CSS实用小技巧
1.隐藏overflow滚动条
::-webkit-scrollbar {
display:none
}
2.单行文字两端对齐(例:输入框前的label)
/* 若考虑兼容,文字间要有空格 */
.text {
text-align: justify;
text-align-last: justify;
}
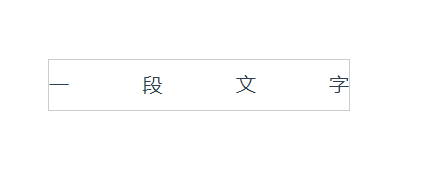
效果展示

3.文字超出显示省略号
.text { /* 定宽 */ width: 100px; /* 超出隐藏 */ overflow: hidden; text-overflow: ellipsis; /* 显示省略号代替被修剪的符号 */ white-space: nowrap; /* 禁止换行 */ }
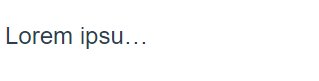
效果展示

.text { /* 定宽 */ width: 100px; display: -webkit-box; -webkit-box-orient: vertical; /* 文字行数 */ -webkit-line-clamp: 2; overflow: hidden; }
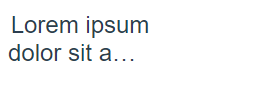
效果展示

4.vue穿透scoped修改外部、第三方组件样式(例:修改elementUI样式)
css:
选择器选中外部盒子 >>> 组件类名{ 样式 }
scss、less:
/deep/ 组件类名{ 样式 }
// 示例
.box >>> .el-tag {
cursor: pointer;
}
/deep/ .el-tag {
cursor: pointer;
}
5.盒子内绝对居中
div{ width: 400px; height: 400px; display: flex; border: 1px solid #000; align-items: center; // 上下居中 justify-content: center; // 左右居中 } // 子元素display:block
效果展示

6.布局之纵向全屏(适用移动端特定场合)
body,
html {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
}
// body没有高度的直接子元素css:flex:1
效果展示

7.图片在盒子中的处理
图片必须宽高设置为100%,否则不生效
/* 父盒子需要宽高 */ div { width: 100px; height: 100px; overflow: hidden; /* 图片占满盒子,会变形 */ .img1 { width: 100%; height: 100%; object-fit: fill; } /* 图片在盒子内按比例缩放,短边外留白,不变形 */ .img2 { width: 100%; height: 100%; object-fit: contain; } /* 图片占满盒子,短边纳入盒子,长边溢出,不变形 */ .img3 { width: 100%; height: 100%; object-fit: cover; } /* 以图片中心放置盒子中心,不变形 */ .img4 { width: 100%; height: 100%; object-fit: none; } }
效果展示object-fit:fill

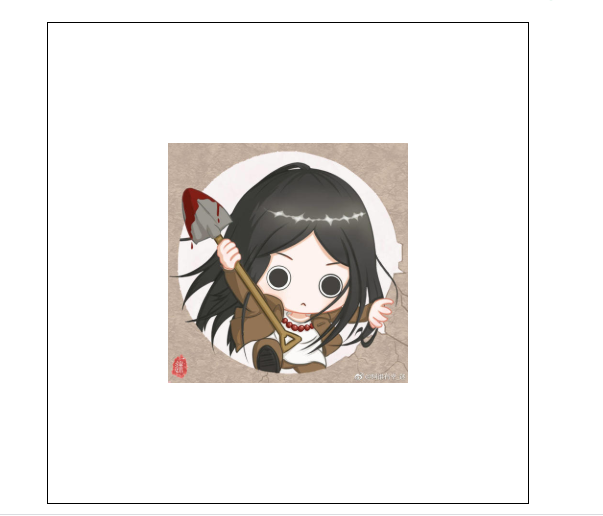
效果展示object-fit:contain

效果展示object-fit:cover

效果展示object-fit:none

8.文字渐变色
/* 兼容性差,支持webkit */ .title { background: linear-gradient(270deg, #ffffff 0%, #1bffd1 100%); /* 盒子背景裁剪为文字 */ -webkit-background-clip: text; /* 文字填充色 */ -webkit-text-fill-color: transparent; }
效果展示

9.文字镂空
.title { /* 文字描边 */ -webkit-text-stroke: 1px blue; /* 文字透明 */ color: transparent; }
效果展示

后续慢慢添加...




