基于mui.PopPicker的可多选下拉多选的底部弹出组件
在开发过程中总能遇到一些似曾相识又新鲜的玩意儿,此次要介绍的内容是在开发移动app过程中基于mui的PopPicker进行改造的一个支持多选操作的底部弹出列表组件,话不多说,具体代码如下:
首先将原生的 mui.picker.js 进行备份的改名为 mui.picker2.js ,并对其中的 Picker.prototype.setItems 方法进行修改,如下:
Picker.prototype.setItems = function(items) { var self = this; self.items = items || []; var buffer = []; self.items.forEach(function(item) { if (item !== null && item !== undefined) { buffer.push('<li>'); buffer.push('<div class="mui-input-row mui-checkbox mui-left">'); buffer.push('<label>' + (item.text || item) + '</label>'); buffer.push('<input name="pickerCheckbox" value="' + (item.value || item) + '" type="checkbox">'); buffer.push('</div>'); buffer.push('</li>'); // buffer.push('<li>' + (item.text || item) + '</li>'); } }); self.list.innerHTML = buffer.join(''); self.findElementItems(); self.calcElementItemPostion(); self.setAngle(self.correctAngle(self.list.angle)); self.triggerChange(true); };
在html页面中引入修改后的js文件,并对PopPicker进行初始化和监听,如下:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>基于mui.PopPicker的可多选的底部弹出组件</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="../css/mui.min.css" rel="stylesheet" /> <link href="../css/mui.picker.min.css" rel="stylesheet" /> </head> <body> <header class="mui-bar mui-bar-nav" style="background: #ffffff; box-shadow: none;"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">基于mui.PopPicker的可多选的底部弹出组件</h1> </header> <div