值的详细信息。 通常这会发生在你清楚地知道一个实体具有比它现有类型更确切的类型。
通过类型断言这种方式可以告诉编译器,“相信我,我知道自己在干什么”。 类型断言好比其它语言里的类型转换,但是不进行特殊的数据检查和解构。
它没有运行时的影响,只是在编译阶段起作用。 TypeScript会假设你,程序员,已经进行了必须的检查。
类型断言有两种形式:
其一是“尖括号”语法:
let someValue: any = "this is a string";
let strLength: number = (<string>someValue).length;
另一个为as语法:
let someValue: any = "this is a string";
let strLength: number = (someValue as string).length;
两种形式是等价的。 至于使用哪个大多数情况下是凭个人喜好;然而,当你在TypeScript里使用JSX时,只有 as语法断言是被允许的。
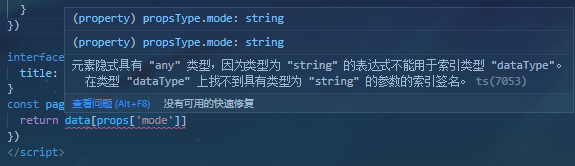
示例一:元素隐式具有 "any" 类型,因为类型为 "string" 的表达式不能用于索引类型 "dataType"。

出现原因:尽管props['mode']是string类型,但data中可能并不包含键名为props['mode']的这条数据
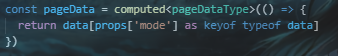
解决方式1:类型断言

解决方式2(忽略):在tsconfig.json中compilerOptions里面新增忽略的代码
"suppressImplicitAnyIndexErrors": true
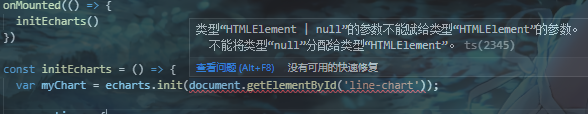
示例二.类型“HTMLElement | null”的参数不能赋给类型“HTMLElement”的参数。不能将类型“null”分配给类型“HTMLElement”

解决:类型断言
var myChart = echarts.init(document.getElementById('line-chart') as HTMLElement);





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!