js 1.变量提升 2.条件语句 3.循环语句 4.加号+的使用
1.变量提升
变量提升是浏览器的一个功能,在运行js 代码执行前,浏览器会给js一个全局作用域叫 window,window 分两个模块,一个叫运营模块,内存模块找到当前作用域下的所有带var和function 的关键字,执行模块执行js代码,从上到下执行,遇到变量就会通过内存地址查找这个变量,有这个变量就会看赋值没赋值,如果赋值就是后面的值,如果没有赋值就是undefined 如果没有找到就说这个变量 is not defined。
2.条件语句
if(条件){
语句
}else{
语句
}
{} 在js我们把他叫做代码块。如果代码块里的内容没有执行完。。语句不会向下执行。代码块是一个独立的整体。如果js 中某一条语句出错,那么就会在此终止不会向下执行。
3.循环语句
循环,就是对一个整体进行逐个查找。
循环
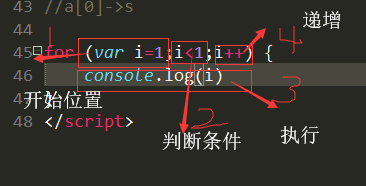
1. 从声明开始
2.查找的步长
3.结尾的数字
计算机对数据的计算不是从1开始,从0开始,也就是说0代表第一个数据

我们把用数字去代替字节的方法,将数字叫做这个字节的下标(索引)
循环语句的格式
循环用for
for(){}

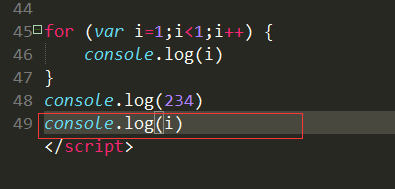
我们最后发现i是5,但是i应该是for循环代码中的变量。但是for循环之外也可以使用,我们把这种现象叫内存泄漏。需要清内存。

js 处理数据的目的就是将数据渲染到页面中,而渲染的数据的本质是字符串。
其他数据的底层都是字符串。
学习到最后,都是在处理数据,渲染数据的最本质方法就是字符串拼接。后期的
数据渲染的方式都是由字符串衍变而成。
4.加号的使用
+字符串拼接
变量和字符串之间都需要使用+进行拼接。
算法。
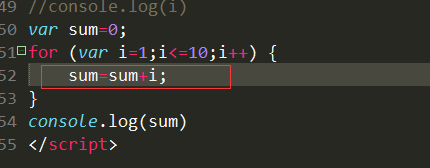
案例1 求1-10的和

弹出框的三种形式
1. alert()警告框
2. 输入框 prompt()
3. 确认框 confirm()
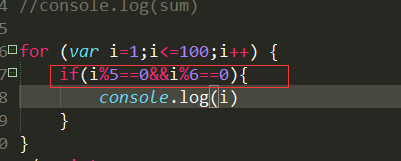
案例2 找出 1-100之间既能被5又能被6整除的数字

我们把这种一个一个列举出来的方法叫穷举法。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号