博客园上传markdown格式文章
博客园上传markdown格式文章
一、首先下载脚本文件
功能很香!!!
git clone git@github.com:dongfanger/pycnblog.git
或者直接手动下载:下载地址
安装一个第三方库,cmd命令行安装即可。
pip install pyyaml
二、配置脚本
在config.yaml中,填写博客配置信息。
blog_url: https://rpc.cnblogs.com/metaweblog/testblog
blog_id: "testblog"
username: "zhangsan"
password: "123456"
# blog_url在博客后台>设置,页面最下方的MetaWeblog访问地址。 https://rpc.cnblogs.com/metaweblog/testblog
# blog_id就是访问地址的尾巴, testblog。
# username是登录用户名,跟blog_id不一定是同一个。
# 是否生成图片替换后本地文件,默认False关闭
# 上传后是否发布,默认未发布,设置True为发布
# 图片自定义显示格式,默认不设置
# 如设置width和居中,<center><img src="{}" style="width:100%" /></center>
三、运行脚本
- windows环境
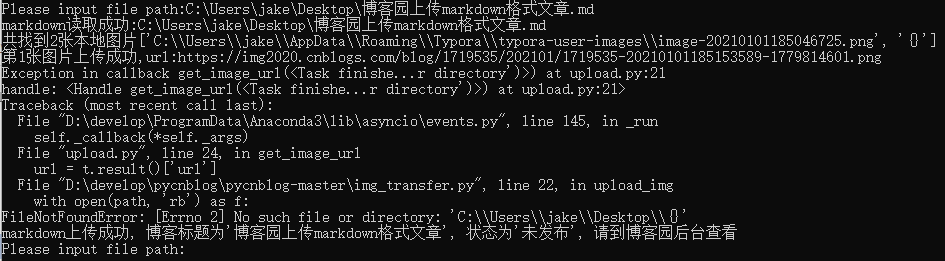
打开 cnblog_markdown.cmd(windows里面双击此文件即可),提示Please input file path:把文件往里一拖,回车就完事了。
- mac环境
配置PATH,cd ~/, vim .bash_profile,输入i编辑,添加export PATH=/tool_local_path/:$PATH,按下 “ESC” 按钮,输入:wq!,回车保存。立即生效,source ~/.bash_profile。cd tool_local_path,修改可执行文件权限,chmod 777 cnblogmd。修改cnblogmd文件,/tool_local_path/upload.py。
以后直接打开终端,输入cnblogmd,就可以了。

最后别忘了,博客后台看一下,没问题就确认发布草稿。
作者:Jace Jin
github地址:https://github.com/buxianghua
原创文章版权归作者所有.
欢迎转载,转载时请在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
欢迎转载,转载时请在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结