2019/1.7 js面向对象笔记
面向对象
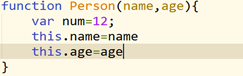
1.构造函数里的属性怎么看?看this,谁前面有this谁就是属性。
 num不是属性,是私有作用域下的私有变量。
num不是属性,是私有作用域下的私有变量。
2.如何查找面向对象中的this
1.构造函数的this指向实例对象
2.如果是方法中的this?
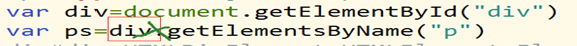
(1)找到this 在调用方法时看方法前面的 "." 是谁,this就指向谁
(2)替换this 将this换成你找到的那个结果
(3)精确查找 用原型链接查找模式去分析
3.构造函数的返回值问题
构造函数也是函数,每个函数都有返回值,构造函数的回值是this
通过 "." 实现多个方法 我们把他叫链式写法。
实现原理:每个方法使用完毕之后,不仅可以得到下要结果还需要把当前实例对象返回,才可以实现 链式写法
4.对象分析

以后我们使用 内置方法,出现内置方法报错
1.方法名写错
2.内置方法的归属出错
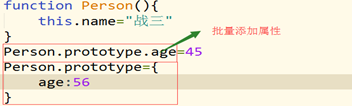
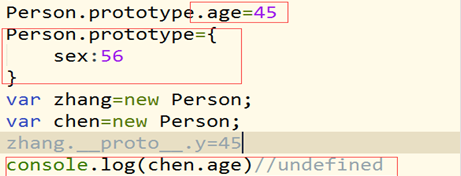
5.原型的批量添加和直接对象添加的区别

如果是批量添加属性,没有改变原型的内存地址(浏览器开辟的)
如果是以对象形式添加,就会改变原型的内存地址,浏览器开辟的就被销毁

6.怎样给内置对象添加方法
如果给内置类的原型添加方法,使用对象形式添加,不起作用
Array.prototype={sun:function...} xxx错的 浏览器会保护内置对象的原型内存地址
不让人修改,只能使用批量的形式添加方法
Array.prototype.sun=function...
拷贝
1.var obj={} var obj2=obj
 严格来说这个就是将obj的内存地址赋值给obj2
严格来说这个就是将obj的内存地址赋值给obj2
2.浅拷贝 其实就是将一个对象的属性一个一个的赋值到另一个对象中主要针对第一层属性。
借助 for in
3.深拷贝 如果对象中的属性又是一个引用数据类型,浅拷贝还是把后面的引用引用数据类型的地址赋值给空对象的一个属性,深拷贝,将属性值也一个一个的的遍历赋值
var obj={
nam:"zhangsan",
age:20,
ss:[45,55,65],
ssobj:{
sex:"nan",
haha:{
"ss":23,
dd:56
},
xixi:{
kk:1000,
ww:100
}
}
}
var obj2={}
function fn(oldobj,newobj){
for(var key in oldobj){
var teim=oldobj[key] //遍历每一个对象的属性值
if(teim instanceof Array){ //数组
newobj[key]=[]
fn(teim,newobj[key]) //递归
}else if(teim instanceof Object){ //对象
newobj[key]={}
fn(teim,newobj[key])
}else{ //基本类型
newobj[key]=teim
}
}
}
fn(obj,obj2)
console.log(obj2)
作者:晋飞翔
QQ(微信同步)318080891



