vue学习指南:第四篇(详细) - vue的 :class 和 :style
1. :class = “a”
说明 vue 中有个叫 a 的属性 这个标签的class 就是 a的值
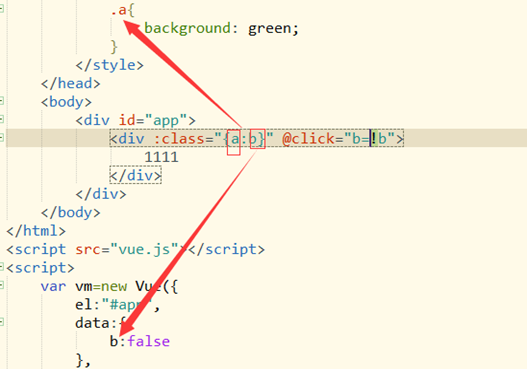
2. :class = “{ active:isactive }”
Active的存在取决于 isactive的值,为true就说明存在,为false就说明不存 在。

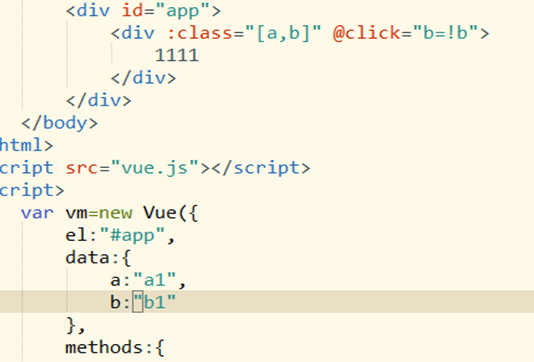
3. :class = [“a”,”b”]
注意 在数组中元素带不带引号的问题。带了说明是类名,不带就是data中 的属性对应的值。

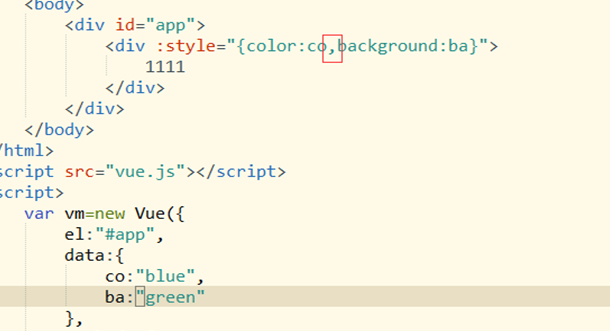
:style
在vue中 style 是一个对象
1. 注意 style中是一个对象,中间用,隔开。前者是style属性,值是data 中对应的数值

总结 vue 基础知识点:
1. Mvc 和 MvvM的区别?
Mvc:后台开发的一个概念。它是站在整个项目角度来考虑项目,
MvvM:前端开发的一个概念。MvvM 只考虑前端页面,把前端页面分 model,vue,和vm。其中 vm 是核心,它是我们的调度者,离开 vm MvvM所有优势都没了,vm提供了一个很重要的功能是:双向数据绑定
2. 基本指令 插值表达式: v-cloak v-text v-bind(缩写是:) v-on(缩写是@) v-model v-for v-if v-show
3. 事件修饰符:.stop .prevent .capture .self .once
4. el:指定要控制的区域。 data是个对象:指定了控制区域要用到的数据。 methods 虽然带个s后缀,但是是个对象。这里可以自定义方法
5. 在vue实例中,如果想访问 data 中的数据,或者要访问 methods 中的方法,必须带 this
6. 在v-for中 要会使用 key 属性(只接受 string / number)
7. v-model 只能应用于表单元素
8. 在 vue 中绑定样式,两种方式:v-bind:class, v-binf:style
作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议





