开发过程中解决各种跨域问题
1. 使用JSONP
使用JSONP是最常用的方法,jsonp是json的一种“使用模式”,可以让网页从别的域名(网站)获取数据。其优点是兼容性好,简单易用, 支持浏览器与服务器双向通信,缺点是只支持GET请求。
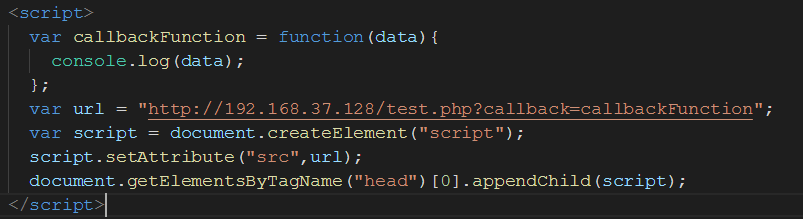
为大家理解jsonp的原理,使用原生的模拟jsonp的访问过程。原理是,动态插入script标签,通过script标签引入一个js文件,这个js文件载入成功后会执行我们在url参数中指定的函数,并且会把我们需要的json数据作为参数传入,如下两种写法的效果是一样的。


下面是使用jquery的ajax以及getJSON的写法:


2. 使用CORS
CORS(Continuously Operating Reference Stations) ,卫星定位服务,服务器对于CORS的支持,主要是通过设置Access-Control-Allow-Origin来进行。如果浏览器检测到响应的设置,就可以允许ajax进行跨域的访问
在服务端的php请求文件里面添加:header("Access-Control-Allow-Origin: * "); 即可
或者在服务端的nodejs中添加:请参考另一篇随笔:http://www.cnblogs.com/jinbang/p/8660654.html
3. 通过修改document.domain来跨子域
将子域和主域的document.domain设为同一个主域。前提条件是:这两个域名必须属于同一个基础域名(如xxx.com,当前的域名是:www.xxx.com),并且所用的协议,端口都要一致,否则无法利用document.domain进行跨域。
4. 使用window.name来进行跨域
window对象有个name属性,该属性有个特征,即在一个窗口(window)的声明周期内,窗口载入的所有页面都是共享一个window.name的,每个页面对window.name都有读写的权限,window.name是持久存在一个窗口载入过的所有页面中的。
5. 使用html5中新引进的window.postMessage方法来跨域传送数据
可参考http://www.cnblogs.com/dolphinX/p/3464056.html



