网页布局——float浮动布局
我的主要参考资料是[Object object]的文章
float 布局应该是目前各大网站用的最多的一种布局方式了,但是也特别复杂,这里详细讲一下
首先,什么是浮动?
浮动元素是脱离文档流的,但不脱离文本流,这是什么意思呢,用过 word 的应该知道有一种图片环绕的方式是文字环绕吧,就是这种效果。
浮动布局的兼容性比较好,但是浮动带来的影响比较多,页面宽度不够的时候会影响布局。
例举一个标准的浮动:
1 <style type="text/css"> 2 .wrap1{max-width: 1000px;} 3 div{ 4 min-height: 200px; 5 } 6 .left{ 7 float: left; 8 width: 300px; 9 background: red; 10 } 11 .right{ 12 float: right; 13 width: 300px; 14 background: blue; 15 } 16 .center{ 17 background: pink; 18 } 19 20 </style> 21 <div class="wrap1"> 22 <div class="left">left</div> 23 <div class="right">right</div> 24 <div class="center">浮动布局</div> <!-- 这里不能与上面的右浮动互换位置,否则会被块元素挤下一行--> 25 </div>
效果如下:

那么它有什么特点呢
- 对自身的影响
- float 元素可以形成块,如 span 元素。可以让行内元素也拥有宽和高,因为块级元素具有宽高
- 浮动元素的位置尽量靠上
- 尽量靠左(float:left)或右(float:right),如果那一行满足不了浮动元素的宽度要求,则元素会往下掉
- 对兄弟元素的影响
- 不影响其他块级元素的位置
- 影响其他块级元素的文本
- 上面贴非 float 元素
- 旁边贴 float 元素或者边框
- 对父级元素的影响
- 从布局上 “消失”
- 高度塌陷
什么是高度塌陷,举个例子吧
高度塌陷例子1:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS 布局</title> 6 </head> 7 <style> 8 *{ 9 margin: 0; 10 padding: 0; 11 } 12 .container{ 13 width: 200px; 14 background-color:red; 15 } 16 17 .left{ 18 background-color: yellow; 19 float: left; /*float会将行元素转变成块元素display:inline-block;*/ 20 height: 50px; 21 width:50px; 22 } 23 .right{ 24 background-color: yellow; 25 float: right; /*float会将行元素转变成块元素display:inline-block;*/ 26 height: 50px; 27 width:50px; 28 } 29 </style> 30 <body> 31 <div class="container"> 32 <span class="left">left</span> 33 <span>center</span> 34 <span class="right">right</span> 35 </div> 36 <div class="container" style="height: 200px;background: blue"> 37 </div> 38 </body> 39 </html>
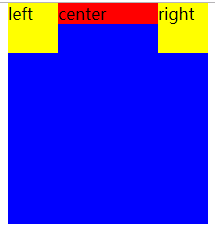
效果如下 :

从图中可以看出,两个 float 元素虽然包含在第一个 container 中,但是却超出了第一个 container 的范围,在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高。
但是当为子元素设置浮动以后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷。
解决办法有下面几种
1.父元素设置 overflow: auto 或者 overflow: hidden
效果如下

2.给父元素加一个 after 伪类(清除浮动)
.container::after{ content:''; clear:both; display:block; visibility:hidden; height:0; }
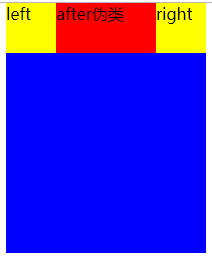
效果如下

高度塌陷例子2:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS 布局</title> 6 </head> 7 <style> 8 *{ 9 margin: 0; 10 padding: 0; 11 } 12 .container{ 13 width: 200px; 14 background-color:red; 15 } 16 17 .left{ 18 background-color: yellow; 19 float: left; /*float会将行元素转变成块元素display:inline-block;*/ 20 height: 50px; 21 width:50px; 22 } 23 .right{ 24 background-color: yellow; 25 float: right; /*float会将行元素转变成块元素display:inline-block;*/ 26 height: 50px; 27 width:50px; 28 } 29 </style> 30 <body> 31 <div class="container"> <!--将容器里的行元素span改为块元素div--> 32 <div class="left">left</div> 33 <div class="center">center</div> 34 <div class="right">right</div> 35 </div> 36 <div class="container" style="height: 200px;background: blue"> 37 </div> 38 </body> 39 </html>
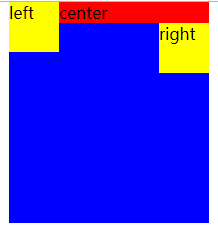
效果如下:

解决办法给加上块元素样式清除浮动
1 .center{display: inline-block;} 2 .container::after{ 3 display: block; 4 content: ""; 5 clear: both; 6 }
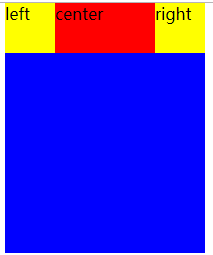
即可实现效果如下:

1.设计一个两栏布局
首先我们要明白为什么可以用 float 实现布局。其实上面的例子我们大概就可以看出来了,黄红黄这不就是一个标准的三栏布局吗。其实并没有,我们看看下面的例子
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS 布局</title> 6 </head> 7 <style> 8 *{ 9 margin: 0; 10 padding: 0; 11 } 12 .container{ 13 width: 400px; 14 height: 200px; 15 margin: 10px auto; 16 } 17 18 .left{ 19 background-color: yellow; 20 float: left; 21 height: 100%; 22 width:100px; 23 } 24 .right{ 25 background-color: red; 26 height:100%; 27 } 28 </style> 29 <body> 30 <div class=container> 31 <div class=left></div> 32 <div class=right></div> 33 </div> 34 </body> 35 </html>
效果如下:

2.设计一个三栏布局
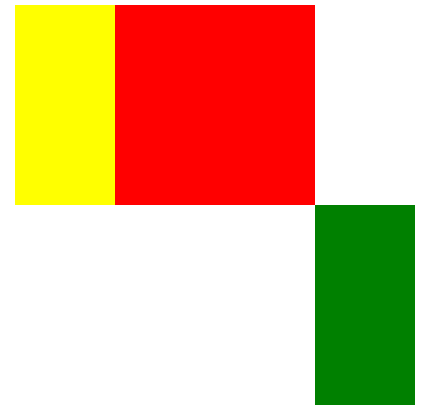
讲完两栏布局再讲一下三栏布局,思路主要是左边一个浮动元素,右边一个浮动元素。这里有个小问题,中间的元素要写在最后,因为中间元素假设有块级元素的话,会影响右边浮动元素的定位,这里演示一下
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS 布局</title> 6 </head> 7 <style> 8 *{ 9 margin: 0; 10 padding: 0; 11 } 12 .container{ 13 width: 400px; 14 height: 200px; 15 } 16 17 .left{ 18 background-color: yellow; 19 float: left; 20 height: 100%; 21 width:100px; 22 } 23 .right{ 24 background-color: green; 25 float: right; 26 height: 100%; 27 width:100px; 28 } 29 .middle{ 30 background-color: red; 31 margin-left: 100px; 32 margin-right: 100px; 33 height:100%; 34 } 35 .container::after{ 36 content: ''; 37 display: block; 38 visibility: hidden; 39 clear: both 40 } 41 42 </style> 43 <body> 44 <div class=container> 45 <div class="left"></div> 46 <div class="middle"></div> 47 <div class="right"></div> 48 </div> 49 </body> 50 </html>
效果如下:

因为浮动元素会把块级元素的位置空出来,所以这里右边的浮动元素把上面的位置空了下来,所以正确的写法应该是:
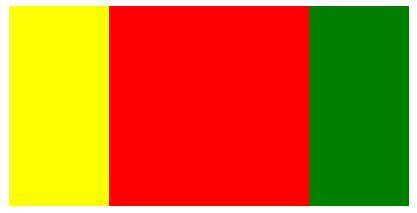
1 <div class=container> 2 <div class="left"></div> 3 <div class="right"></div> <!-- 掉换了位置--> 4 <div class="middle"></div> 5 </div>
效果如下:

这样我们就实现了最基本的三栏布局


