vue学习指南:第七篇(详细) - Vue的 组件通信
Vue 的 父传子 子传父
一、父组件向子组件传值:
父传子 把需要的数据 传递给 子组件,以数据绑定(v-bind)的形式,传递到子组件内部,供子组件使用 缩写是(:)
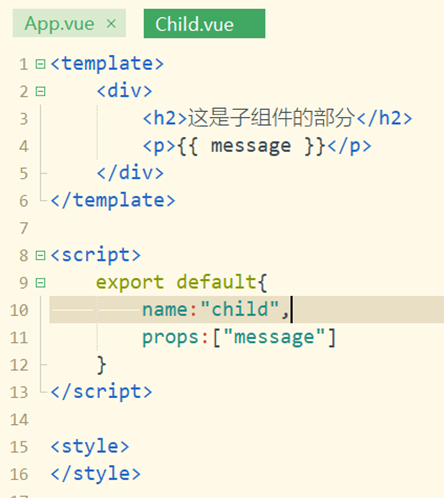
1.创建子组件,在src/components/文件夹下新建一个Child.vue 子组件
2.Child.vue的中创建props,然后创建一个名为message的属性

解释Props
1. Props 是一个对象
注意:组件中的this 都是指向组件自己。
2. Props 是组件标签身上的所有属性 构成的集合,用于父组件和子组件之间的通信的一个桥梁(父组件想把信息传递给子组件就使用 props)
Props有两种写法又有什么区别呢?
1. props 在注册组件过程中它是专门接受这个集合的。
2. 在props里的 message 它可不是字符串,props存放的是组件标签上以字符串形式存放的属性名,在使用过程中它指向属性名对应的属性值。
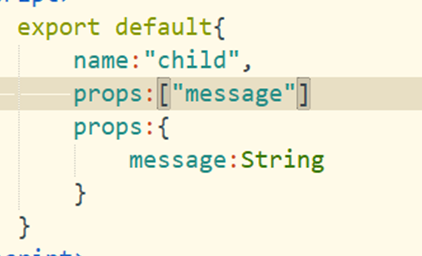
3. props实际本身是个对象,这个对象属性就是url,属性值是是它的数据类型,url属性就是标签身上的属性名,值是是你值的数据类型,可以简写成数组形式,实际是个对象,不是数组。
4. props 一种是数组形式,一种是以对象形式

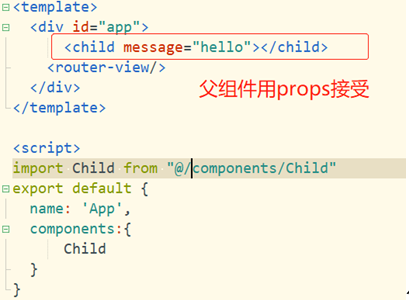
3. 在App.vue 里面引入 子组件 child.vue 并挂载,并在 template 中 中加入 child 标签,标签中添加 message 属性并赋值。
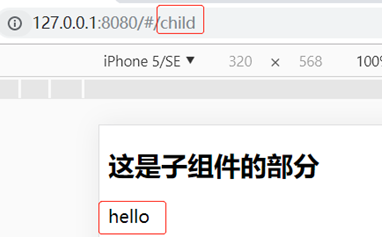
 保存文件查看浏览器
保存文件查看浏览器

什么是动态传值和静态传值?
Props 父组件向子组件传值,也就是说子组件可以拿到父组件传来的值,可以改子组件的数据 这就叫 动态传值,不用v-bind绑定就是静态传值。
什么是静态传值 和 动态传值?
静态传值:标志就是没有 v-bind(死数据不会通过ajax更开的)
动态传值:数据是活的,可以改变子组件原本的数据。
动态传值分三步:
第一步 在组件标签上添加对应的属性 带冒号 : 是动态传值
<child a="heool" :b="zhi"></child>
第二步 给当前组件手动填写 props这个对象属性
第三步 在当前组件内 this.$props 调用。
1.1 父组件向子组件传值 动态传递:
1. b是父组件里的数据,组件自身的数据在自己模板使用,子组件非要父组件的数据怎么办?这就运用到了咱们的 父组件向子组件传值,切记:静态传值不能改变子组件数据,动态传值可以。
2. 静态传递不可以通过ajax修改。
给b进行动态绑定属性,v-bind指令后面都是变量,后面的值都在父组件data里
我把 zhi:”晋飞翔好帅”,放在父组件模板中绑定在子组件标签上,在props接收的属性名对应着子组件标签上的值。
父组件的内容

子组件
a是静态传递传过来的值
<p>{{ a }}</p>
b是动态传递传过来的值
<p>{{ b }}</p>
现在我要父组件传来的值,改变我自身的值
this.text = this.$props.b