class="mui-content"> <a id="popPicker" href="javascript:void(0);" class="mui-btn mui-btn-outlined" style="margin: 30px 30%;">mui.custom.PopPicker</a> </div> </body> <script src="../../js/mui.min.js"></script> <script src="../../js/mui.picker2.js"></script> <script src="../../js/mui.poppicker.js"></script> <script type="text/javascript"> var pickerData = [ {'value': 'v1', 'text': '测试1'}, {'value': 'v2', 'text': '测试2'}, {'value': 'v3', 'text': '测试3'}, {'value': 'v5', 'text': '测试5'}, {'value': 'v6', 'text': '测试6'}, {'value': 'v7', 'text': '测试7'}, ] mui.init(); (function(doc) { // 初始化picker var picker = new mui.PopPicker(); picker.setData(pickerData) mui('.mui-pciker-rule.mui-pciker-rule-ft')[0].style.display = 'none'; document.getElementById('popPicker').addEventListener('tap', function() { picker.show(function() { var vals = [] // 获取复选框选中的值 mui.each(document.querySelectorAll('input[name=pickerCheckbox]'), function(i, ele) { if (ele.checked) { vals[i] = ele.value } }) if (!vals || vals.length <= 0) { mui.toast('请选择') return false; // return false 可阻止弹出层关闭 } alert('vals -> ' + vals.join("--")); }) }, false) }(document)); </script> </html>
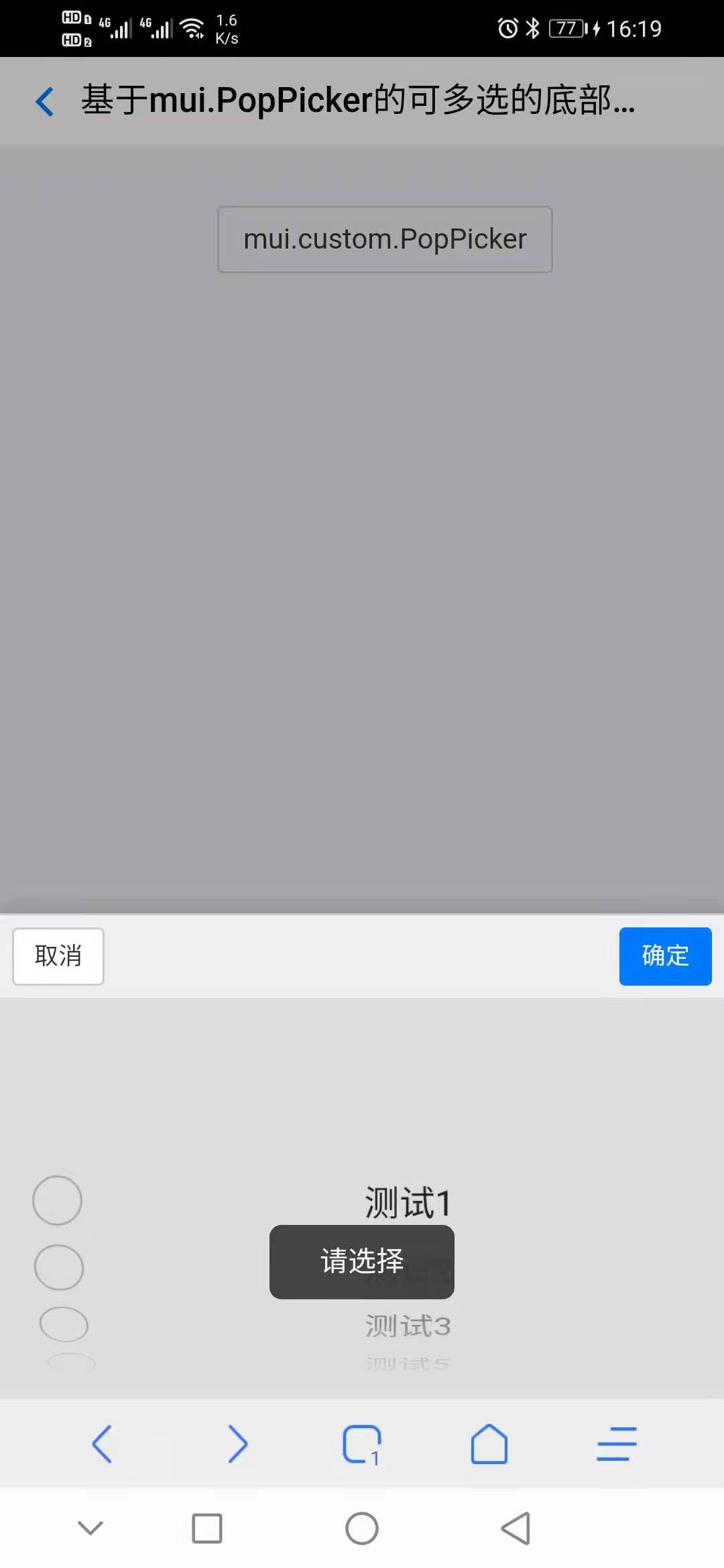
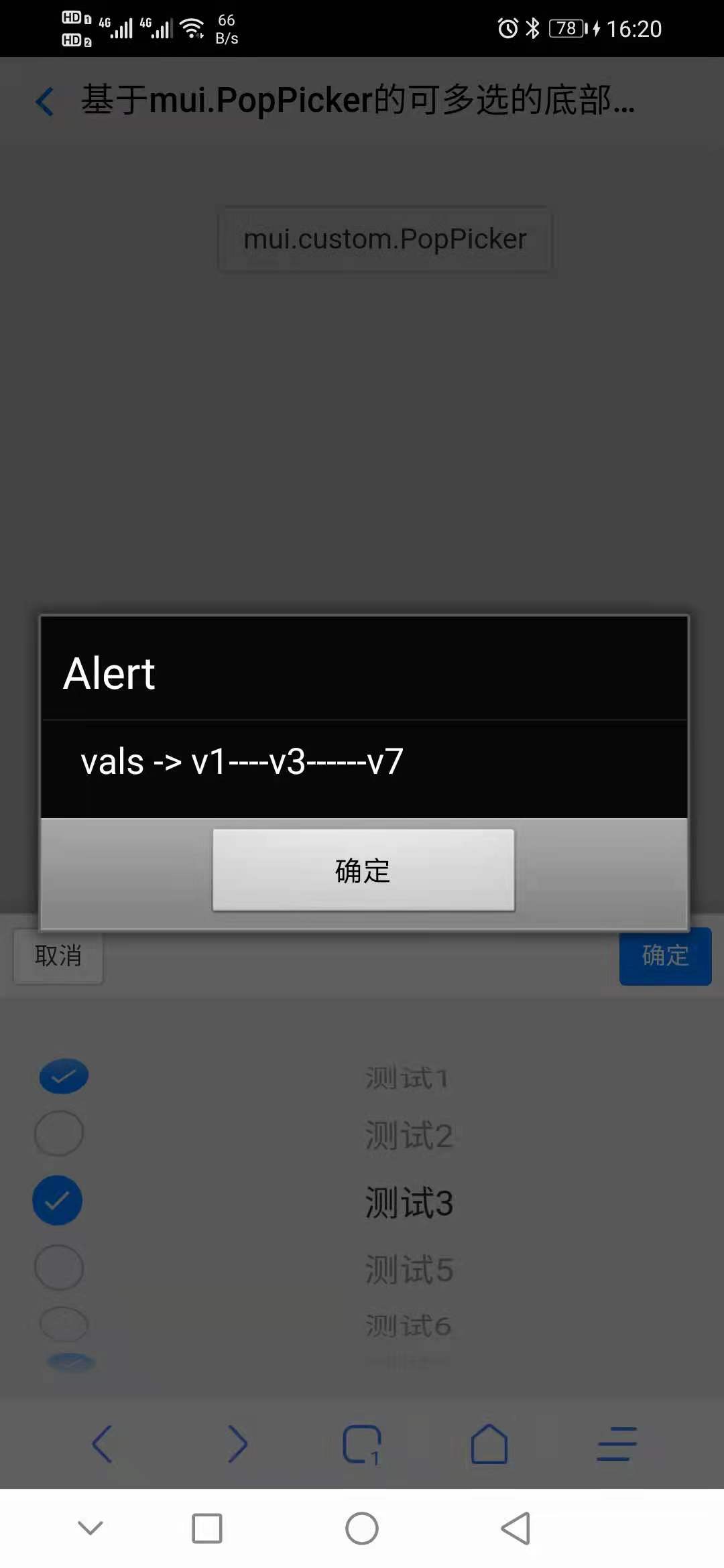
效果展示:



每天进步一点点,点滴记录,积少成多。
以此做个记录,
如有不足之处还望多多留言指教!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了