使用vux的x-input组件中show-clear=“true”清除icon点击失效的问题
问题场景:
在电脑浏览器点击清除icon正常
在手机浏览器,手机微信,微信开发者工具中点击清除icon失效
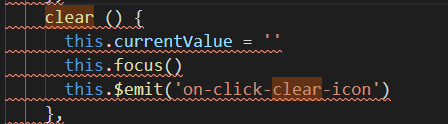
查看vux中的x-input组件中的源码发现,清除icon使用了v-show显示与隐藏,对应源码如下所示:
在电脑浏览器中,使用触发点击的那一刻,v-show为true,此时可执行clear事件,然后v-show变成false,是正常的。
在手机浏览器,手机微信,微信开发者工具中,使用触发点击的那一刻,此时v-show马上变成false,icon组件隐藏了,所以导致clear事件无法触发。


解决方法:
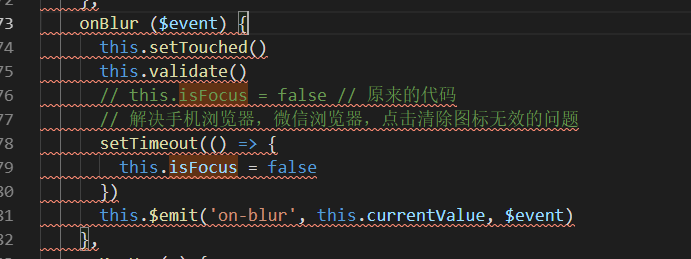
通过不断调试,发现是isFocus导致的,所以触发点击的那一刻,就执行了input失去焦点的事件,isFocus立刻变成了false。所以在onBlur方法上修改,给isFocus添加一个setTimeout延迟事件即可。这样就解决了