表单时间和定时器this的指向
1.针对表单的
form 表单 input 输入框 select 下拉列表 textarea 文本域
type 类型
radio 单选框
checkbox 多选框
password 密码框
button 普通按钮
text 文本框标签
submit 提交按钮
reset 重置
表单的事件:
onchange 当表单内容被修改时触发的事件
onfocus 获取焦点事件
onbluer 失去焦点
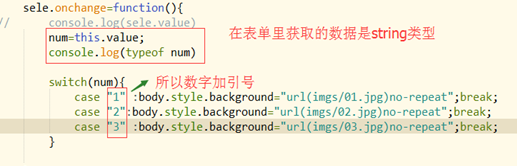
表单的内容用 .value,div中的内容用innerHTML


补充条件语句:
1.if else
2.switch
二.定时器
js同步和异步
同步:代码从上到下执行。
异步:每个模块执行自己的,同时执行
js本身就是异步的,但是需要记住四个地方是异步
js的异步 1.定时器 2.ajax 3.事件的绑定 4.回调函数
1.setInterval(function(){},1000)
setInterval()这个方法有两个参数,第一个是函数 第二个是时间(毫秒为单位)
代表每隔一秒执行一次里面的函数
人眼的频率 1000/60
setInterval()开启一个计时器,clearInterval()关闭一个计时器
setTimecOut(function(){},2000)代表两之后执行下这方法,然后终止
三 定时器this的问题
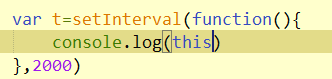
 这里的this指向window
这里的this指向window
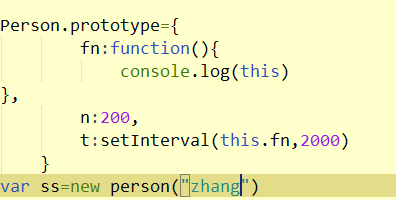
 不管定时器中怎么写它的this都指向window
不管定时器中怎么写它的this都指向window
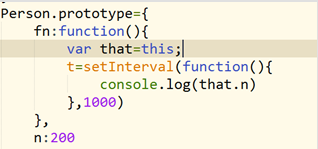
怎么处理定时器中的this为指定对象

在函数前面将关键字this赋值给一个变量,函数内使用这个变量代替this就可以了
函数封装;
函数封装是函数的功能,它把一个程序员写的一个或多个功能通过函数,类的方式封装起来,对外只提供一个简单的函数接口,当程序员在写程序的过程中需要执行同样的操作时,程序员(调用者)不需要写同样的函数来调用,直接可以从函数库里调用



