Ajax
Ajax 是什么? 如何创建一个 Ajax
(1) 含义
ajax 的全称:Asynchronous Javascript And XML。异步传输+js+xml。所谓异步,在这里
简单地解释就是:向服务器发送请求的时候,我们不必等待结果,而是可以同时做其他的事情,等
到有了结果它自己会根据设定进行后续操作,与此同时,页面是不会发生整页刷新的,提高了用户
体验。
(2)创建步骤
1) 创建 XMLHttpRequest 对象,也就是创建一个异步调用对象
2) 创建一个新的 HTTP 请求,并指定该 HTTP 请求的方法、URL 及验证信息
3) 设置响应 HTTP 请求状态变化的函数
4) 发送 HTTP 请求
5) 获取异步调用返回的数据
6) 使用 JavaScript 和 DOM 实现局部刷新
原生Ajax:
<script> window.onload=function(){ // 1) 创建 XMLHttpRequest 对象,也就是创建一个异步调用对象 var request=new XMLHttpRequest(); // 2) 创建一个新的 HTTP 请求,并指定该 HTTP 请求的方法、URL 及验证信息 request.open("get","./00 data.json");//请求方式 // 3) 设置响应 HTTP 请求状态变化的函数 request.onreadystatechange=function(){ // res.returnValue if(request.status===200 &&request.readyState===4){ // console.log(request.responseText); // console.log(request.responseXML); // 5) 获取异步调用返回的数据 var data=JSON.parse(request.responseText); console.log(data); // 6) 使用 JavaScript 和 DOM 实现局部刷新 if(data.status===200){ var cls=data.data; document.querySelector("h1").innerText=cls.name; }else{ console.log(data.msg); } } } // 4) 发送 HTTP 请求 request.send(); } </script>

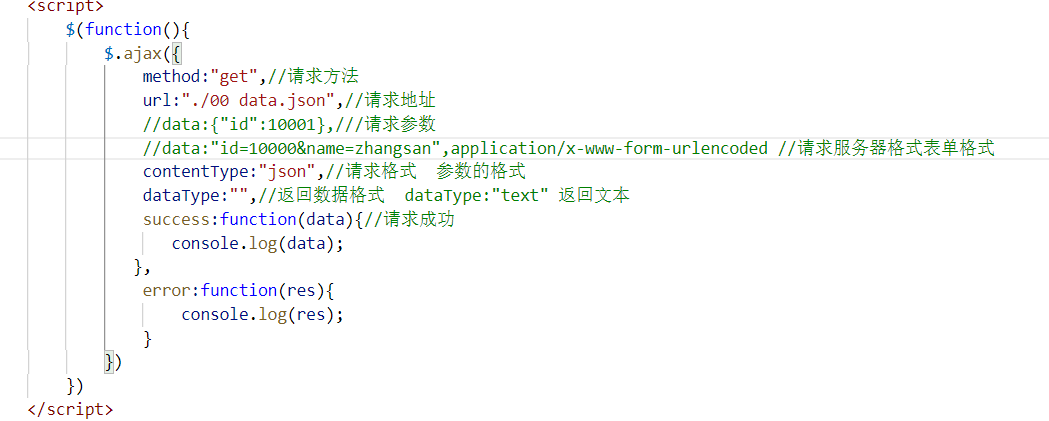
url:一个用来包含发送请求的URL字符串。
settings:AJAX 请求设置。所有选项都是可选的。
contentTypeString
(默认: "application/x-www-form-urlencoded") 发送信息至服务器时内容编码类型。默认值适合大多数情况。如果你明确地传递了一个content-type给 $.ajax() 那么他必定会发送给服务器(即使没有数据要发送)
dataTypeString
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断,比如XML MIME类型就被识别为XML。在1.4中,JSON就会生成一个JavaScript对象,而script则会执行这个脚本。随后服务器端返回的数据会根据这个值解析后,传递给回调函数。可用值:
- "xml": 返回 XML 文档,可用 jQuery 处理。
- "html": 返回纯文本 HTML 信息;包含的script标签会在插入dom时执行。
- "script": 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了"cache"参数。'''注意:'''在远程请求时(不在同一个域下),所有POST请求都将转为GET请求。(因为将使用DOM的script标签来加载)
- "json": 返回 JSON 数据 。
- "text": 返回纯文本字符串
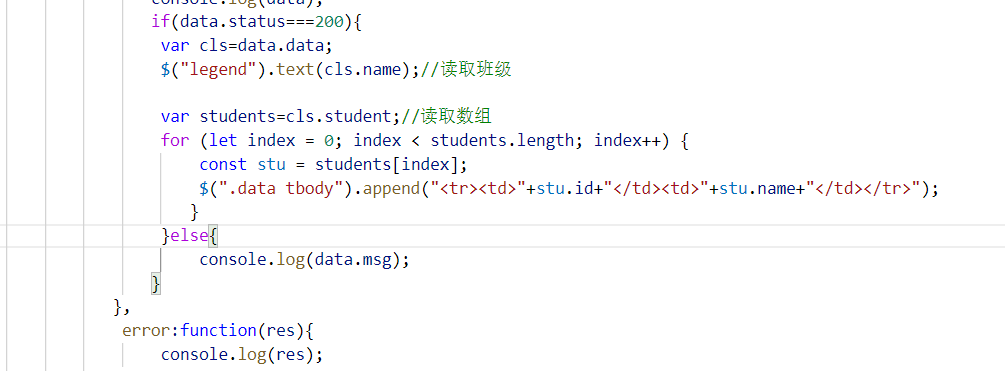
回调函数
如果要处理$.ajax()得到的数据,则需要使用回调函数。beforeSend、error、dataFilter、success、complete。
- beforeSend 在发送请求之前调用,并且传入一个XMLHttpRequest作为参数。
- error 在请求出错时调用。传入XMLHttpRequest对象,描述错误类型的字符串以及一个异常对象(如果有的话)
- dataFilter 在请求成功之后调用。传入返回的数据以及"dataType"参数的值。并且必须返回新的数据(可能是处理过的)传递给success回调函数。
- success 当请求之后调用。传入返回后的数据,以及包含成功代码的字符串。
- complete 当请求完成之后调用这个函数,无论成功或失败。传入XMLHttpRequest对象,以及一个包含成功或错误代码的字符串。

