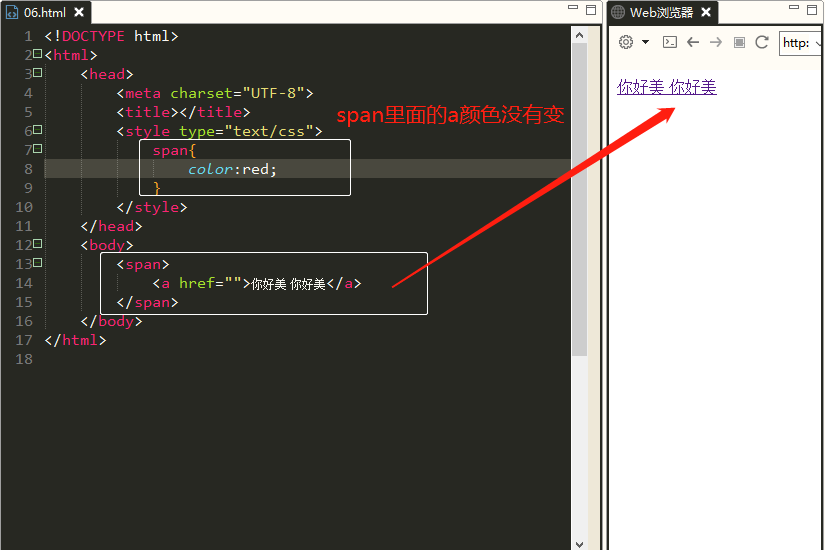
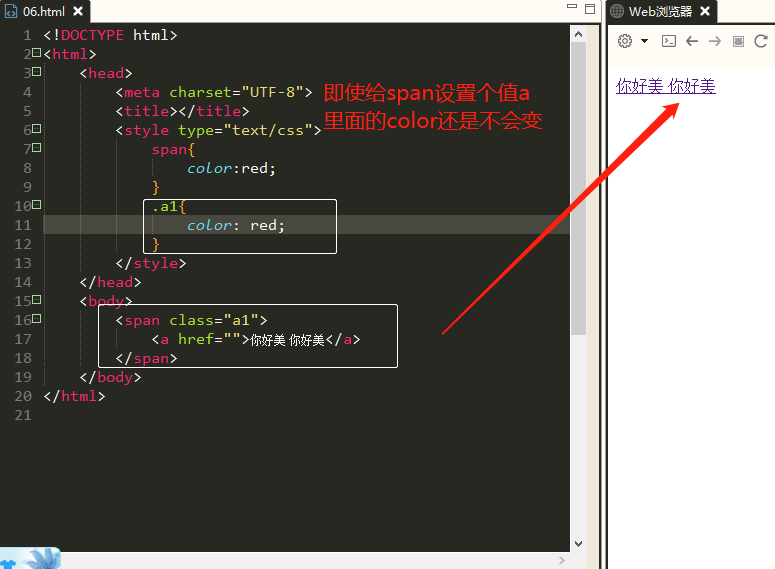
<a>标签的特殊和文本的样式


a是特殊的,要改变a里面的颜色,必须直接给a设置,给a的父级设置不行

属性继承;明明是父级上的的设置样式,结果后代标签也跟着发生变化,这就叫做属性继承、
Html 标记语言, 不是编程语言。说白了就是标签
Css 层叠样式 给标签添加样式的
1. 选择器
2. Css的样式引入
1.文本样式 text
A,颜色 color:red
B, 文本对齐方式: text-align:(文本对齐) /center/ (内容)right/(内边距) justify;
C,文本修饰: text-decoration(文本修饰):none/ (空)overline/ (上划线) underline/ (下划线) line-through (删除线);
D, 文本缩进 text-size:20px; 字体 font
E,大小 font-size:20px;
F,颜色 color:red;
J, 形状 font-style: normal/ italic/ oblique/ inherit;

H,字形 font-family:“微软雅黑”
L,加粗 font-weight:bold;后面可以跟数字

