网页布局——Box盒子
-
在移动端开发的时候,圣杯布局,弹性盒,是我们经常会用得到的,W3C很久以前就有一个display:box属性
-
flex是最新的,但是在实际的浏览器测试中,display: flex 不能完全替代display: -webkit-box
-
display: box 使用可以参考http://www.html5rocks.com/en/tutorials/flexbox/quick/
-
display: flex 使用可以参考https://css-tricks.com/snippets/css/a-guide-to-flexbox/
-
Android UC浏览器只支持display: box语法。而iOS UC浏览器则支持两种方式
-
需要注意的是如果要使用line-clamp时需要用display:box
display:-webkit-box;父元素设置该属性后,作用与display:flex类似,子元素可在一行显示,且实现自适应。
演示:
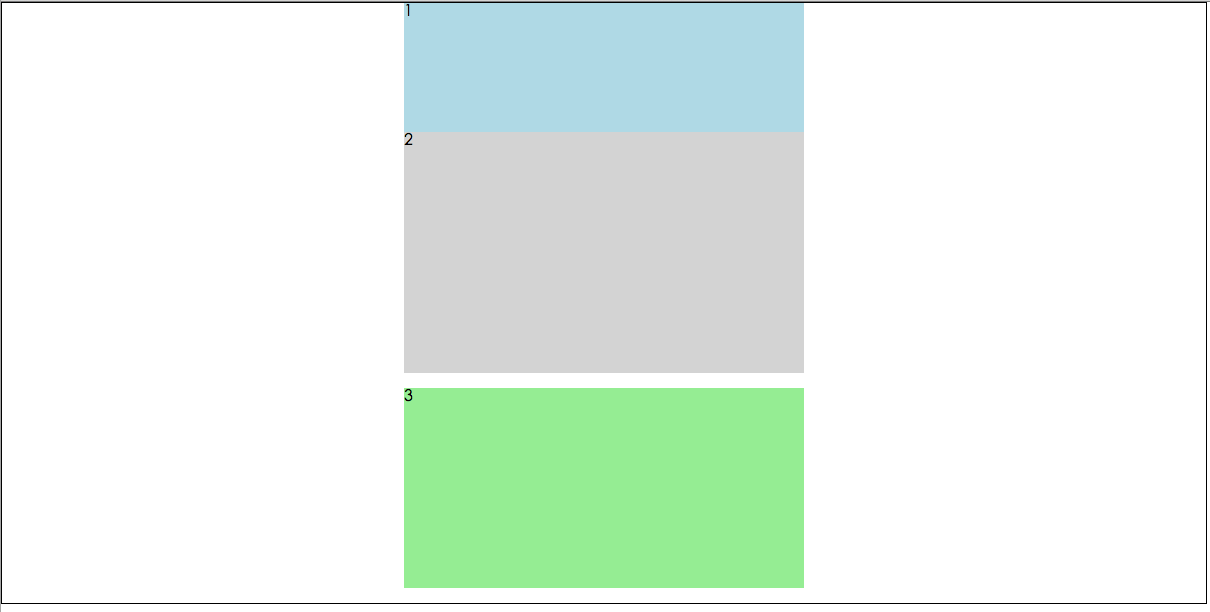
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .parent{ 7 width: 400px; 8 height: 600px; 9 display: -webkit-box; 10 -webkit-box-orient: vertical;/* 竖向排列 */ 11 } 12 .child-one{ 13 background: lightblue; 14 -webkit-box-flex: 1; 15 } 16 .child-two{ 17 background: lightgray; 18 -webkit-box-flex: 2; 19 } 20 .child-three{ 21 background: lightgreen; 22 /* 加了固定的高度和边距 */ 23 height: 200px; 24 margin: 15px 0; 25 } 26 </style> 27 28 <div style="display: -webkit-box;-webkit-box-pack: center;border: 1px solid #000"> 29 <div class="parent"> 30 <div class="child-one">1</div> 31 <div class="child-two">2</div> 32 <div class="child-three">3</div> 33 </div> 34 </div>
效果如下:

那么到这里有人会说,display:-webkit-box;与display:flex究竟有什么区别呢?
如果要说区别,display:box; 是老规范,要兼顾古董机子就加上它。
flexbox flex 是新规范,老机子不支持的
1.下面来属性对照俩者之间属性:
| display:box; | display:flex | 说明 |
| box-orient: horizontal | vertical | inherit | flex-direction:row | column | 该属性定义父元素的子元素是如何排列的。 |
| box-direction:normal | reverse | flex-direction:row-reverse | row-reverse | 作用使改变子元素的排列顺序 |
| box-pack: start | end | center | justify | justify-content:flex-start | flex-end | center | space-between|space-around | 该属性定义父元素的子元素是水平排列的 |
| box-align: start | end | center | baseline | stretch | align-items:flex-start | flex-end | center | baseline | stretch | 该属性定义父元素的子元素是垂直排列的 |
| box-flex:<number> | flex:是flex-grow, flex-shrink 和 flex-basis的简写 | 该属性让子容器针对父容器的宽度按一定规则进行划分 |
| box-ordinal-group:使用需加前缀 | order: <number> | 子项目的排列顺序,数值越小排列越靠前 |
| box-lines:已被淘汰 | flex-wrap:nowrap | wrap | wrap-reverse | 子项目在容器内的换行结果 |

此处有很多flex的属性尚未写到,可参考我的另一篇博文详解介绍了语法属性详解
tip:box属性基本上需加上不同的浏览器前缀方可正式使用
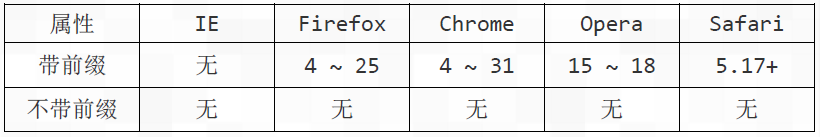
2.display:flex和display:box布局浏览器兼容性分析
可参考资料:https://www.cnblogs.com/walk-on-the-way/p/5997073.html
总的来说,不考虑IE浏览器的话,PC端上使用哪个都可以,一般使用display:flex;移动端的安卓的UC只支持display:box,iOS的UCdisplay:box和display:flex两个都支持。
在实际的测试中display:flex不能完全的替代display:box。display:flex的浏览器兼容性比较麻烦。
兼容性浏览器写法:
1 .container{ 2 display: -webkit-box; /* Chrome 4+, Safari 3.1, iOS Safari 3.2+ */ 3 display: -moz-box; /* Firefox 17- */ 4 display: -webkit-flex; /* Chrome 21+, Safari 6.1+, iOS Safari 7+, Opera 15/16 */ 5 display: -moz-flex; /* Firefox 18+ */ 6 display: -ms-flexbox; /* IE 10 */ 7 display: flex; /* Chrome 29+, Firefox 22+, IE 11+, Opera 12.1/17/18, Android 4.4+ */ 8 }
静则思,思则变,变则通,通则达


