vue学习指南:第十篇(详细) - Vue的 动画
Vue 提供了一些不同的过度效果,主要根 v-if v-show 动态组件
1. Vue给动画分了6个过程,在css中,扮演6个类,
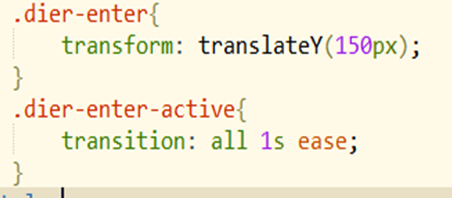
1. .v-enter定义动画的开始状态
2. .v-enter-active 定义动画生效时的状态
3. .v-enter-to 定义动画的结束状态
4. .v-leave- 定义动画离开时开始状态
5. .v-leave-active 定义动画离开时的生效的状态
6. .v-leave-to 定义动画离开结束的状态
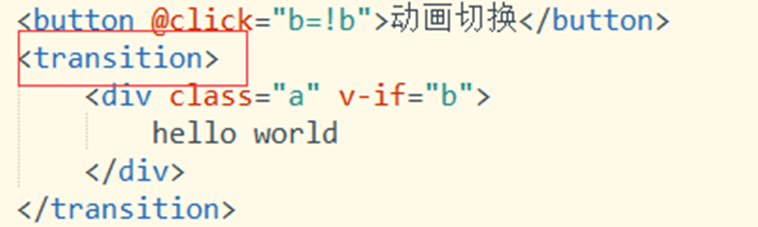
2. 给需要动画的元素,套一层 transition

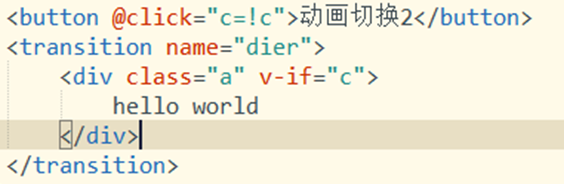
3. 如果 transition 没有名字 默认类的名称以 .v-开头,如果加上name=“myname”,那么类的名称就得写成 .myname 开头


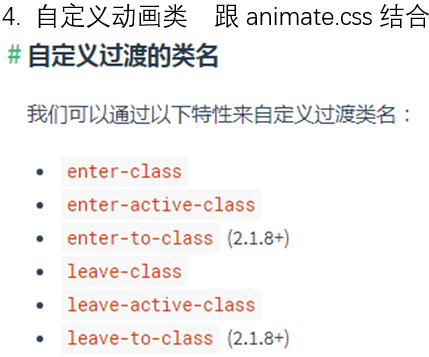
4. 自定义动画类 跟animate.css结合


作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议 谢谢!



