海康威视监控rtsp播放
RTSP简介:
Real Time Streaming Protocol或者RTSP(实时流媒体协议),是由Real network 和Netscape共同提出的如何有效地在IP网络上传输流媒体数据的应用层协议。RTSP提供一种可扩展的框架,使能够提供能控制的,按需传输实时数据,比如音频和视频文件。源数据可以包括现场数据的反馈和存贮的文件。rtsp对流媒体提供了诸如暂停,快进等控制,而它本身并不传输数据,rtsp作用相当于流媒体服务器的远程控制。传输数据可以通过传输层的tcp,udp协议,rtsp也提供了基于rtp传输机制的一些有效的方法。
海康威视api官网:https://open.hikvision.com/
一、在官网找到“视频web插件”最新版,下载程序包

二、解压程序包
1.解压文件夹中“\doc\视频WEB插件V1.4.2开发指南.pdf”文档,这就是视频插件的开发文档

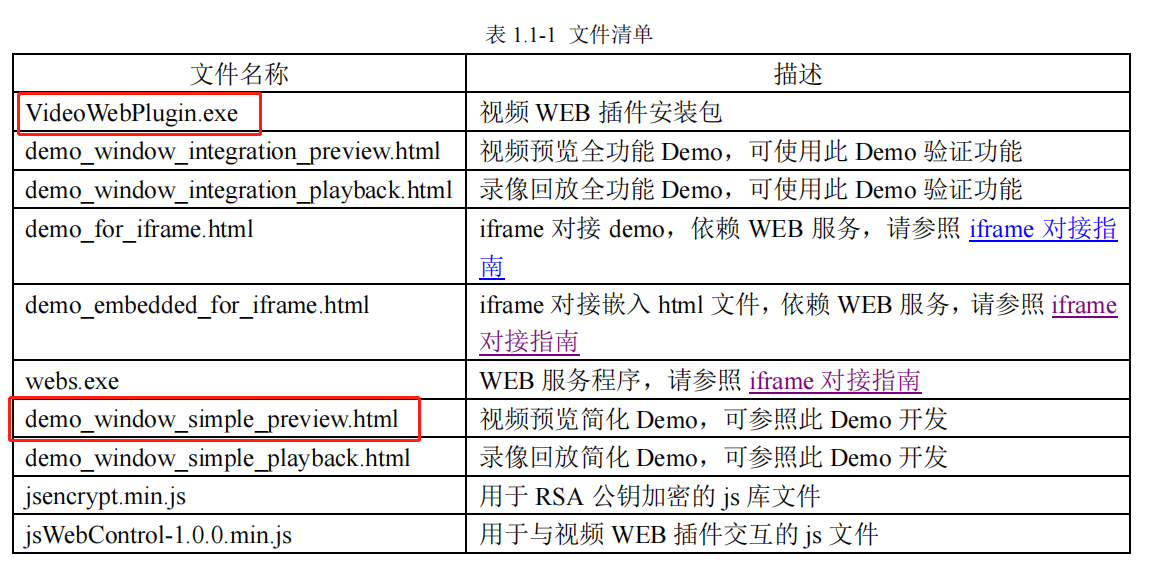
2.开发文档中显示的解压文件夹中各文件的功能作用
这里主要使用其中的视频web插件和视频预览demo

3.必须安装视频web插件,海康威视rtsp需要该插件的支持

4.demo_window_simple_preview.html(官网给出的视频预览简化demo)
重点:
包括jquery的话,开发还需要引入三个js文件的支持,引入的js也在程序包demo文件夹内
不需要请求接口获取rtsp流,插件会通过cameraIndexCode(监控点编号)转化为视频

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>preview_demo</title> </head> <style> html, body { padding: 0; margin: 0; } .playWnd { margin: 30px 0 0 400px; width: 1000px; /*播放容器的宽和高设定*/ height: 600px; border: 1px solid red; } .operate { margin-top: 24px; } .operate::after { content: ''; display: block; clear: both; } .module { float: left; width: 340px; /*min-height: 320px;*/ margin-left: 16px; padding: 16px 8px; box-sizing: border-box; border: 1px solid #e5e5e5; } .module .item { margin-bottom: 4px; } .module input[type="text"] { box-sizing: border-box; display: inline-block; vertical-align: middle; margin-left: 0; width: 150px; min-height: 20px; } .module .btn { min-width: 80px; min-height: 24px; margin-top: 100px; margin-left: 80px; } </style> <body> <!--预览界面--> <div id="operate" class="operate"> <div class="module"> <div class="item"><span class="label">监控点编号:</span><input id="cameraIndexCode" type="text" value=""></div> <div class="item" style="margin-top: 20px;margin-left: -20px;"> <button style="width:20px;padding:0;margin:0;" id="startPreview" class="btn">预览</button> <button style="width:90px;padding:0;margin:0;" id="stopAllPreview" class="btn">停止全部预览</button> </div> </div> </div> <!--视频窗口展示--> <div id="playWnd" class="playWnd" style="left: 109px; top: 133px;"></div> </body> <!--三个必要的js文件引入--> <script src="jquery-1.12.4.min.js"></script> <script src="jsencrypt.min.js"></script> <!-- 用于RSA加密 --> <script src="jsWebControl-1.0.0.min.js"></script> <!-- 用于前端与插件交互 --> <script type="text/javascript"> //页面加载时创建播放实例初始化 $(window).load(function () { initPlugin(); }); //声明公用变量 var initCount = 0; var pubKey = ''; // 创建播放实例 function initPlugin () { oWebControl = new WebControl({ szPluginContainer: "playWnd", // 指定容器id iServicePortStart: 15900, // 指定起止端口号,建议使用该值 iServicePortEnd: 15909, szClassId:"23BF3B0A-2C56-4D97-9C03-0CB103AA8F11", // 用于IE10使用ActiveX的clsid cbConnectSuccess: function () { // 创建WebControl实例成功 oWebControl.JS_StartService("window", { // WebControl实例创建成功后需要启动服务 dllPath: "./VideoPluginConnect.dll" // 值"./VideoPluginConnect.dll"写死 }).then(function () { // 启动插件服务成功 oWebControl.JS_SetWindowControlCallback({ // 设置消息回调 cbIntegrationCallBack: cbIntegrationCallBack }); oWebControl.JS_CreateWnd("playWnd", 1000, 600).then(function () { //JS_CreateWnd创建视频播放窗口,宽高可设定 init(); // 创建播放实例成功后初始化 }); }, function () { // 启动插件服务失败 }); }, cbConnectError: function () { // 创建WebControl实例失败 oWebControl = null; $("#playWnd").html("插件未启动,正在尝试启动,请稍候..."); WebControl.JS_WakeUp("VideoWebPlugin://"); // 程序未启动时执行error函数,采用wakeup来启动程序 initCount ++; if (initCount < 3) { setTimeout(function () { initPlugin(); }, 3000) } else { $("#playWnd").html("插件启动失败,请检查插件是否安装!"); } }, cbConnectClose: function (bNormalClose) { // 异常断开:bNormalClose = false // JS_Disconnect正常断开:bNormalClose = true console.log("cbConnectClose"); oWebControl = null; } }); } // 设置窗口控制回调 function setCallbacks() { oWebControl.JS_SetWindowControlCallback({ cbIntegrationCallBack: cbIntegrationCallBack }); } // 推送消息 function cbIntegrationCallBack(oData) { showCBInfo(JSON.stringify(oData.responseMsg)); } //初始化 function init() { getPubKey(function () { ////////////////////////////////// 请自行修改以下变量值 //////////////////////////////////// var appkey = "28730366"; //综合安防管理平台提供的appkey,必填 var secret = setEncrypt("HSZkCJpSJ7gSUYrO6wVi"); //综合安防管理平台提供的secret,必填 var ip = "10.19.132.75"; //综合安防管理平台IP地址,必填 var playMode = 0; //初始播放模式:0-预览,1-回放 var port = 443; //综合安防管理平台端口,若启用HTTPS协议,默认443 var snapDir = "D:\\SnapDir"; //抓图存储路径 var videoDir = "D:\\VideoDir"; //紧急录像或录像剪辑存储路径 var layout = "1x1"; //playMode指定模式的布局 var enableHTTPS = 1; //是否启用HTTPS协议与综合安防管理平台交互,这里总是填1 var encryptedFields = 'secret'; //加密字段,默认加密领域为secret var showToolbar = 1; //是否显示工具栏,0-不显示,非0-显示 var showSmart = 1; //是否显示智能信息(如配置移动侦测后画面上的线框),0-不显示,非0-显示 var buttonIDs = "0,16,256,257,258,259,260,512,513,514,515,516,517,768,769"; //自定义工具条按钮 ////////////////////////////////// 请自行修改以上变量值 //////////////////////////////////// oWebControl.JS_RequestInterface({ funcName: "init", argument: JSON.stringify({ appkey: appkey, //API网关提供的appkey secret: secret, //API网关提供的secret ip: ip, //API网关IP地址 playMode: playMode, //播放模式(决定显示预览还是回放界面) port: port, //端口 snapDir: snapDir, //抓图存储路径 videoDir: videoDir, //紧急录像或录像剪辑存储路径 layout: layout, //布局 enableHTTPS: enableHTTPS, //是否启用HTTPS协议 encryptedFields: encryptedFields, //加密字段 showToolbar: showToolbar, //是否显示工具栏 showSmart: showSmart, //是否显示智能信息 buttonIDs: buttonIDs //自定义工具条按钮 }) }).then(function (oData) { oWebControl.JS_Resize(1000, 600); // 初始化后resize一次,规避firefox下首次显示窗口后插件窗口未与DIV窗口重合问题 }); }); } //获取公钥 function getPubKey (callback) { oWebControl.JS_RequestInterface({ funcName: "getRSAPubKey", argument: JSON.stringify({ keyLength: 1024 }) }).then(function (oData) { console.log(oData); if (oData.responseMsg.data) { pubKey = oData.responseMsg.data; callback() } }) } //RSA加密 function setEncrypt (value) { var encrypt = new JSEncrypt(); encrypt.setPublicKey(pubKey); return encrypt.encrypt(value); } // 监听resize事件,使插件窗口尺寸跟随DIV窗口变化 $(window).resize(function () { if (oWebControl != null) { oWebControl.JS_Resize(1000, 600); setWndCover(); } }); // 监听滚动条scroll事件,使插件窗口跟随浏览器滚动而移动 $(window).scroll(function () { if (oWebControl != null) { oWebControl.JS_Resize(1000, 600); setWndCover(); } }); // 设置窗口裁剪,当因滚动条滚动导致窗口需要被遮住的情况下需要JS_CuttingPartWindow部分窗口 function setWndCover() { var iWidth = $(window).width(); var iHeight = $(window).height(); var oDivRect = $("#playWnd").get(0).getBoundingClientRect(); var iCoverLeft = (oDivRect.left < 0) ? Math.abs(oDivRect.left): 0; var iCoverTop = (oDivRect.top < 0) ? Math.abs(oDivRect.top): 0; var iCoverRight = (oDivRect.right - iWidth > 0) ? Math.round(oDivRect.right - iWidth) : 0; var iCoverBottom = (oDivRect.bottom - iHeight > 0) ? Math.round(oDivRect.bottom - iHeight) : 0; iCoverLeft = (iCoverLeft > 1000) ? 1000 : iCoverLeft; iCoverTop = (iCoverTop > 600) ? 600 : iCoverTop; iCoverRight = (iCoverRight > 1000) ? 1000 : iCoverRight; iCoverBottom = (iCoverBottom > 600) ? 600 : iCoverBottom; oWebControl.JS_RepairPartWindow(0, 0, 1001, 600); // 多1个像素点防止还原后边界缺失一个像素条 if (iCoverLeft != 0) { oWebControl.JS_CuttingPartWindow(0, 0, iCoverLeft, 600); } if (iCoverTop != 0) { oWebControl.JS_CuttingPartWindow(0, 0, 1001, iCoverTop); // 多剪掉一个像素条,防止出现剪掉一部分窗口后出现一个像素条 } if (iCoverRight != 0) { oWebControl.JS_CuttingPartWindow(1000 - iCoverRight, 0, iCoverRight, 600); } if (iCoverBottom != 0) { oWebControl.JS_CuttingPartWindow(0, 600 - iCoverBottom, 1000, iCoverBottom); } } //视频预览功能 $("#startPreview").click(function () { var cameraIndexCode = $("#cameraIndexCode").val(); //获取输入的监控点编号值,必填 var streamMode = 0; //主子码流标识:0-主码流,1-子码流 var transMode = 1; //传输协议:0-UDP,1-TCP var gpuMode = 0; //是否启用GPU硬解,0-不启用,1-启用 var wndId = -1; //播放窗口序号(在2x2以上布局下可指定播放窗口) cameraIndexCode = cameraIndexCode.replace(/(^\s*)/g, ""); cameraIndexCode = cameraIndexCode.replace(/(\s*$)/g, ""); oWebControl.JS_RequestInterface({ funcName: "startPreview", argument: JSON.stringify({ cameraIndexCode:cameraIndexCode, //监控点编号 streamMode: streamMode, //主子码流标识 transMode: transMode, //传输协议 gpuMode: gpuMode, //是否开启GPU硬解 wndId:wndId //可指定播放窗口 }) }) }); //停止全部预览 $("#stopAllPreview").click(function () { oWebControl.JS_RequestInterface({ funcName: "stopAllPreview" }); }); // 标签关闭 $(window).unload(function () { if (oWebControl != null){ oWebControl.JS_HideWnd(); // 先让窗口隐藏,规避可能的插件窗口滞后于浏览器消失问题 oWebControl.JS_Disconnect().then(function(){ // 断开与插件服务连接成功 }, function() { // 断开与插件服务连接失败 }); } }); </script> </html>
5.使用vue,改写官网给出的视频预览简化demo,剔除jquery
注意点:视频不可超出屏幕,否则视频中会出现白块导致画面显示不完整
<template> <div id="playWnd" class="playWnd" ref="playWnd"></div> </template> <script> // 用于前端与插件交互 import * as jsWebControl from "@/util/jsWebControl-1.0.0.min"; // 用于RSA加密 import * as JsEncrypt from "@/util/jsencrypt.min"; export default { name: "preview", props: { cameraIndexCode: { type: String, default: () => "" }, }, watch: { cameraIndexCode: { handler(v, o) { if (v) { this.pre_viwe(v); } }, deep: true } }, data() { return { initCount: 0, pubKey: "", oWebControl: null, pre_width: 1550, // 播放器的宽度 pre_height: 900 // 播放器的高度 }; }, mounted() { this.$nextTick(() => { window.addEventListener("resize", this.listenResize); this.initPlugin(); }); }, methods: { listenResize() { let doc_width = this.$refs.playWnd; this.pre_width = doc_width.offsetWidth; this.pre_height = doc_width.offsetHeight; if (this.oWebControl != null) { this.oWebControl.JS_Resize(this.pre_width, this.pre_height); this.setWndCover(); } if (this.oWebControl != null) { this.oWebControl.JS_Resize(this.pre_width, this.pre_height); this.setWndCover(); } }, // 创建播放实例 initPlugin() { let this_ = this; let WebControl = jsWebControl.WebControl; this.oWebControl = new WebControl({ szPluginContainer: "playWnd", // 指定容器id iServicePortStart: 15900, // 指定起止端口号,建议使用该值 iServicePortEnd: 15909, szClassId: "23BF3B0A-2C56-4D97-9C03-0CB103AA8F11", // 用于IE10使用ActiveX的clsid cbConnectSuccess: () => { // 创建WebControl实例成功 this_.oWebControl ?.JS_StartService("window", { // WebControl实例创建成功后需要启动服务 dllPath: "./VideoPluginConnect.dll" // 值"./VideoPluginConnect.dll"写死 }) .then( () => { // 启动插件服务成功 this_.oWebControl.JS_SetWindowControlCallback({ // 设置消息回调 cbIntegrationCallBack: this_.cbIntegrationCallBack }); this_.oWebControl .JS_CreateWnd("playWnd", this_.pre_width, this_.pre_height) .then(() => { //JS_CreateWnd创建视频播放窗口,宽高可设定 this_.init(); // 创建播放实例成功后初始化 }); }, () => { // 启动插件服务失败 } ); }, cbConnectError: () => { // 创建WebControl实例失败 this_.oWebControl = null; console.log("插件未启动,正在尝试启动,请稍候..."); WebControl.JS_WakeUp("VideoWebPlugin://"); // 程序未启动时执行error函数,采用wakeup来启动程序 this_.initCount++; if (initCount < 3) { setTimeout(() => { this_.initPlugin(); }, 3000); } else { console.log("插件启动失败,请检查插件是否安装!"); } }, cbConnectClose: bNormalClose => { // 异常断开:bNormalClose = false // JS_Disconnect正常断开:bNormalClose = true console.log("cbConnectClose"); this_.oWebControl = null; } }); }, // 设置窗口控制回调 setCallbacks() { this.oWebControl.JS_SetWindowControlCallback({ cbIntegrationCallBack: this.cbIntegrationCallBack }); }, // 推送消息 cbIntegrationCallBack(oData) { console.log(JSON.stringify(oData.responseMsg)); // this.showCBInfo() }, //初始化 init() { let this_ = this; this.getPubKey(() => { ////////////////////////////////// 请自行修改以下变量值 //////////////////////////////////// // AK 25907700 // SK F0Y4SPv1AVkEtaUq26Oa // 172.23.252.15 var appkey = "23...474"; //综合安防管理平台提供的appkey,必填 var secret = this_.setEncrypt( "2NO7Dem....dqVCJQ0dS" ); //综合安防管理平台提供的secret,必填 var ip = "17x.xx.xxx.15"; //综合安防管理平台IP地址,必填 var playMode = 0; //初始播放模式:0-预览,1-回放 var port = 443; //综合安防管理平台端口,若启用HTTPS协议,默认443 var snapDir = "D:\\SnapDir"; //抓图存储路径 var videoDir = "D:\\VideoDir"; //紧急录像或录像剪辑存储路径 var layout = "1x1"; //playMode指定模式的布局 var enableHTTPS = 1; //是否启用HTTPS协议与综合安防管理平台交互,这里总是填1 var encryptedFields = "secret"; //加密字段,默认加密领域为secret var showToolbar = 0; //是否显示工具栏,0-不显示,非0-显示 var showSmart = 0; //是否显示智能信息(如配置移动侦测后画面上的线框),0-不显示,非0-显示 var buttonIDs = "0,16,256,257,258,259,260,512,513,514,515,516,517,768,769"; //自定义工具条按钮 ////////////////////////////////// 请自行修改以上变量值 //////////////////////////////////// this_.oWebControl .JS_RequestInterface({ funcName: "init", argument: JSON.stringify({ appkey: appkey, //API网关提供的appkey secret: secret, //API网关提供的secret ip: ip, //API网关IP地址 playMode: playMode, //播放模式(决定显示预览还是回放界面) port: port, //端口 snapDir: snapDir, //抓图存储路径 videoDir: videoDir, //紧急录像或录像剪辑存储路径 layout: layout, //布局 enableHTTPS: enableHTTPS, //是否启用HTTPS协议 encryptedFields: encryptedFields, //加密字段 showToolbar: showToolbar, //是否显示工具栏 showSmart: showSmart, //是否显示智能信息 buttonIDs: buttonIDs //自定义工具条按钮 }) }) .then(oData => { // 初始化后resize一次,规避firefox下首次显示窗口后插件窗口未与DIV窗口重合问题 this_.listenResize() this_.pre_viwe(this_.cameraIndexCode); }); }); }, //获取公钥 getPubKey(callback) { this.oWebControl .JS_RequestInterface({ funcName: "getRSAPubKey", argument: JSON.stringify({ keyLength: 1024 }) }) .then(oData => { if (oData.responseMsg.data) { this.pubKey = oData.responseMsg.data; callback(); } }); }, //RSA加密 setEncrypt(value) { let JSEncrypt = JsEncrypt.JSEncrypt; var encrypt = new JSEncrypt(); encrypt.setPublicKey(this.pubKey); return encrypt.encrypt(value); }, // 设置窗口裁剪,当因滚动条滚动导致窗口需要被遮住的情况下需要JS_CuttingPartWindow部分窗口 setWndCover() { var iWidth = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; var iHeight = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight; var oDivRect = this.