CSS布局之脱离文档流详解——浮动、绝对定位脱离文档流的区别
准确的说,float浮动属于半脱离文档流,1、float浮动跟position:absolute一样拥有脱离文档流的功能,但是float虽然脱离了文档流但是仍然会占据位置,其他的文本内容会按照顺序继续排列——如果你对所有的元素都设置了浮动,你会看到这几个div并不会重叠,而是会顺序排列。可以参考设置display:none,跟visible:hidden的效果。
其他盒子看不见被float的元素,但是其他盒子里的文本看得见
float浮动:
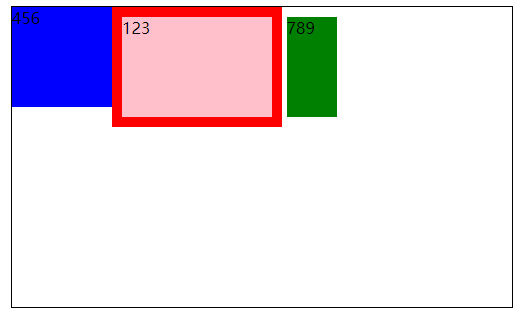
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>浮动float和absolute区别</title> 6 <style> 7 .box{ 8 width: 500px; 9 height: 300px; 10 border: 1px solid black; 11 margin: 0 auto; 12 position: relative; 13 } 14 .first { 15 width: 150px; 16 height: 100px; 17 /*float: left;*/ 18 display: inline-block; 19 background: pink; 20 border: 10px solid red; /*增加了边框*/ 21 } 22 .second { 23 width: 100px; 24 height: 100px; 25 background: blue; 26 display: inline-block; 27 float: left; /*只设置一个浮动*/ 28 } 29 .third{ 30 width: 50px; 31 height: 100px; 32 /*float: left;*/ 33 display: inline-block; 34 background: green; 35 } 36 </style> 37 </head> 38 39 <body> 40 <div class="box"> 41 <div class="first">123</div> 42 <div class="second">456</div> 43 <div class="third">789</div> 44 </div> 45 </body> 46 </html>
效果图:

