TypeScript(安装配置—数据类型—函数)
TypeScript 是一种由微软开发的自由和开源的编程语言,它是JavaScript的一个超集,扩展了JavaScript的语法。TypeScript 通过类型注解提供编译时的静态类型检查,可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译,另外TypeScript可以在任何浏览器、任何计算机和任何操作系统上运行
前提:VS Code、node、npm
本章内容:TS的安装配置
(一)安装配置
一、安装typescript
npm install -g typescript
检查typescript安装是否成功
tsc -v
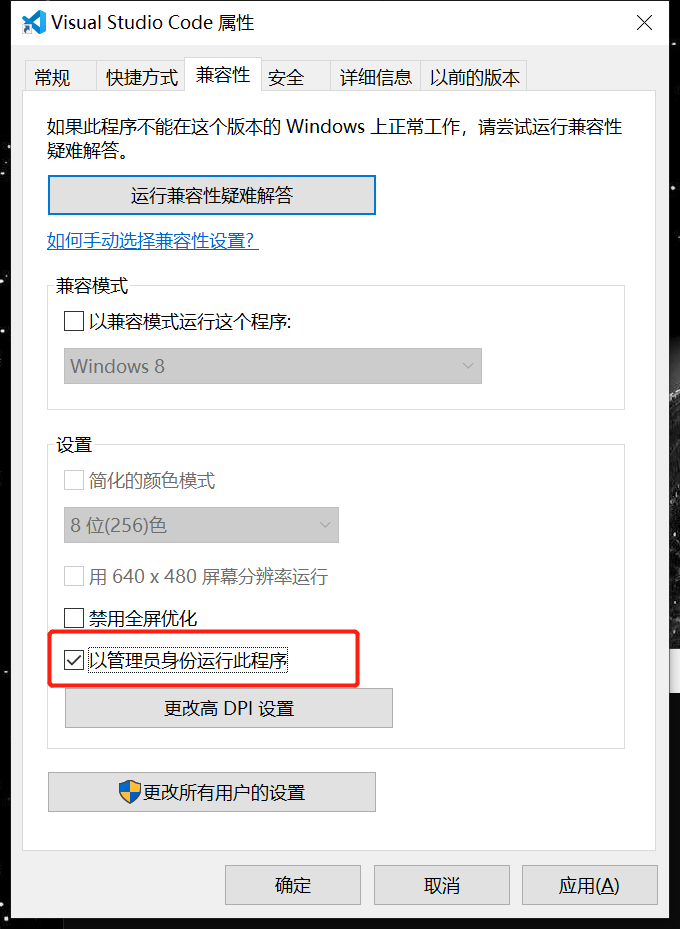
项目中tsc命令报错:无法加载C:\XX\XX\tsc.ps1,因为在此系统上禁止运行脚本。
解决:以管理员身份打开项目文件

二、配置自动编译ts至es5
存在浏览器不支持ts以及es6
1.构建一个ts项目,.ts后缀为ts文件

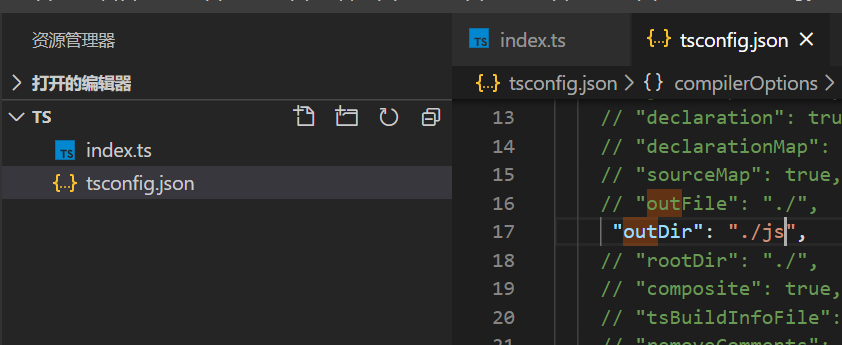
2.生成tsconfig配置文件
tsc --init
取消config中注释的“outDir”,选择编辑后的文件生成目录