$refs.playWnd.getBoundingClientRect(); var iCoverLeft = oDivRect.left < 0 ? Math.abs(oDivRect.left) : 0; var iCoverTop = oDivRect.top < 0 ? Math.abs(oDivRect.top) : 0; var iCoverRight = oDivRect.right - iWidth > 0 ? Math.round(oDivRect.right - iWidth) : 0; var iCoverBottom = oDivRect.bottom - iHeight > 0 ? Math.round(oDivRect.bottom - iHeight) : 0; iCoverLeft = iCoverLeft > 1000 ? 1000 : iCoverLeft; iCoverTop = iCoverTop > 600 ? 600 : iCoverTop; iCoverRight = iCoverRight > 1000 ? 1000 : iCoverRight; iCoverBottom = iCoverBottom > 600 ? 600 : iCoverBottom; this.oWebControl.JS_RepairPartWindow(0, 0, 1001, 600); // 多1个像素点防止还原后边界缺失一个像素条 if (iCoverLeft != 0) { this.oWebControl.JS_CuttingPartWindow(0, 0, iCoverLeft, 600); } if (iCoverTop != 0) { this.oWebControl.JS_CuttingPartWindow(0, 0, 1001, iCoverTop); // 多剪掉一个像素条,防止出现剪掉一部分窗口后出现一个像素条 } if (iCoverRight != 0) { this.oWebControl.JS_CuttingPartWindow( 1000 - iCoverRight, 0, iCoverRight, 600 ); } if (iCoverBottom != 0) { this.oWebControl.JS_CuttingPartWindow( 0, 600 - iCoverBottom, 1000, iCoverBottom ); } }, //视频预览功能 pre_viwe(v) { var cameraIndexCode = v || "5308020.....10537517"; //获取输入的监控点编号值,必填 var streamMode = 0; //主子码流标识:0-主码流,1-子码流 var transMode = 1; //传输协议:0-UDP,1-TCP var gpuMode = 0; //是否启用GPU硬解,0-不启用,1-启用 var wndId = -1; //播放窗口序号(在2x2以上布局下可指定播放窗口) let obj = { cameraIndexCode: cameraIndexCode, //监控点编号 streamMode: streamMode, //主子码流标识 transMode: transMode, //传输协议 gpuMode: gpuMode, //是否开启GPU硬解 wndId: wndId, //可指定播放窗口 protocol: 'rtsp', expand: 'streamform=rtp', }; this.oWebControl.JS_RequestInterface({ funcName: "startPreview", argument: JSON.stringify(obj) }); }, }, destroyed() { window.removeEventListener("resize", this.listenResize); if (this.oWebControl != null) { this.oWebControl.JS_HideWnd(); // 先让窗口隐藏,规避可能的插件窗口滞后于浏览器消失问题 this.oWebControl.JS_Disconnect().then( function () { // 断开与插件服务连接成功 console.log("断开成功"); }, function () { // 断开与插件服务连接失败 console.log("断开失败"); } ); } } }; </script> <style scoped lang="less"> .playWnd { width: 1550px !important; height: 900px !important; max-width: 100%; max-height: 90vh !important; img { width: 1550px !important; height: 900px !important; max-width: 100%; max-height: 90vh !important; } } </style>