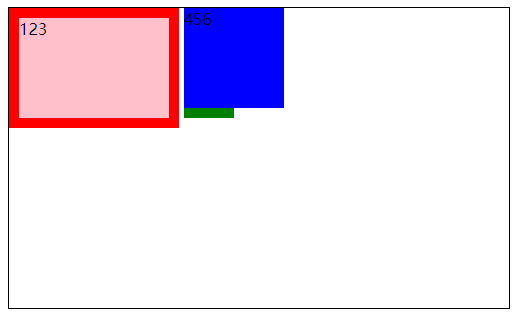
将第27行设置改成position:absolute;如下图

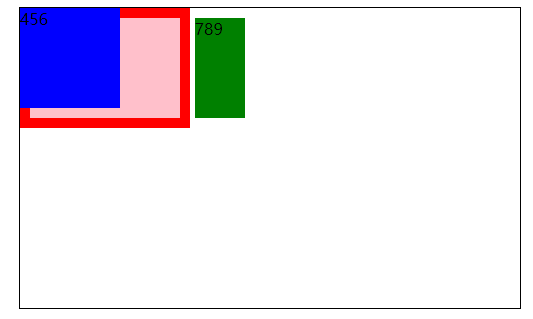
将第27行设置改成position:absolute;加上left:0;如下图

例子3.脱离文档流对比
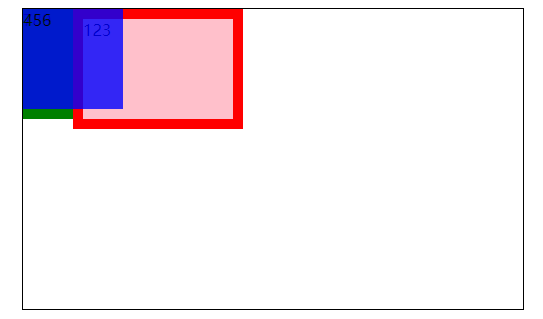
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>浮动float和absolute区别</title> 6 <style> 7 .box{ 8 width: 500px; 9 height: 300px; 10 border: 1px solid black; 11 margin: 0 auto; 12 position: relative; 13 } 14 .first { 15 width: 150px; 16 height: 100px; 17 /*float: left;*/ 18 display: inline-block; 19 background: pink; 20 border: 10px solid red; /*增加了边框*/ 21 } 22 .second { 23 width: 100px; 24 height: 100px; 25 background: blue; 26 display: inline-block; 27 position: absolute; 28 left:0; 29 opacity: 0.8 30 /*float: left;*/ 31 32 } 33 .third{ 34 width: 50px; 35 height: 110px; 36 float: left; 37 display: inline-block; 38 background: green; 39 /*position: absolute;*/ 40 } 41 </style> 42 </head> 43 44 <body> 45 <div class="box"> 46 <div class="first">123</div> 47 <div class="second">456</div> 48 <div class="third">789</div> 49 </div> 50 </body> 51 </html>

absolute是脱离文档流优先级更高
浮动解析
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .box{width:500px;height:500px;border: 5px solid green;} .first { width: 200px; height: 200px; border: 3px solid red; float:left; /*左浮动*/ } .second { width: 150px; height: 100px; border: 3px solid blue; } .third{ width: 110px; height: 100px; border: 3px solid grey; float:left; /*左浮动*/ } </style> </head> <body> <div class="box"> <div class="first">123</div> <div class="second">456</div> <div class="third">789</div> </div> <div>我是文字</div> </body>
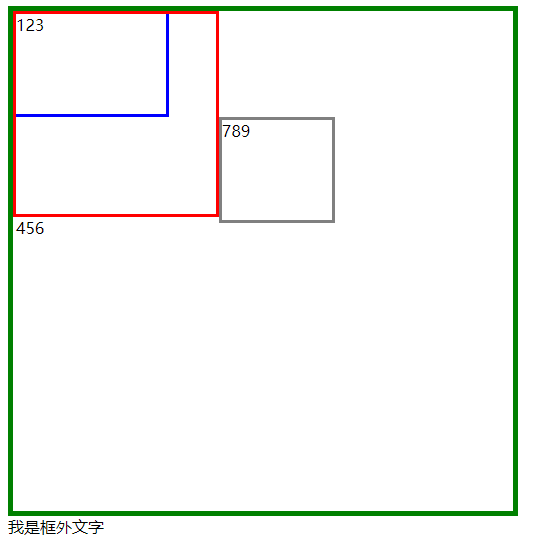
效果图:

图中
第一个元素红色边框——左浮动
第二个元素蓝色边框
第三个元素灰色边框——左浮动
注:浮动的意思就是脱离文档流,什么是浮动脱离文档流呢?顾名思义,浮动就是相当于把元素漂浮在没有设置浮动元素的上方(就好比如没浮动的代表大地,浮动则相当于白云一样漂浮在天空,而自己则是在比白云更高的高度俯瞰大地,你俯视哦那块地被白云遮住了,你只能看到白云却看不到大地,这就是浮动),从图中就可以看出蓝色边框被红色边框覆盖掉,怪异的是没浮动的文字内容跑到了浮动之外,通过这些你大概也清楚了吧,float跟absolute都是脱离文档流的区别。
看到这里你可能会疑惑为什么第三个元素灰色边框会在红框中间而不是上方呢?
答:第二个元素没有设置浮动,第三元素浮动是按第二个浮动的顺序和位置去浮动的,第三个元素只有当第四个元素(未设置浮动的情况下)出现才能看出浮动在上方效果
浮动和定位的区别:
浮动还会占据原来的位置
定位会脱离文档流,不占据原来的位置
如果三个元素均设置了浮动,则按顺序位置并排在一排,产生的问题是会使父元素(没设置宽高情况下)高度坍塌从而使边框合并,解决的方法就是清除浮动。
若第二个元素设置了宽高,则第三个元素浮动会漂浮在宽高之外。
浮动float的原本作用是为了实现文字环绕效果