父组件向子组件传值成功总结一下:
- 子组件在props中创建一个属性,用以接收父组件传过来的值
- 父组件中注册子组件
- 在子组件标签中添加子组件props中创建的属性
- 把需要传给子组件的值赋给该属性
二、子组件向父组件传值
1. 在vue中自定义的是事件名,而不是事件函数。
2. vue中使用 this.$emit(eventname)定义一个叫 event的事件名,主要用来子组件将数据(少量数据)信息传递给父组件 就是借鉴这个自定义事件。
3. 这个事件浏览器是不识别的, 因为window对象上没这个对象,因为它是自定义的,你要转成浏览器能识别的东西,那就要借助vue的功能。
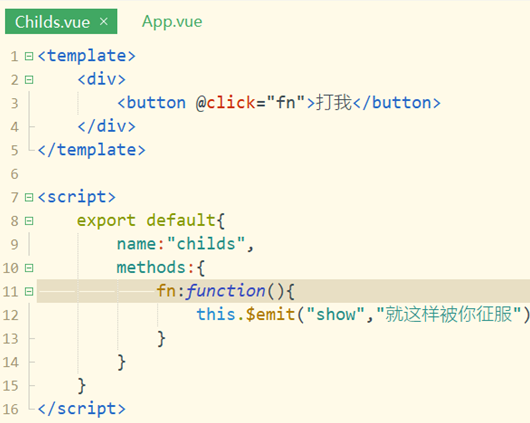
1.1 在子组件创建一个按钮button,在点击的时候有一个fn 它会自定义一个事件出来。
1.2 show是事件名,不是事件函数,$emit() 参数 第一个是事件名,第二个参数是需要传的数据,第二个参数传的都是数据。

1.3 这个事件什么时候被 触发呢?
1. 在定义它的时候:this.$emit("show"),会定义个show,紧接着它会去对应的组件上找有没有对这个组件进行绑定,如果绑定了就直接触发,触发会触发后面的事件函数 shows(),shows会打印出子组件传来的数据。
2. 这个事件发生在子组件的模板中,在子组件模板中点击一个click事件,将会触发fn,fn会产生一个自定义事件叫 show,绑定在子组件身上,而子组件在父组件的模板中,而父组件模板中的事件函数就去调用自己的对应(实例)的事件。
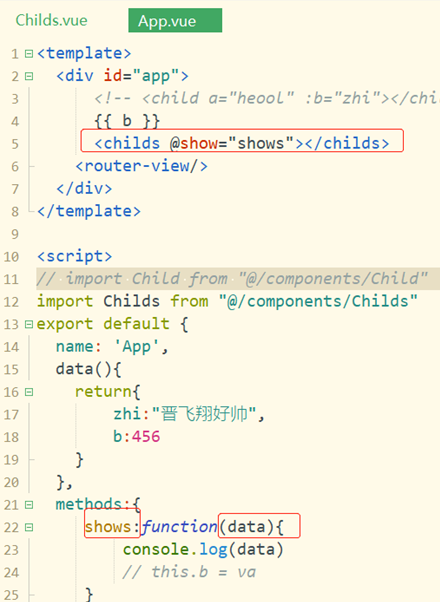
<childs @show="shows"></childs>

3. 如果你想把子组件的数据传递给父组件呢?
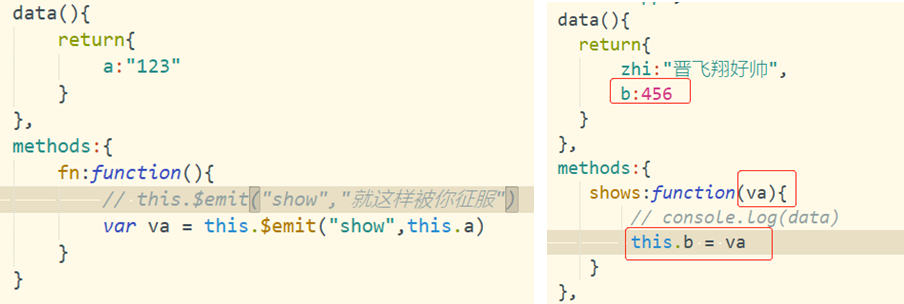
我在子组件 创建一个a属性后面的值是 123
通过var va = this.$emit("show",this.a) 传递给父组件。当我点击btn 触发click事件,然后会触发 fn 自定义事件叫 show绑定在子组件身上,而子组件在父组件模板中,而父组件的模板中的事件函数就去调用自己对应的 实例 事件。

点击btn触发 emit 事件 就会改变父组件 b 的值

自定义事件的注意事项?
1. 自定义事件名不能使用驼峰法命名。
2. $emit() 参数 第一个参数是事件名,第二个参数是需要传的数据
绑定dom,监听事件
3. 在那个组件下面自定义的事件,那这个事件就绑定在对应的组件标签上。
在通信中,无论是子组件向父组件传值还是父组件向子组件传值,他们都有一个共同点就是有中间介质,子向父的介质是 emit 自定义事件,父向子的介质是props中的属性。抓准这两点对于父子通信就好理解了
作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议 谢谢!