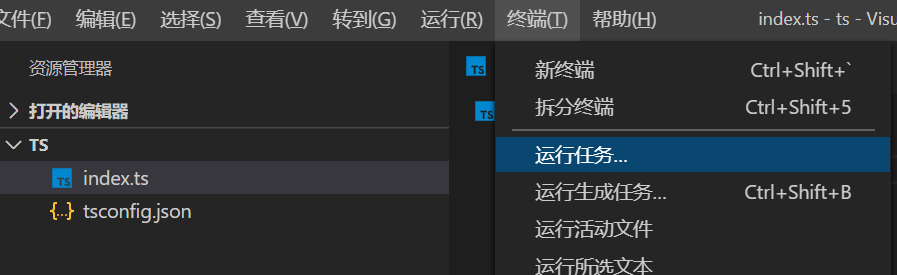
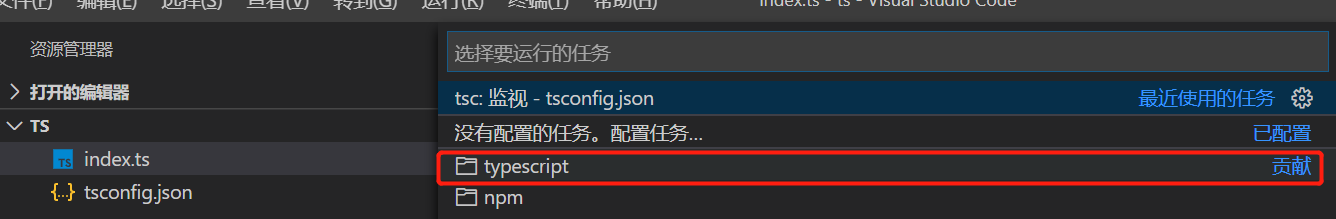
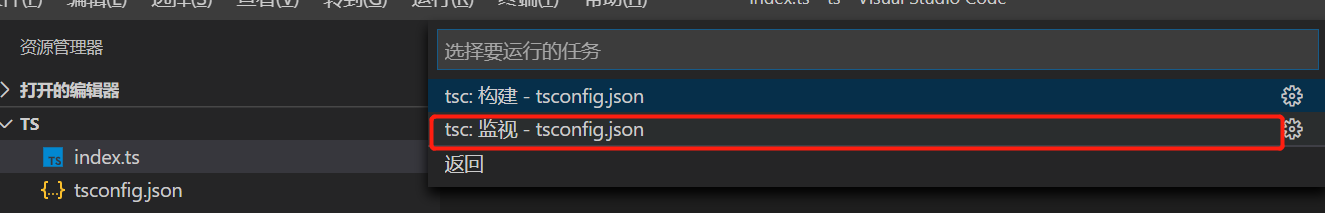
3.自动编译配置(最新VS Code):终端——运行任务——typescript——ts:监视tsconfig.json



