js中字符串和数组的使用
函数:
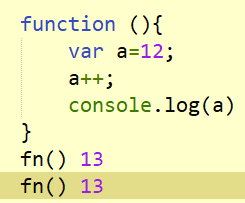
函数在调用的时候,会形成一个私有作用域,内部的变量不会被外面访问,这种保护机制叫闭包。这就意味着函数调用完毕,这个函数形成的栈内存会被销毁。

但有时候我们不希望他被销毁。
函数归属谁跟它在哪调用没有关系,跟在哪定义有关。

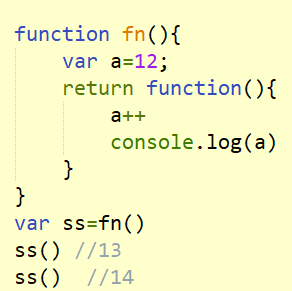
Fn()调用完毕后得到的是一个匿名函数,但是这个函数在fn这个作用域下定义的,所以这个匿名函数内部的变量在fn作用域下查找。这种写法可以使函数内部的变量不被销毁
基类的Object子类有:
Function 函数
Array 数组
Number 数字
Boolean 布尔
String 字符串
Date 日期
Math 算术
regExp 正则
函数数组数字布尔字符串日期算数正则都是类。本质都是函数。
String 类
定义字符串的方法
var st=new String(“hello world”)
简写
var st=“hello world”
1.字符串的加号运算 + 仅仅就是拼接 这种方法 叫字符串拼接
2.字符串prototype上的方法
1.charAt()返回指定位置的字符 var s=st.charAt(2)
2.concat()链接两个或多个字符串,并返回新的 var s=st.soncat(sd,"hello world");
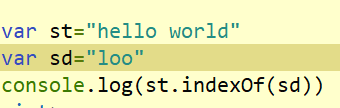
3.index Of()返回某个字符串在字符中首次出现的位置,没有就是-1

4.lastIndex Of() 功能和indexOf一样 不过是从后往前
5.match()
6.Search()
7.Replace()
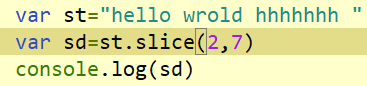
8.slice()截取字符串的一部分

9.splice()将字符串按某种形式分割成数组

10.substr()也是截取和slice()有点区别

(1) substring() 跟slice一样
(2) toLowerCase() 将字符串的中字符都变成小写
(3) toUpperCase() 将字符串中的字符都变成大写
(4) trim() 去掉字符串两端的空白
每个函数都天然带一个return。如果写return返回声明就是什么,如果不写就是undefined。
类本质也是函数,里面也有return但是默认是Object,如果强制return一个值,不会造成影响,如果return是一个对象,就会造成影响

Array 数组这类
var arr=new Array(“12”,zhangsan)
简写
var arr=【12,“张三”】
数组的基本方法:
1.push()在数组结尾添加一个新元素,返回值是数组长度

2.unshift() 在数组结尾添加一个元素返回是数组长度
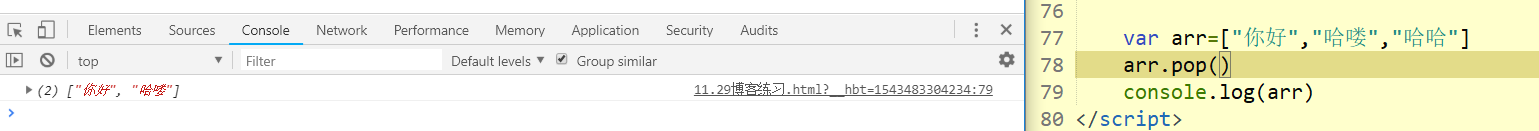
3.pop()删除数组最后一个元素,返回是删除那个元素

4.shift()删除数组第一个元素,返回是删除那个元素
5.slice()截取数组一部分,并返回新的数组。对原来数组没有影响

6.splice()在数组中添加或删除元素

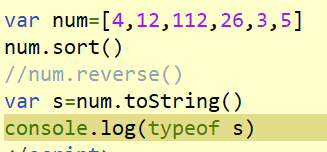
7.sort() 给数组中的元素排序
8.reverse() 反转数组中元素的顺序
9.toString() 将数组转换成字符串格式的数组,并返回结果

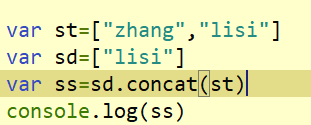
10.concat()合并多个数组,并返回它的值

11.indexOf()检索数组中元素,并返回它所在位置,没有就是-1

12.jion()将数组所有元素转成一个字符串

//数组去重
var arr=[12,45,12,23,12,23];
var ass=[];
for(var i=0;i<arr.length;i++){
if(ass.indexOf(arr[i])==-1){
ass.push(arr[i])
}
}
作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议 谢谢!!!



