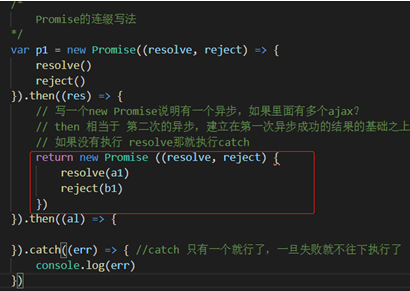
promise的连缀写法
promise的连缀写法

以上写法相当于写了两个实例
promise.all()
1. promise.all() all这个方法是 promise 构造函数的成员不是实例对象成员,这个方法接受一个参数是数组,数组中存放的是 promise实例。
2. all 只有数组中的所有 promise 全部成功才会执行后面的 then,只要有一个失败就执行catch。
promise.all([p1,p2,p3]).then(res => {
console.log(res)
}).catch(err => {
Console.log(err)
})
3. res 是一个数组,如果想分开 可以采用 数组解构
4. axios 是由 promise封装的
作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议 谢谢!!!


