Echarts X轴过长自动滚动 + X轴文字自适应换行
1.要实现自动滚动option中必须要包含一下内容
dataZoom: [{ xAxisIndex: 0, // 这里是从X轴的0刻度开始 show: false, // 是否显示滑动条,不影响使用 type: "slider", // 这个 dataZoom 组件是 slider 型 dataZoom组件 startValue: 0, // 从头开始。 endValue: this.houseXMaxlen - 1 // 一次性展示多少个 }],
setInterval持续刷新显示类目,实现自动滚动效果
this.houseTimer = setInterval(() => { if (option.dataZoom[0].endValue >= _data.name.length) { option.dataZoom[0].endValue = this.houseXMaxlen - 1; option.dataZoom[0].startValue = 0; } else { option.dataZoom[0].endValue = option.dataZoom[0].endValue + 1; option.dataZoom[0].startValue = option.dataZoom[0].startValue + 1; } myChart.setOption(option, true); this.houseEchart = myChart; }, 1500);
2.Echarts本身是不支持X轴文字自动换行的,可以通过一些以提供的方法进行计算。
首先可以通过 myEcharts.getWidth() 获取到echarts的整体宽度,X轴类目的数量也是知道的,就可以计算出每一类目所占用的像素宽度,假设每个字14px(fontSize),每个类目文字两侧预留空白5px(whiteLen),由此可计算类目单行文字长度 let xLabelWordLen = Math.floor((myChart.getWidth() / Math.max(xAxis[0].data.length, this.houseXMaxlen) - whiteLen * 2) / fontSize);
option中自适应换行formatter:
formatter: function(value) { let tmp = [], n = value.length / xLabelWordLen; for (let i = 0; i < n; i++) { tmp.push(value.substring(i * xLabelWordLen, (i + 1) * xLabelWordLen)); } return tmp.join('\n'); }
完整代码:
let xAxisData = ['测试换行数据1','测试换行数据2','测试换行数据3','测试换行数据14','测试换行数据15','测试换行数据16','测试换行数据17','测试换行数据18', ]; // X轴类目名称数据集 let seriesData1 = [10, 20, 50, 60, 30, 80, 40, 70]; let seriesData2 = [50, 30, 10, 60, 80, 70, 20, 40]; let XMaxlen = 6; // X轴现实的最大类目数量 let fontSize = 14; // X轴类目文字大小 let whiteLen = 5; // X轴类目文字两侧的留白(单侧的)大小 let myChart = echarts.init(this.$refs.houseEchart); let xLabelWordLen = Math.floor((myChart.getWidth() / Math.max(xAxisData.length, XMaxlen) - whiteLen * 2) / fontSize); let option = { tooltip: { trigger: 'axis', axisPointer: { type: 'cross', crossStyle: { color: '#999' } } }, toolbox: { show: false }, legend: { data: [ '测试1', '测试2' ] }, xAxis: [{ type: 'category', data: xAxisData, axisPointer: { type: 'shadow' }, axisLabel: { show: true, interval: 0, formatter: function(value) { let tmp = [], n = value.length / xLabelWordLen; for (let i = 0; i < n; i++) { tmp.push(value.substring(i * xLabelWordLen, (i + 1) * xLabelWordLen)); } return tmp.join('\n'); } } }], yAxis: [{ type: 'value', name: '测试2', min: 0, max: function() { let tmp = seriesData1[0]; for (let ii = 1; ii < seriesData1.length; ii++) { tmp = Math.max(tmp, seriesData1[ii]); } for (let jj = 0; jj < seriesData2.length; jj++) { tmp = Math.max(tmp, seriesData2[jj]); } return tmp + 10; }, // axisLabel: { formatter: '{value} 户' } }], dataZoom: [{ xAxisIndex: 0, // 这里是从X轴的0刻度开始 show: false, // 是否显示滑动条,不影响使用 type: "slider", // 这个 dataZoom 组件是 slider 型 dataZoom组件 startValue: 0, // 从头开始 X轴类目的索引值。 endValue: XMaxlen - 1 // 一次性展示多少个 X轴类目的索引值 需要展示的数量 - 1 }], series: [{ name: '测试1', type: 'line', tooltip: { valueFormatter: function (value) { return value + ' 户'; } }, data: seriesData1 }, { name: '测试2', type: 'line', tooltip: { valueFormatter: function (value) { return value + ' 户'; } }, data: seriesData2 }] } if (option && typeof option === "object") { myChart.setOption(option, true); if (this.houseTimer) clearInterval(this.houseTimer); // 定时自动滚动 if (xAxisData.length > XMaxlen) { this.houseTimer = setInterval(() => { if (option.dataZoom[0].endValue >= xAxisData.length) { option.dataZoom[0].endValue = XMaxlen - 1; option.dataZoom[0].startValue = 0; } else { option.dataZoom[0].endValue = option.dataZoom[0].endValue + 1; option.dataZoom[0].startValue = option.dataZoom[0].startValue + 1; } myChart.setOption(option, true); }, 1500); } }
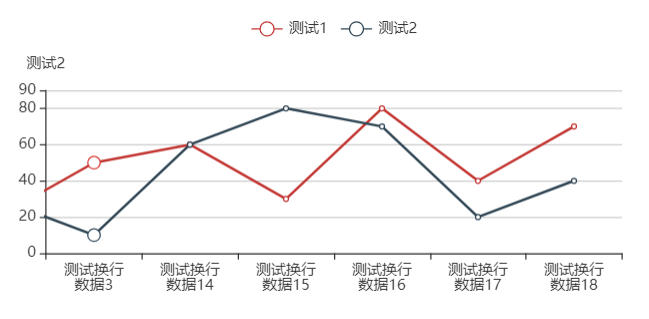
效果展示(截图展示自适应换行,自动滚动需自行编写运行后查看效果):








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了