如何渲染数据
一,如何渲染数据
什么是渲染数据:简单的说就是把后台数据渲染到页面当中去。
1.渲染数据的方式有四种
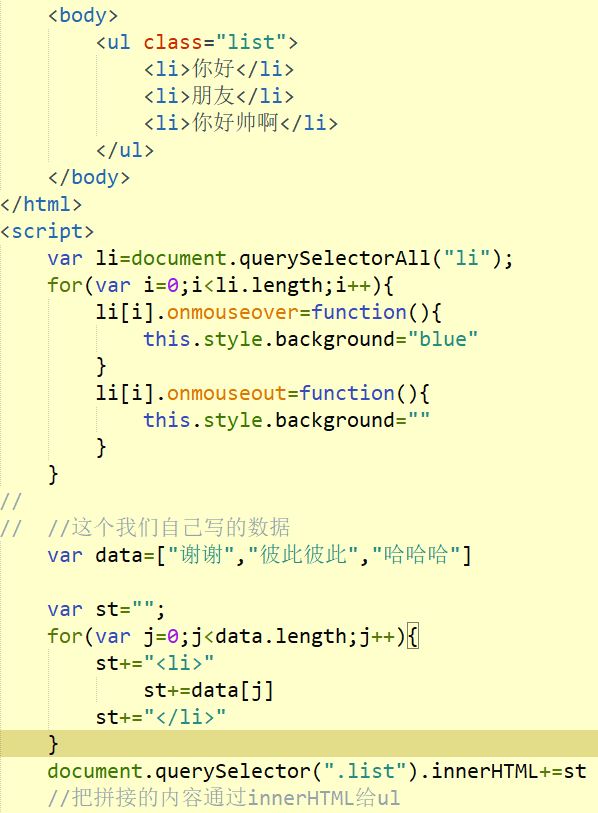
(1)字符串拼接
1.案例分析 原有的list中有三个li,并且每个li身上有onmouseover事件

2.字符串拼接是最常用的方法
3.优点:只进行一次dom回流
4.缺点:原有dom的事件都会丢失
原因:就在与 innerHTML 这个属性,这个属性是返回或设置dom中的内容,以字符串形式返回,拼接完之后是string类型,而onmouse这些属性是dom元素对象身上的,所以这些onmouse系列属性就会丢失了。
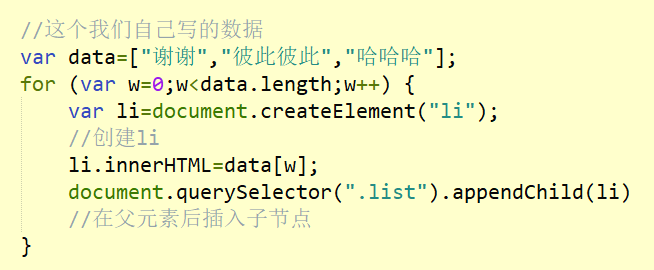
(2)dom循环

优点:原因的dom身上的事件不会丢失,不影响其它dom
缺点:回流次数过多,严重影响性能
(3)模板
模板的本质就是字符串
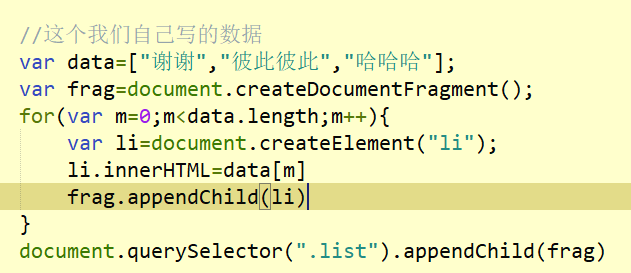
(4)文档碎片

优点:既不影响原有dom的属性,也只回流一次
什么是dom回流:每当对dom 元素进行 增添 查改的时候浏览器就会重新加载一个,
把新的结果给渲染出来
------------------------------------------------------------------------
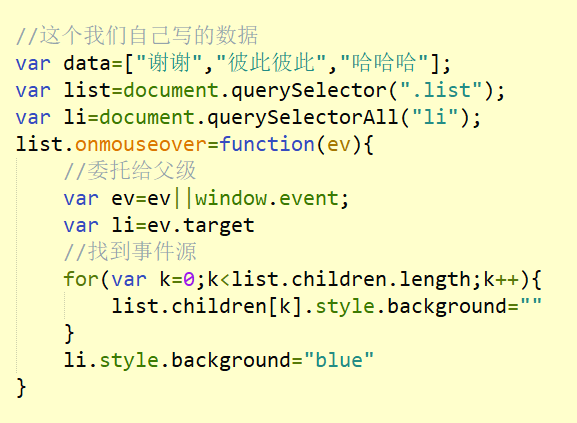
这四种方法新增的li没有onmouseover事件,如何保证新增的li也拥有添加事件,用dom遍历添加是不行的,要用事件委托。
什么是事件委托:当给子元素身上绑定大量的相同事件,尽量采用事件委托,把子元素身上的相同事件委托给父级。
事件委托:利用的原理就是事件冒泡机制,但并不是所有的事件都有冒泡机制,比如onmouseinter,onmouseleave

作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议 谢谢!!!