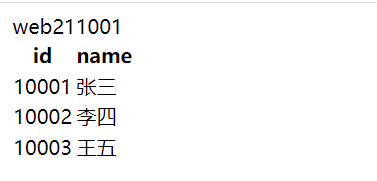
效果:

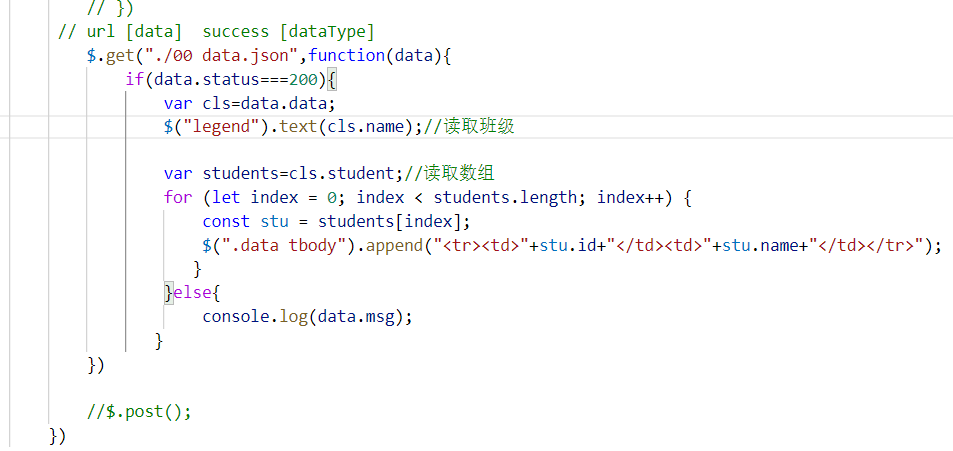
GET请求: