Vue项目使用域名访问配置
1. 编辑C:\Windows\System32\drivers\etc文件夹中的hosts文件,在末尾添加127.0.0.1 www.local.com(你的自定义域名)
注意:如果该文件夹没有hosts文件,看看查看 - 隐藏的项目打勾是否显示hosts,如果还没有则打开cmd命令输入:for /f %P in ('dir %windir%\WinSxS\hosts /b /s') do copy %P %windir%\System32\drivers\etc & echo %P & Notepad %P,即可打开hosts,自己重新创建一个hosts复制到该文件夹下即可

2. 在config/index.js中把host改成www.local.com

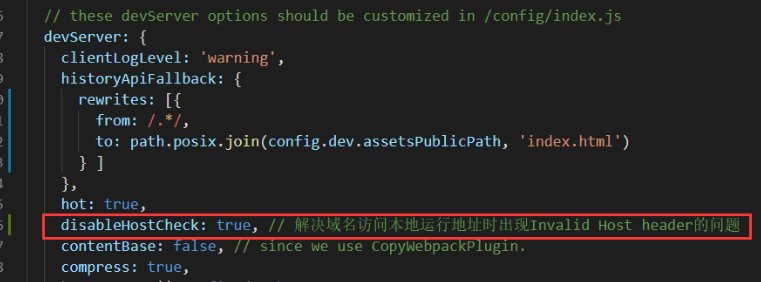
3. 在build/webpack.dev.conf.js中的devServer对象属性中添加属性disableHostCheck: true,如下图。这个是解决浏览器打开www.local.com出现Invalid Host header页面的问题

做完以上3个步骤,即可在浏览器输入http://www.local.com即可打开本地资源,这种需要域名预览的一般用作微信js-sdk调试



