js高级:event,事件冒泡,事件捕获
1.事件
浏览器客户端上客户触发的行为都称为事件
所有的事件都是天生自带的,不需要我们去绑定,只需要我们去触发。
通过 obj.事件名=function(){}
事件名:onmouseover 鼠标悬浮
onmouseout 鼠标移除
onmousedown鼠标按下
onmouseup 鼠标抬起
onmouseenter 鼠标进入
onmouseleare 鼠标离开
onmousemove鼠标移动
onfocus 表单聚焦
onblur 表单失去焦点
onchang 表单修改
onclick 点击
当用户触发一个事件,浏览器的所有详细信息都存在一个叫event的对象上
我们把它叫事件对象
所有事件绑定方法的时候,天生自带一个参数叫event
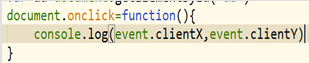
鼠标的坐标
Event.ClientX
Event.ClientY

Event的兼容性
在chrome下event是undefined在ie低版本下是null,火狐下会报错
document.onclick=function(e){
var e=e||window.event
}
2.事件冒泡
什么叫事件冒泡?
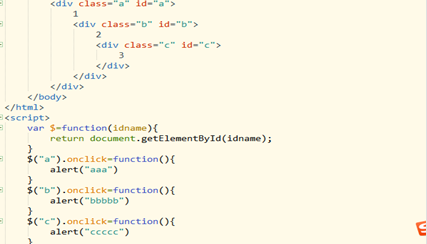
当给父子元素的同一事件绑定方法时,触发子元素身上的事件,执行完毕之后,也会触发元级元素的相同事件,这种传播机制叫事件冒泡。

取消事件冒泡
event对象有个属性叫cancelBubble默认值是false改成true就取消当前事件冒泡

3.事件捕获
给一个元素绑定事件,普通写法是
obj.onclick=function(){}这相当于给obj的onclick属性赋值一个道理
obj.onclick=function(){}
这种写法有一点不好,后者会将前者覆盖
事件绑定的第二种写法
标准浏览器用addEventListener()这个方法
Ie低版本用attachEvent()这个方法
addEventListener(参数1,参数2,参数3)
参数1 是事件名 事件名不能带on
参数2 时间函数
参数3 布尔值 代表捕获不捕获 默认是dalse 不能捕获但是冒泡
事件捕获
1.ie低版本没有捕获
2.普通事件绑定写法没有捕获
事件捕获
给父子元素用addEventListener()绑定同一个事件,当触发子元素身上的事件,先会触发父元素,然后在传递给子元素,这种传播机制叫事件捕获
attachEvent()和addEventListener()二者的区别
1. attchEvent 只用ie8以下,addEventListener()适合标准浏览器
2. attchEvent()的事件名带on而addEventListener函数里面的this是当前元素对象
attchEvent只有冒泡没有捕获 addEventListener()有冒泡也有捕获
4. Call和apply()
特别强调一下xxx必须是function(普通函数,类,构造函数)
var obj={
name:"哈喽"
}
function fn(){
console.log(this.name)
}
fn.call(obj)
Call()中第一个参数是null的时候,函数里的this还是指向原来的,不变。
所有事件都是异步的。
作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议 谢谢!!!





