网页布局——双飞翼布局
圣杯布局与双飞翼布局的区别:
圣杯布局(两边定宽,中间自适应的另一种实现方式,这两种方式在结构的书写上还是有不一样的),主要是用相对定位与浮动和padding实现。
实现两边定宽,中间自适应,主要是通过浮动与margin实现,代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>双飞翼布局</title> 6 <style> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 12 body { 13 max-width: 1000px; 14 margin: 10px auto; 15 } 16 17 .header, 18 .footer { 19 border: 1px solid #333; 20 background: #aaa; 21 text-align: center; 22 } 23 24 .left, 25 .main, 26 .right { 27 float: left; 28 min-height: 130px; 29 } 30 31 .left { 32 margin-left: -100%; 33 width: 200px; 34 background: gold; 35 } 36 37 .right { 38 margin-left: -220px; 39 width: 220px; 40 background: greenyellow; 41 } 42 43 .main { 44 width: 100%; 45 } 46 47 .main-inner { 48 margin-left: 200px; 49 margin-right: 220px; 50 min-height: 130px; 51 background: olivedrab; 52 word-break: break-all; 53 } 54 55 .footer { 56 clear: both; 57 } 58 </style> 59 </head> 60 <body> 61 <div class="header"> 62 <h4>header</h4> 63 </div> 64 <div class="main"> 65 <div class="main-inner"> 66 <h4>main</h4> 67 </div> 68 </div> 69 <div class="left"> 70 <h4>left</h4> 71 </div> 72 73 <div class="right"> 74 <h4>right</h4> 75 </div> 76 <div class="footer"> 77 <h4>footer</h4> 78 </div> 79 </body> 80 </html>
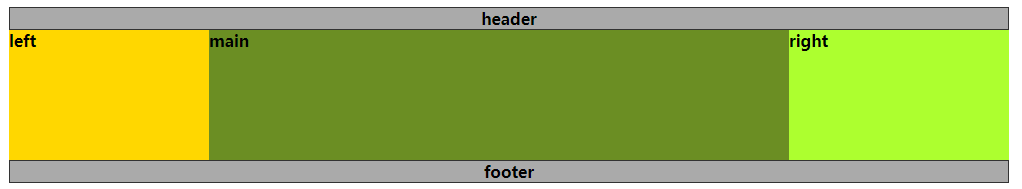
效果如下:

静则思,思则变,变则通,通则达



