理解,面向对面,原型链
1.面向对面
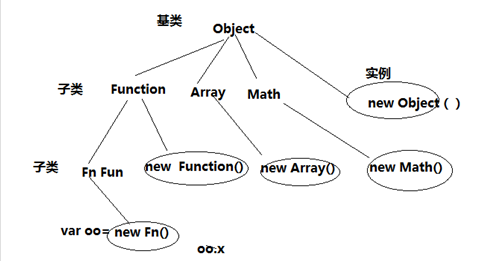
js一开始就是写特效,面向过程,作者发现现在这样写不好,代码重复利用率太高,计算机内存消耗太大,王爷性能太差。所以作者就守到java和c语言的影响,往面向对象靠齐。js天生有一个Object,但他没有面向对象的特征(封装,继承,多态)。最后研究出了构造函数。
构造函数的最终目的是生成对象
我们把封装的那个函数叫 类
类里面的属性是私有的。
类原型上的属性都是私有的。可继承的
1.类身上天生自带一个 prototype的属性,属性是一个对象。
2.prototype对象天生有一个constructor属性,属性值是类本身。
3.实例天生有一个__protot__指向你自己类的原型

原型链主要针对对象的属性来说的
作用域主要针对变量来说的
带 var 和不带var的区别
没有带 var 的变量不能存放到内存地址中,就没有变量提升这种说法。相当于给window加一个属性 window.a。
带 var可以存放内存地址了,有变量提提升,同时也相当于给window加了一个属性window.a