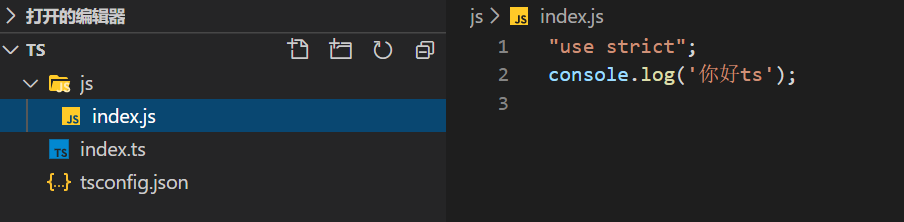
保存文件后,自动生成目录编译为es5

(二)数据类型
TypeScript支持与JavaScript几乎相同的数据类型,此外还提供了实用的枚举类型方便我们使用。
1.布尔值:boolean,包括ture和false
let isDone: boolean = false;
2.数字:number,TS中所有数字都是浮点数,同时支持二进制、八进制、十进制、十六进制字面量
let decLiteral: number = 6;
let hexLiteral: number = 0xf00d;
let binaryLiteral: number = 0b1010;
let octalLiteral: number = 0o744;
3.字符串:string。
还可以使用模版字符串,它可以定义多行文本和内嵌表达式。 这种字符串是被反引号包围( `),并且以${ expr }这种形式嵌入表达式
编译为es5
"use strict";
var naqme = "Gene";
var age = 37;
var sentence = "Hello, my name is " + name + ".\nI'll be " + (age + 1) + " years old next month.";
4.数组,指定数组只有一种类型
方式一:
let list: number[] = [1, 2, 3]; // 不能包含number外的其他类型元素
方式二(数组泛型):
let list: Array<number> = [1, 2, 3]; // 只能包含number元素
5.元组,Tuple,数组的一种,可以指定数组多种类型
let x: [string, number];
x = ['hello', 10]; // OK
// x[3] = 'world'; // error TS2493: Tuple type '[string, number]' of length '2' has no element at index '3'.
x.push('word') // OK
// x.push(true) // error TS2345: Argument of type 'true' is not assignable to parameter of type 'string | number'.
6.枚举,enum,给参数赋予名字标识含义
enum flag_1 { first,success = 1, error = -1,other }
console.log(flag_1.success) // 1,根据名称获取值
console.log(flag_1[1]) // success,根据值获取名字
console.log(flag_1.first) // 0,不赋值时默认获取索引,从0开始
console.log(flag_1.other) // 0,不赋值时默认从前一个成员的值开始编写,-1+1=0
7.任意类型,any
顾名思义,可以改变参数数据类型,和es5中一样
常用场景:
// 定义含有多类型item的数组 let list: any[] = [1, true, "free"];
// 获取DOM节点
let box: any = document.querySelector('body')
box.style.color = 'red'
8.null和undefined
// 常用于声明未赋值
var num:number|null|undefined
console.log(num) // undefined
9.没有任何类型,void,常用于定义方法时方法没有返回值
function getlist(): void {
console.log(1)
} getlist()
function run(): number {
return 1
} run()
10.never,永远不存在的类型,没有类型是never的子类型,没有其他类型可以给never赋值(any也不可以),never是其他类型的子类型
// 返回never的函数必须存在无法达到的终点
function error(message: string): never {
throw new Error(message);
}
// 推断的返回值类型为never
function fail() {
return error("Something failed");
}
// 返回never的函数必须存在无法达到的终点
function infiniteLoop(): never {
while (true) {
}
}
(三)函数
一、函数声明的方式,声明类型
// 有返回值
function run(name: string): number {
return 1
} run('zhangsan')
// 无返回值
function fun(age: number): void {
console.log(1)
} fun(1)
let func = function (): void {
console.log(2)
}
二、函数可选传入参数,es5不传参数也不会报错,但是ts编译不会通过
// 可选传入参数,?表示该参数可不传,这时不传参数才不会报错。多个参数时可选参数应放在最后
function run(age: number,name?: string): number {
return 1
} run(1)
三、函数形参默认参数
// 存在默认参数时也可以不传入参数
function run(age: number=20): number {
return age
} alert(run())
四.拓展运算符
// 当存在多个参数且类型相同时
function run(num:string,...result:number[]):void{
for(let i=0;i<result.length;i++){
console.log(result[i]) // 2,3,4
}
}run('1',2,3,4)
五.函数重载
同名函数的参数不同时,选择执行不同方法
function run(code: string): string;
function run(code: number): number;
function run(code: any): any {
if (typeof code === 'number') {
return code + 1
} else {
return code + '1'
}
}
alert(run(1)) // 2
alert(run('1')) // 11



 浙公网安备 33010602011771号
浙公网安备 33010602011771号